Comment importer des fichiers Intellisense dans vsCode (Visual Studio Code))
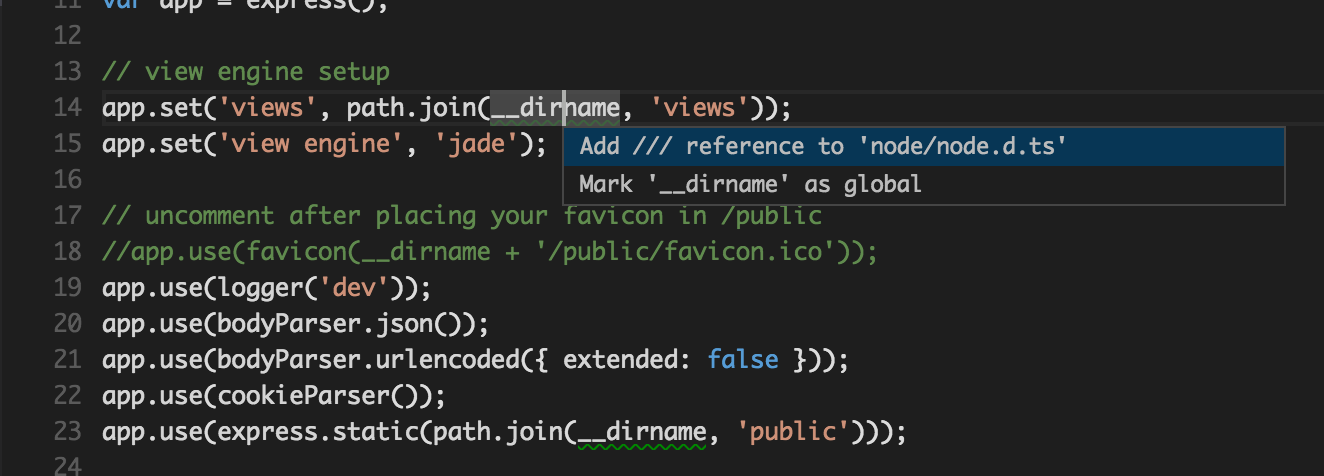
Je ne suis pas sûr de comprendre comment fonctionne intellisense pour le nouvel éditeur de texte VSCode de Microsoft. Dans le docs"La Grande Édition De Code De L'Expérience" en-tête, il affiche un avertissement sous la variable globale du noeud __dir et offre une ampoule de la suggestion d'ajouter une référence à un.ts fichier de sorte que vous pouvez obtenir de l'intellisense pour le nœud:

j'ai 2 questions:
1 - Comment puis-je importer DefinitelyTyped files(D. ts) directement (sans que l'éditeur le suggère) ou dois-je les copier à partir de la source github et les mettre dans un répertoire de typographies?
2 - puis-je obtenir intellisense pour n'importe quelle bibliothèque qui a une définition dactylographiée? J'ai essayé de le ci-dessous, mais quand je tape express. ou when. , je n'ai pas tout intellisense. Cependant, j'obtiens le noeud intellisense.
/// <reference path="../typings/node/node.d.ts"/>
/// <reference path="../typings/express/express.d.ts" />
var when = require('when')
, express = require('express')
, gulp = require('gulp')
7 réponses
mise à jour: août 2016: TSD est maintenant amorti. au lieu d'utiliser https://www.npmjs.com/package/typings
npm install typings --global
OR
si vous utilisez VS2015 NodeJS v1.2 publié le 29 juillet 2016 alors typings-core@1.3.1 est installé automatiquement pour vous lors de la première utilisation:
Executing command 'npm install "C:\PROGRAM FILES (X86)\MICROSOFT VISUAL STUDIO 14.0\COMMON7\IDE\EXTENSIONS\MICROSOFT\NODE.JS TOOLS FOR VISUAL STUDIO.2\TypingsAcquisitionTool"
ntvs-typings-acquisition-tool@1.0.0 ..\..\..\..\..\node_modules\ntvs-typings-acquisition-tool
├── minimist@1.2.0
└── typings-core@1.3.1 (array-uniq@1.0.3, thenify@3.2.0, zip-object@0.1.0, popsicle-status@2.0.0, popsicle-retry@3.2.1, listify@1.0.0, promise-finally@2.2.1, xtend@4.0.1, graceful-fs@4.1.5, throat@3.0.0, lockfile@1.0.1, strip-bom@2.0.0, sort-keys@1.1.2, string-template@1.0.0, make-error-cause@1.2.1, any-promise@1.3.0, has@1.0.1, rc@1.1.6, object.pick@1.1.2, debug@2.2.0, mkdirp@0.5.1, invariant@2.2.1, configstore@2.0.0, parse-json@2.2.0, touch@1.0.0, detect-indent@4.0.0, is-absolute@0.2.5, popsicle-proxy-agent@3.0.0, rimraf@2.5.4, popsicle@8.0.4, typescript@1.8.7)
-----Original De La Réplique-----
il existe un gestionnaire de paquets pour les fichiers de définition dactylographiés. C'est une communauté axée référentiel contenant les caractères d'imprimerie définitions pour de nombreuses bibliothèques populaires.
vous pouvez installer tsd en suivant les instructions ici.
une fois que vous installez tsd globalement, vous pouvez installer des paquets à partir de la racine de votre projet dans la ligne de commande comme ceci:
$ tsd install express --save
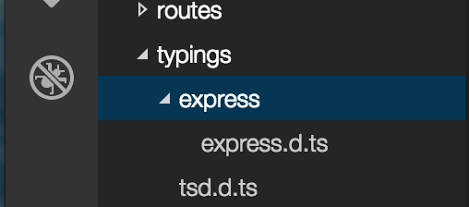
cela créera un répertoire typographique si on n'existe pas et ajoutera un répertoire express avec un express.d.ts le fichier à l'intérieur.
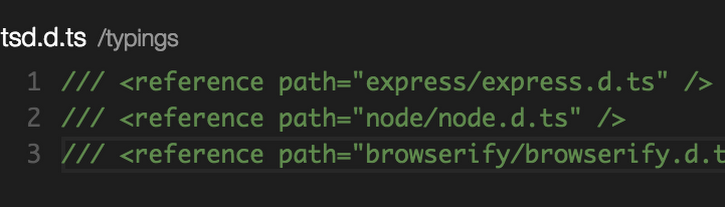
il crée aussi un tsd.d.ts fichier contient les références à tous de votre dnt fichiers. Si j'installe quelques autres tsd, voici à quoi ça ressemble.
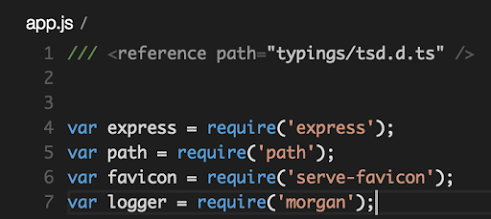
maintenant pour accéder à mes fichiers tsd, tout ce que je dois faire est de référencer leur chemin en haut de mon code avec /// <reference path="typings/tsd.d.ts" />
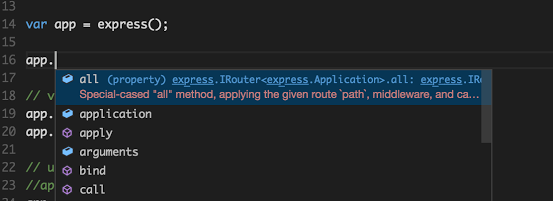
maintenant je reçois intellisense.
en janvier 2016, le paquet " tsd " a été déprécié. Utilisez plutôt le paquet "typographies".
voir https://github.com/DefinitelyTyped/tsd/issues/269
Et vous pourriez trouver dans VS Code (ext installation) à deux extensions - Typings Installer et Typings qui aide à installer D. les fichiers de définition ts facilement à partir du code VS.
Vérifier si vous travaillez dans mode de projet explicite (réf: https://code.visualstudio.com/Docs/languages/javascript#_javascript-projects-jsconfigjson)
qu'est-Ce qui se passe?
Dans le Mode De Projet Explicite, VS Code utilise " main.D. les fichiers ts " dans le dossier typographies pour intellisense. Ce fichier aura référence à d'autres fichiers de définition et donc l'intellisence fonctionne parfaitement. Dans mon cas, le principal.d.ts ressemble le suivant
/// <reference path="main/ambient/express-serve-static-core/index.d.ts" />
/// <reference path="main/ambient/express/index.d.ts" />
/// <reference path="main/ambient/node/index.d.ts" />
/// <reference path="main/ambient/serve-static/index.d.ts" />
Dans le Mode File Scope, VS Code ne vérifiera pas les définitions de typographie et donc pas d'intellisence. Dans un tel cas pour ajouter intellisence, la balise de référence sera utile car vous référez la définition manuellement. Si vous faites référence manuellement, référez-vous à la main.D. ts sous les typographies plutôt que d'aller à la définition pour une bibliothèque spécifique. Cela rendra votre code moins référence dense.
notez aussi que le caractère typographique l'équivalent de jsconfig.json tsconfig.json qui définira aussi L'éditeur en mode projet explicite.
j'ai obtenu d'express intellisense de travailler avec express en téléchargeant le express.d.ts le fichier de https://github.com/borisyankov/DefinitelyTyped, et le référencement avec un chemin relatif à mon projet dir:
/// <reference path="express.d.ts"/>
j'essaie toujours de trouver quoi /typings se réfère. Il peut également être agréable à configurer d.ts fichiers faisant partie des paramètres du projet.
Edit:
Trouvé.
~/Downloads/VSCode-osx
▶ find . -type d -name "typings"
./Visual Studio Code.app/Contents/Resources/app/node_modules/applicationinsights/Scripts/typings
donc ils ont node, async et applicationInsights regroupés dans le OSX .application par défaut. Tout ce que vous voulez je suppose que vous pouvez simplement inclure comme je l'ai fait ci-dessus.
Edit Edit:
dnt gestionnaire de paquets mentionné par @kurtcorbett semble agréable, utilisez cela.
Si vous souhaitez installer automatiquement les définitions de type de votre colis, vous pouvez télécharger le Types d'auto-installation extension. On veillera à ce que votre package.json et bower.json et installez automatiquement les types pour vous.
je pense que la meilleure partie au sujet de cette extension est que vous n'avez pas à inclure le /// reference lignes dans votre code parce qu'il installe les types à travers npm.
ce que j'ai fait c'est toucher l'ampoule et choisir l'option qui disait ajouter une référence au noeud/noeud.d.ts à l'proyect.
après cela je viens d'écrire: / / / au sommet de l'éditeur et cela a fonctionné pour moi.