Comment importer CSV ou JSON dans firebase cloud firestore
y a-t-il un moyen d'importer CSV ou JSON dans firebase cloud firestore comme dans la base de données en temps réel firebase?

7 réponses
Solution Générale
j'ai trouvé beaucoup de prises sur un script permettant de télécharger un JSON mais aucune d'entre elles n'a permis de sous-collections. Mon script ci-dessus gère tous les niveaux de nidification et de sous-collections. Il traite également le cas où un document possède ses propres données et sous-collections. Ceci est basé sur l'hypothèse que collection est tableau/objet d'objets (y compris un objet vide ou tableau).
pour lancer le script, assurez-vous que vous avez npm et node installés. Alors exécutez votre code comme node <name of the file>. Remarque, il n'est pas nécessaire de le déployer comme un nuage d'une fonction.
const admin = require('../functions/node_modules/firebase-admin');
const serviceAccount = require("./service-key.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
databaseURL: "https://<your-database-name>.firebaseio.com"
});
const data = require("./fakedb.json");
/**
* Data is a collection if
* - it has a odd depth
* - contains only objects or contains no objects.
*/
function isCollection(data, path, depth) {
if (
typeof data != 'object' ||
data == null ||
data.length === 0 ||
isEmpty(data)
) {
return false;
}
for (const key in data) {
if (typeof data[key] != 'object' || data[key] == null) {
// If there is at least one non-object item then it data then it cannot be collection.
return false;
}
}
return true;
}
// Checks if object is empty.
function isEmpty(obj) {
for(const key in obj) {
if(obj.hasOwnProperty(key)) {
return false;
}
}
return true;
}
async function upload(data, path) {
return await admin.firestore()
.doc(path.join('/'))
.set(data)
.then(() => console.log(`Document ${path.join('/')} uploaded.`))
.catch(() => console.error(`Could not write document ${path.join('/')}.`));
}
/**
*
*/
async function resolve(data, path = []) {
if (path.length > 0 && path.length % 2 == 0) {
// Document's length of path is always even, however, one of keys can actually be a collection.
// Copy an object.
const documentData = Object.assign({}, data);
for (const key in data) {
// Resolve each collection and remove it from document data.
if (isCollection(data[key], [...path, key])) {
// Remove a collection from the document data.
delete documentData[key];
// Resolve a colleciton.
resolve(data[key], [...path, key]);
}
}
// If document is empty then it means it only consisted of collections.
if (!isEmpty(documentData)) {
// Upload a document free of collections.
await upload(documentData, path);
}
} else {
// Collection's length of is always odd.
for (const key in data) {
// Resolve each collection.
await resolve(data[key], [...path, key]);
}
}
}
resolve(data);
Vous avez besoin d'un script personnalisé pour le faire.
j'en ai écrit un basé sur le SDK admin Firebase, aussi longtemps que la bibliothèque firebase ne pas autoriser vous à importer tableaux imbriqués de données.
const admin = require('./node_modules/firebase-admin');
const serviceAccount = require("./service-key.json");
const data = require("./data.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
databaseURL: "https://YOUR_DB.firebaseio.com"
});
data && Object.keys(data).forEach(key => {
const nestedContent = data[key];
if (typeof nestedContent === "object") {
Object.keys(nestedContent).forEach(docTitle => {
admin.firestore()
.collection(key)
.doc(docTitle)
.set(nestedContent[docTitle])
.then((res) => {
console.log("Document successfully written!");
})
.catch((error) => {
console.error("Error writing document: ", error);
});
});
}
});
mise à Jour: j'ai écrit un article sur ce sujet - remplir Firestore de données
il n'y en a pas, vous aurez besoin d'écrire votre propre script pour le moment.
j'ai utilisé la Solution générale fournie par Maciej Caputa. Merci (:
voici quelques conseils. En supposant que vous avez une application de base de feu ionique installée avec les modules de noeud de base de feu requis dans le dossier des fonctions à l'intérieur de cette solution. Il s'agit d'une installation ionique Standard Firebase. J'ai créé un dossier d'importation de tenir le script et les données au même niveau.
Hiérarchie Des Dossiers
myIonicApp
functions
node_modules
firebase-admin
ImportFolder
script.js
FirebaseIonicTest-a1b2c3d4e5.json
fileToImport.json
Script Paramètres
const admin = require('../myIonicApp/functions/node_modules/firebase-admin'); //path to firebase-admin module
const serviceAccount = require("./FirebaseTest-xxxxxxxxxx.json"); //service account key file
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
databaseURL: "https://fir-test-xxxxxx.firebaseio.com" //Your domain from the hosting tab
});
Création du Compte de Service de Clé de Fichier
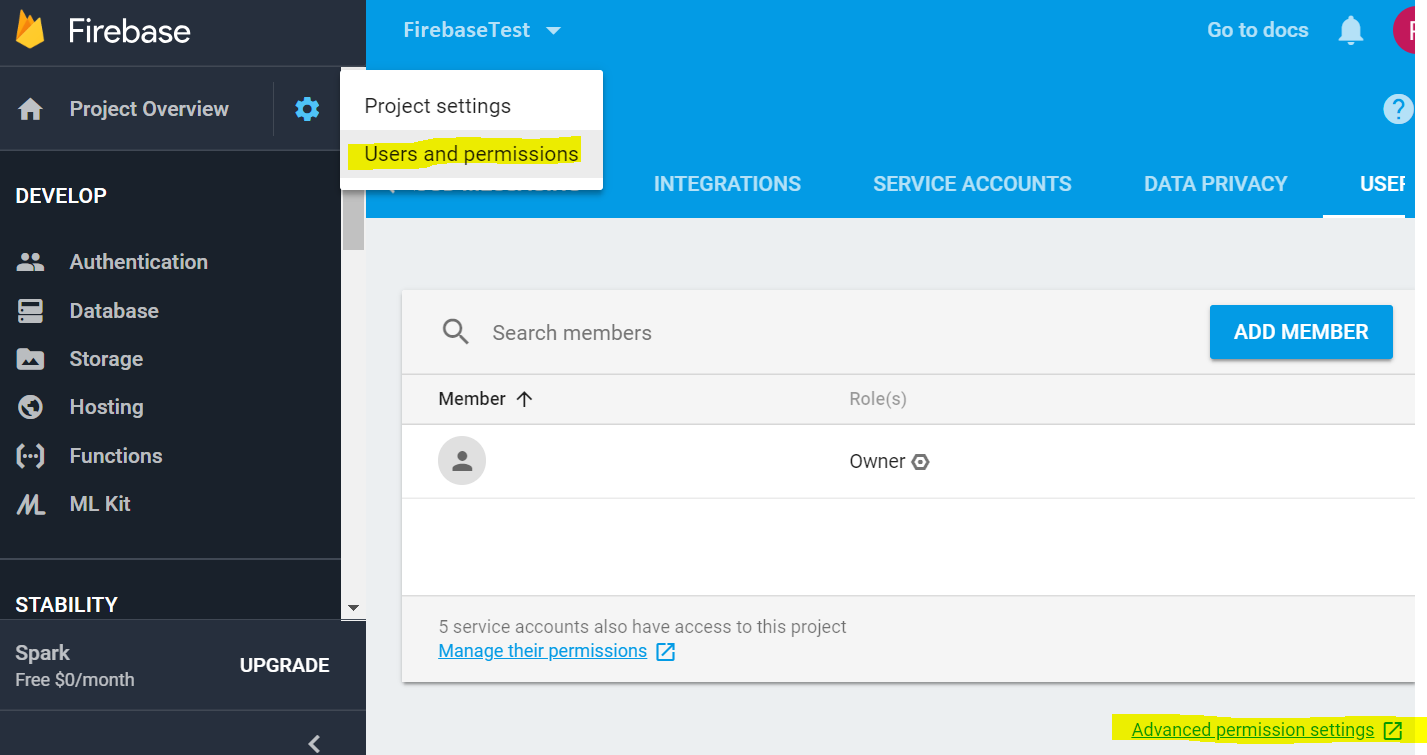
- dans la console Firebase pour votre projet, à côté du projet Overwiew item, cliquez sur l'icône d'engrenage et sélectionnez Utilisateurs et les autorisations
- au bas de l'écran, cliquez permission Avancée les paramètres
- ceci ouvre un autre onglet pour la Console de la plate-forme Cloud de Google
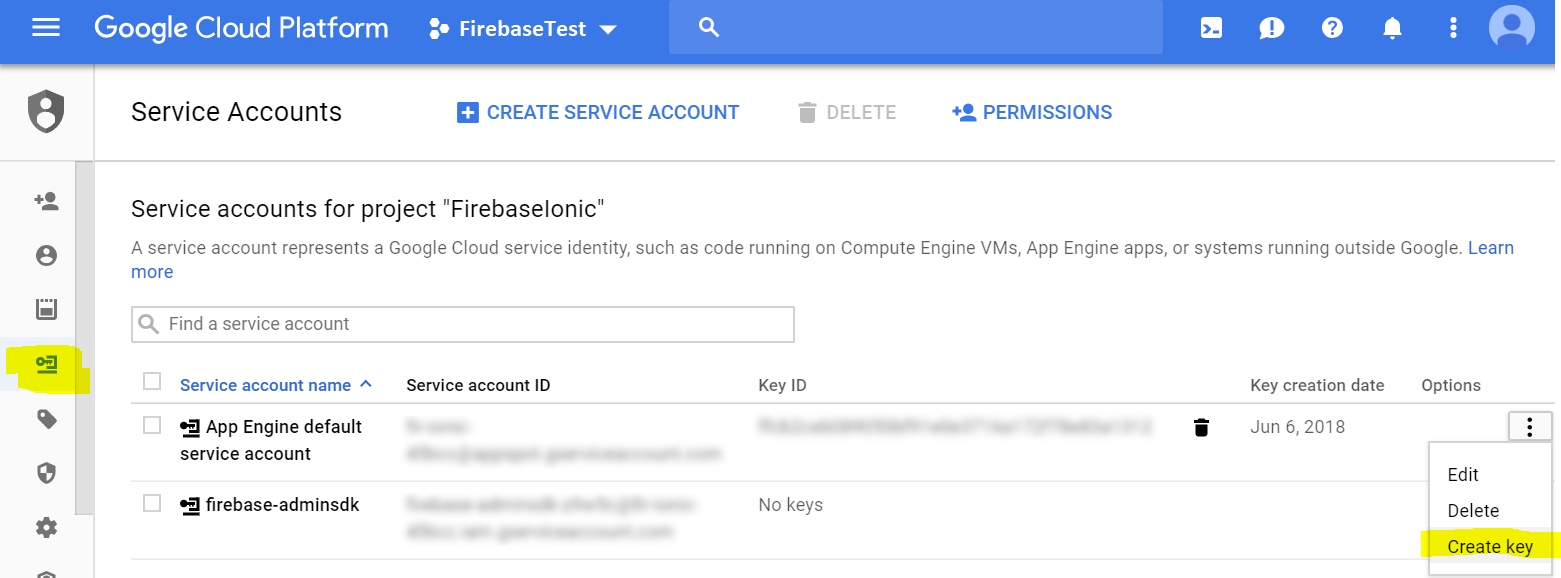
- à gauche, sélectionnez l'élément comptes de Service
- créer un compte de Service pour un compte de Service existant
j'ai simplement ajouté une touche à l'Application de Moteur de compte de service par défaut
la fonction Create key permet de télécharger la clé d'un fichier JSON
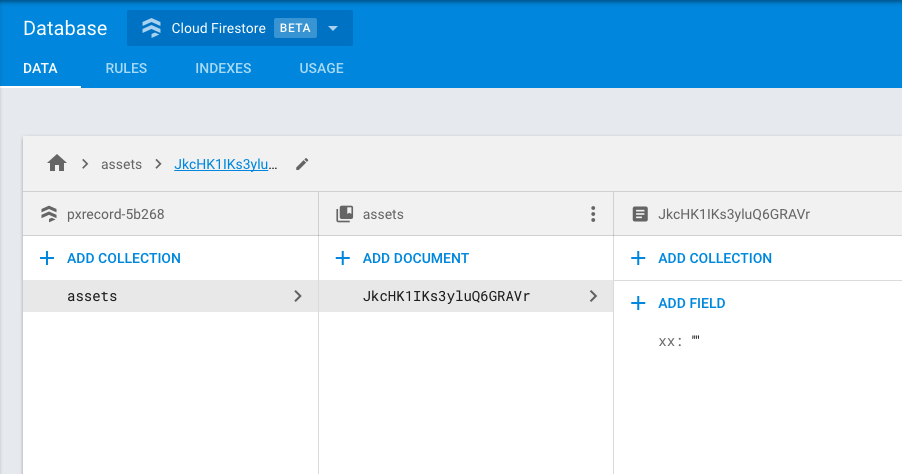
Structure des données JSON
pour utiliser le script fourni, la structure de données doit être comme suit:
{
"myCollection" : {
"UniqueKey1" : {
"field1" : "foo",
"field2" : "bar"
},{
"UniqueKey2" : {
"field1" : "fog",
"field2" : "buzz"
}...
}
Pour référence. J'ai écrit une fonction qui aide à importer et exporter des données dans Firestore.
https://gist.github.com/JoeRoddy/1c706b77ca676bfc0983880f6e9aa8c8
cela devrait fonctionner pour un objet d'objets (généralement l'ancien firebase json est configuré). Vous pouvez ajouter ce code à une application qui est déjà configurée avec Firestore.
assurez-vous simplement que vous l'avez pointé vers le bon fichier JSON.
Bonne chance!
Pas de maintenant, vous ne pouvez pas.. firestore structure les données dans un format différent, c'est-à-dire en utilisant des collections et chaque collection possède une série de documents qui sont ensuite stockés dans le format JSON.. à l'avenir, ils pourraient faire un outil pour convertir JSON en firestore.. pour référence check this out
:https://cloud.google.com/firestore/docs/concepts/structure-data
****EDIT:****
Vous pouvez automatiser le processus jusqu'à une certaine mesure, c'est, Ecrivez un logiciel simulé qui ne pousse que les champs de vos données CSV ou JSON dans votre base de données Cloud Firestore. J'ai migré toute ma base de données Mon faire juste une application simple qui a récupéré ma base de données et l'a poussée sur Firestore