Comment importer une image (.svg,.png) dans un composant React
J'essaie d'importer un fichier image dans l'un de mes composants react. J'ai la configuration du projet avec Web pack
Voici mon code pour le composant
import Diamond from '../../assets/linux_logo.jpg';
export class ItemCols extends Component {
render(){
return (
<div>
<section className="one-fourth" id="html">
<img src={Diamond} />
</section>
</div>
)
}
}
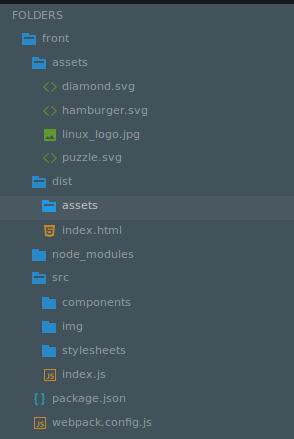
Voici ma structure de projet.
J'ai configuré mon webpack.config.fichier js de la manière suivante
{
test: /.(jpg|png|svg)$/,
loader: 'url-loader',
options: {
limit: 25000,
},
},
{
test: /.(jpg|png|svg)$/,
loader: 'file-loader',
options: {
name: '[path][name].[hash].[ext]',
},
},
PS. Je peux obtenir l'image de n'importe quelle autre source distante mais pas des images enregistrées localement. La Console JavaScript ne me donne pas non plus d'erreur. Merci de tout aide. Je suis tout à fait nouveau pour réagir et incapable de trouver ce que je fais mal.
5 réponses
Essayez d'utiliser
import mainLogo from'./logoWhite.png';
//then in the render function of Jsx insert the mainLogo variable
class NavBar extends Component {
render() {
return (
<nav className="nav" style={nbStyle}>
<div className="container">
//right below here
<img src={mainLogo} style={nbStyle.logo} alt="fireSpot"/>
</div>
</nav>
);
}
}Si les images se trouvent dans le dossier src / assets, vous pouvez utiliser require avec le chemin correct dans l'instruction require,
var Diamond = require('../../assets/linux_logo.jpg');
export class ItemCols extends Component {
render(){
return (
<div>
<section className="one-fourth" id="html">
<img src={Diamond} />
</section>
</div>
)
}
}
Vous pouvez également utiliser require pour rendre des images comme
//then in the render function of Jsx insert the mainLogo variable
class NavBar extends Component {
render() {
return (
<nav className="nav" style={nbStyle}>
<div className="container">
//right below here
<img src={require('./logoWhite.png')} style={nbStyle.logo} alt="fireSpot"/>
</div>
</nav>
);
}
}Résolu le problème, quand déplacé le dossier avec l'image dans le dossier src. Puis je me suis tourné vers l'image (projet créé via "create-react-app")
laissez-image = document.createElement ("img");
image.src = require('../ actifs / police.png');
Cela peut-être utile pour certains débutants car je suis moi-même et embarrassant n'a pas remarqué cela: Nous devons inclure "Image" dans la méthode d'importation au tout début du code.
Donc:
import { StyleSheet, Text, View, Image} from 'react-native';
J'espère que cela aide certaines personnes.