Comment inclure des fichiers css dans Vue 2
je suis nouveau à vue js et j'essaie d'apprendre ceci. J'ai installé une nouvelle version de vue webpack dans mon système. J'ai un CSS, js et des images de ce template de thème que je veux inclure dans le HTML donc j'ai essayé de l'ajouter dans index.html mais je peux voir les erreurs dans la console et les actifs ne sont pas ajoutés. Pendant que je cherchais je suis venu à savoir que je peux utiliser requiremain.js fichier. Mais j'obtiens le message d'erreur:
Après, j'ai essayé dans mon main.js fichier:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
require('./assets/styles/vendor.css');
require('./assets/styles/main.css');
require('./assets/scripts/vendor/modernizr.js');
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
alors que j'ai essayé d'utiliser import pour l'utiliser mais j'ai quand même eu une erreur
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import('./assets/styles/vendor.css')
// require('./assets/styles/vendor.css');
// require('./assets/styles/main.css');
// require('./assets/scripts/vendor/modernizr.js');
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
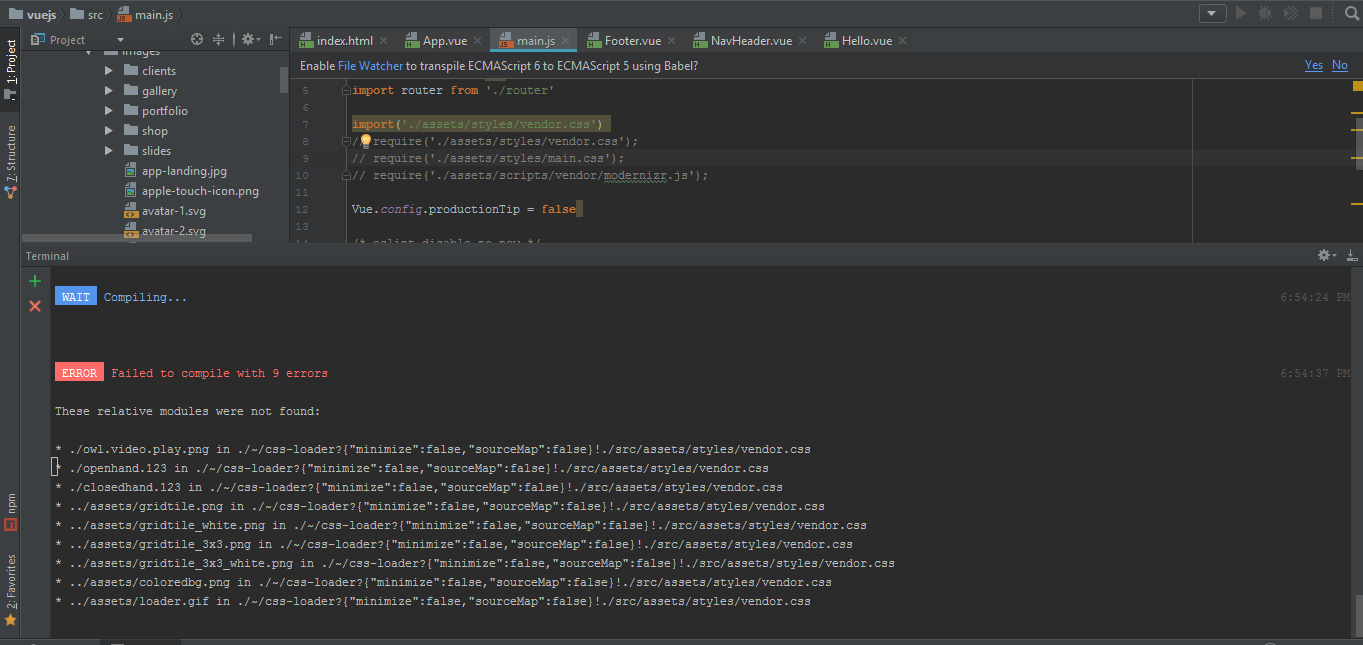
Voici la capture d'écran de l'erreur:

m'Aider dans cette.
3 réponses
Vous pouvez importer le fichier css sur App.vue, à l'intérieur de l'étiquette de style.
<style>
@import './assets/styles/yourstyles.css';
</style>
En outre, assurez-vous que vous avez les bons chargeurs installés, si vous en avez besoin.
Essayez d'utiliser le @ symbole avant la chaîne d'url. Importer votre css de la façon suivante:
import Vue from 'vue'
require('@/assets/styles/main.css')
Dans votre Application.vous pouvez faire ceci pour importer un fichier css dans la balise style
<template>
<div>
</div>
</template>
<style scoped src="@/assets/styles/mystyles.css">
</style>
comme vous pouvez le voir, la commande Importer a fonctionné mais affiche des erreurs car elle a essayé de localiser les ressources dans le vendeur.css et je ne pouvais pas les trouver
vous devriez également télécharger votre structure de projet et vous assurer qu'il n'y a pas de problèmes de chemin. En outre, vous pouvez inclure le fichier css dans l'index.html ou le template de Composant et le chargeur webpack l'extrairaient une fois construit