Comment augmenter la taille d'un item focalisé sur une vue recycler? [fermé]
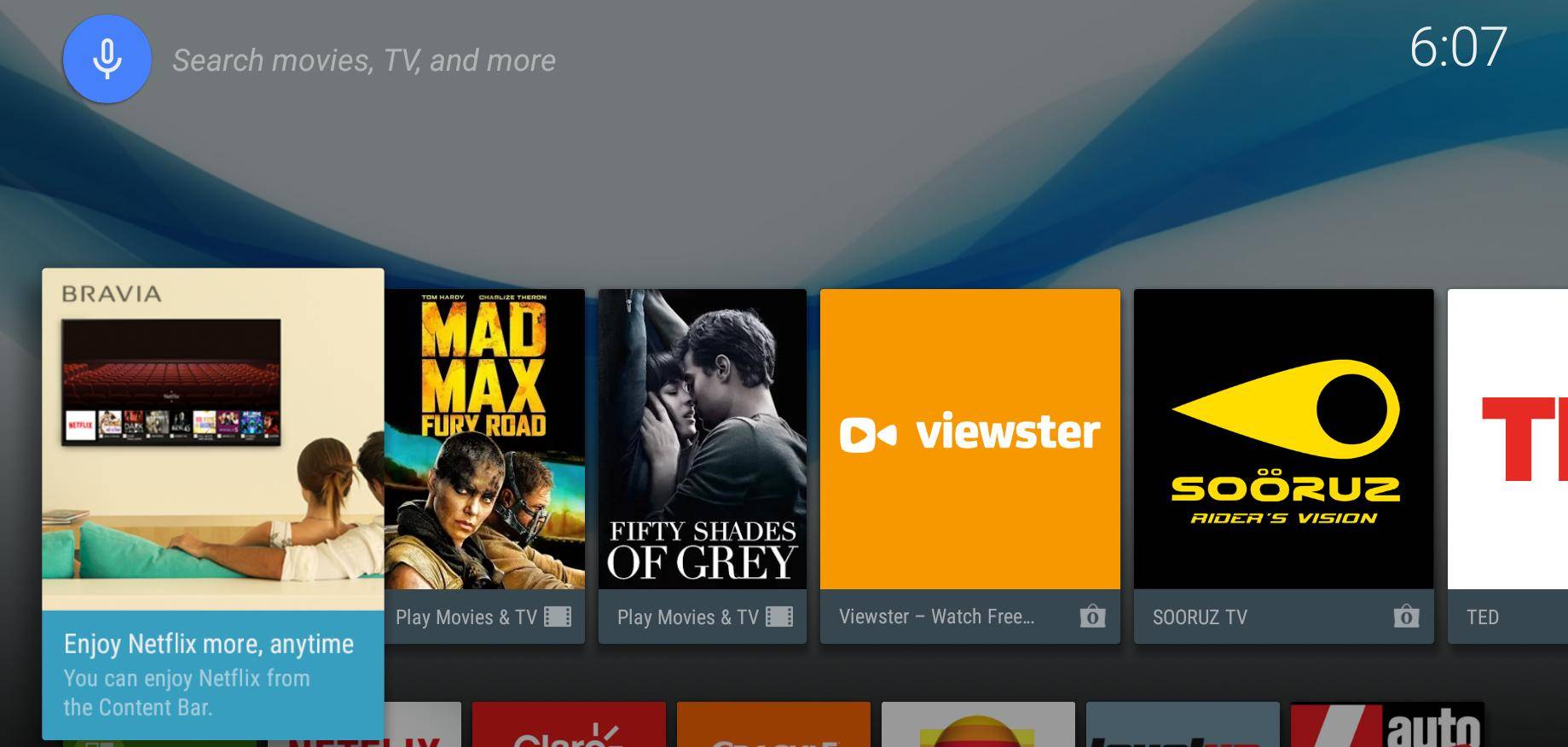
j'essaie de faire une liste horizontale avec un RecyclerView, que lorsque je mets l'accent sur un élément, augmenter la taille de celui-ci. Je veux faire cet effet:
avez-vous des idées pour accomplir cette?
19
demandé sur
Makyen
2015-10-22 00:17:00
2 réponses
je suis d'imaginer quelque chose comme ceci:
- Créer l'horizontale RV
- lorsque vous liez le viseur, attachez un
FocusChangeListenerà la vue de la racine de l'élément - lorsque l'élément gagne de la mise au point, mettez-le à l'échelle pour le rendre légèrement plus grand; lorsque la mise au point est perdue, inversez l'animation.
static class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(View root) {
// bind views
// ...
// bind focus listener
root.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
// run scale animation and make it bigger
} else {
// run scale animation and make it smaller
}
}
});
}
}
12
répondu
Sebastiano
2017-02-13 10:46:34
merci à dextor réponse, je pouvais comprendre cette réponse.
j'ai utilisé le FocusChangeListener et animation supplémentaire états à modifier la taille de la vue:
static class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(final View root) {
// bind views
// ...
// bind focus listener
root.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
// run scale animation and make it bigger
Animation anim = AnimationUtils.loadAnimation(context, R.anim.scale_in_tv);
root.startAnimation(anim);
anim.setFillAfter(true);
} else {
// run scale animation and make it smaller
Animation anim = AnimationUtils.loadAnimation(context, R.anim.scale_out_tv);
root.startAnimation(anim);
anim.setFillAfter(true);
}
}
});
}
Et le code pour les anims:
scale_in_tv:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXScale="100%"
android:fromYScale="100%"
android:toXScale="110%"
android:toYScale="110%"
android:pivotX="50%"
android:pivotY="50%">
</scale>
scale_out_tv:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="100"
android:fromXScale="110%"
android:fromYScale="110%"
android:toXScale="100%"
android:toYScale="100%"
android:pivotX="50%"
android:pivotY="50%">
</scale>
0
répondu
Skycorsarius
2018-01-12 23:52:51