Comment augmenter la hauteur de Navbar Bootstrap 3 tout en gardant la hauteur de menu petite quand s'est effondré
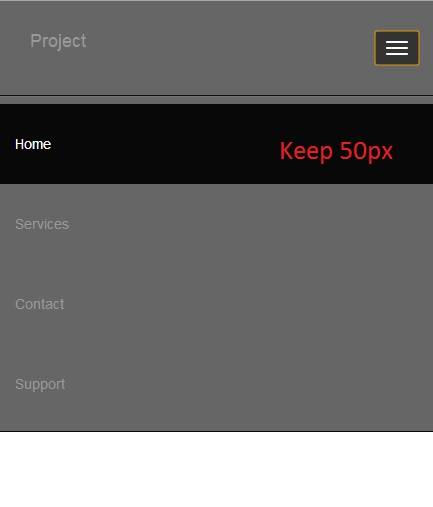
j'essaie d'augmenter la hauteur d'un Bootstrap 3 navbar à 80px, mais je veux garder la min-height originale à 50px, quand le menu s'effondre (i.e. les largeurs d'écran de moins de 768px).
HTML:
<!-- Navigation Bar -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<a class="navbar-brand" href="#">Project</a>
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Project</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">Services</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#contact">Support</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
<!-- Navigation Bar End -->
</div>
j'utilise le CSS suivant et j'ai réussi à changer la hauteur navbar, mais la hauteur du menu effondré est toujours à 80px:
.navbar-fixed-top {
min-height: 80px;
}
@media (min-width: 768px) {
.navbar {
border-radius: 4px;
min-height: 50px;
}
}

2 réponses
j'ai finalement développé une solution moi-même. Vous devez créer une requête média qui garde la hauteur de la ligne du menu s'effondrant à 20px pour les largeurs d'écran jusqu'à 767px. Les CSS suivants dans mon style.la css remplace le boostrap.css et a résolu mon problème:
.navbar-fixed-top {
min-height: 80px;
}
.navbar-nav > li > a {
padding-top: 0px;
padding-bottom: 0px;
line-height: 80px;
}
@media (max-width: 767px) {
.navbar-nav > li > a {
line-height: 20px;
padding-top: 10px;
padding-bottom: 10px;}
}
Votre logique est à l'envers. Pour l'instant, il ne s'applique qu'à cette hauteur de 50px pour les pages plus larges que 768px. Cela devrait corriger le problème:
.navbar-fixed-top {
min-height: 80px;
}
.navbar-fixed-top .navbar-collapse {
max-height: 80px;
}
@media (min-width: 768px) {
.navbar-fixed-top .navbar-collapse {
max-height: 50px;
}
}