Comment mettre en œuvre multi-select dans RecyclerView?
ListView avait un mode à choix multiples, qu'est-ce que je devrais utiliser pour implémenter la même chose en utilisant RecyclerView? Comment gérer onItemCheckedStateChanged? J'ai vérifié , Mais je ne pouvais pas faire beaucoup de cela. Tout extrait de code ou un exemple de projet mettant en œuvre la même chose serait génial. Merci à l'avance.
3 réponses
je sais que c'est un peu tard pour répondre à cette question. Et je ne sais pas s'il répond aux exigences de L'OP ou pas. Mais cela peut aider quelqu'un. J'ai mis en œuvre ce RectyclerView Multi-select avec un truc simple. Voici mon code.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEE">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
item_row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="1dp"
android:background="#FFF"
android:clickable="true"
android:orientation="vertical">
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
tools:text="TextView" />
</LinearLayout>
item_row.xmlandroid:clickable="true" est important.
MainActivity.java
public class MainActivity extends AppCompatActivity {
private List<Model> mModelList;
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mAdapter = new RecyclerViewAdapter(getListData());
LinearLayoutManager manager = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setHasFixedSize(true);
mRecyclerView.setLayoutManager(manager);
mRecyclerView.setAdapter(mAdapter);
}
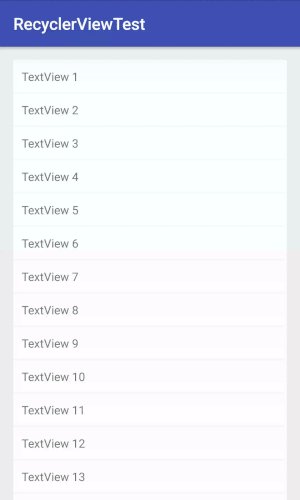
private List<Model> getListData() {
mModelList = new ArrayList<>();
for (int i = 1; i <= 25; i++) {
mModelList.add(new Model("TextView " + i));
}
return mModelList;
}
}
Modèle.java
public class Model {
private String text;
private boolean isSelected = false;
public Model(String text) {
this.text = text;
}
public String getText() {
return text;
}
public void setSelected(boolean selected) {
isSelected = selected;
}
public boolean isSelected() {
return isSelected;
}
}
RecyclerViewAdapter.java
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {
private List<Model> mModelList;
public RecyclerViewAdapter(List<Model> modelList) {
mModelList = modelList;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_row, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
final Model model = mModelList.get(position);
holder.textView.setText(model.getText());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
}
});
}
@Override
public int getItemCount() {
return mModelList == null ? 0 : mModelList.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private View view;
private TextView textView;
private MyViewHolder(View itemView) {
super(itemView);
view = itemView;
textView = (TextView) itemView.findViewById(R.id.text_view);
}
}
}
Comment ça marche?
onBindViewHolder() la méthode lie les données de ArrayList pour visualiser les objets. Ainsi, en temps liant les données à la vue il obtient l'objet simple de ArrayList qui est Model model = mModelList.get(position); avec la position actuelle. Maintenant, nous devons vérifier si cet objet est sélectionné ou pas. Comme ça,
model.isSelected()
qui renvoie true ou false. Si cet objet est déjà sélectionné, nous devons changer la couleur de fond de row_item sélectionné. Pour cela, voici le code
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
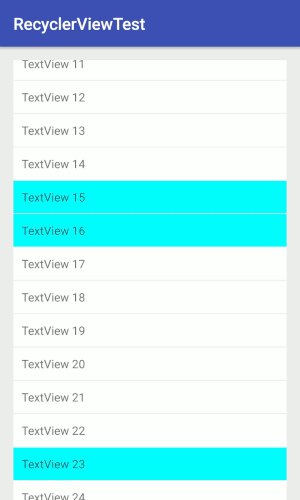
si elle est sélectionnée, changez la couleur de fond en cyan sinon white.
Pour la sélection, nous avons besoin d'utiliser setOnClickListener() méthode. (ici j'utilise seulement un TextView. Donc j'exécute un événement de clic sur TextView). Ici holder.view signifie que le toute seule item_row. Onclick bascule les valeurs booléennes à true ou false.
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
}
});
dans votre activité ou Fragment qui héberge RecyclerView, vous pouvez obtenir les objets/articles sélectionnés comme ceci
String text = "";
for (Model model : mModelList) {
if (model.isSelected()) {
text += model.getText();
}
}
Log.d("TAG","Output : " + text);
Voici la sortie
Edit 1: Restreindre l'utilisateur à sélectionner un seul élément.
private int lastSelectedPosition = -1; // declare this variable
...
// your code
...
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
final Model model = mModelList.get(position);
holder.textView.setText(model.getText());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// check whether you selected an item
if(lastSelectedPosition > 0) {
mModelList.get(lastSelectedPosition).setSelected(false);
}
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
// store last selected item position
lastSelectedPosition = holder.getAdapterPosition();
}
});
}
j'espère que ce sera utile.
public class RecyclerColorAdapter extends RecyclerView.Adapter<RecyclerColorAdapter.ViewHolder> {
private final Activity activity;
private final ArrayList<ColorItem> itemArrayList;
public RecyclerColorAdapter(Activity activity, ArrayList<ColorItem> itemArrayList) {
super();
this.activity = activity;
this.itemArrayList = itemArrayList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_color_recycleview, viewGroup, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int i) {
holder.setIsRecyclable(true);
final ColorItem colorItem = itemArrayList.get(i);
holder.button_color.setText(colorItem.getColorName());
holder.button_color.setBackgroundColor(colorItem.isSelected() ? Color.CYAN : Color.WHITE);
holder.button_color.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
colorItem.setSelected(!colorItem.isSelected());
holder.button_color.setBackgroundColor(colorItem.isSelected() ? Color.CYAN : Color.WHITE);
if (colorItem.isSelected()){
arrayListColor.add("diamond_color[]="+colorItem.getValue()+"&");
Log.e("arrayListColor","---------"+arrayListColor);
}
else {
arrayListColor.remove("diamond_color[]="+colorItem.getValue()+"&");
Log.e("arrayListColor","---------"+arrayListColor);
}
}
});
}
@Override
public int getItemCount() {
return itemArrayList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private Button button_color;
public ViewHolder(View itemView) {
super(itemView);
itemView.setOnClickListener(this);
button_color = (Button) itemView.findViewById(R.id.button_color);
}
@Override
public void onClick(View v) {
}
}
}
création de ceux mentionnés multi-select personnalisé de mise en œuvre fonctionne correctement, mais peut avoir des problèmes de performance lorsque l'ensemble de données est énorme. Je recommande vivement la lecture de la section "Création D'une vue de Recyclage - activer la sélection d'éléments de liste" de la documentation de google. J'ai énuméré le lien documentation Android pour la création de recycler afficher un élément activer cliquer