Comment mettre en œuvre HorizontalScrollView comme Gallery?
je veux implémenter Horizontal ScrollView avec quelques fonctionnalités de Gallery,

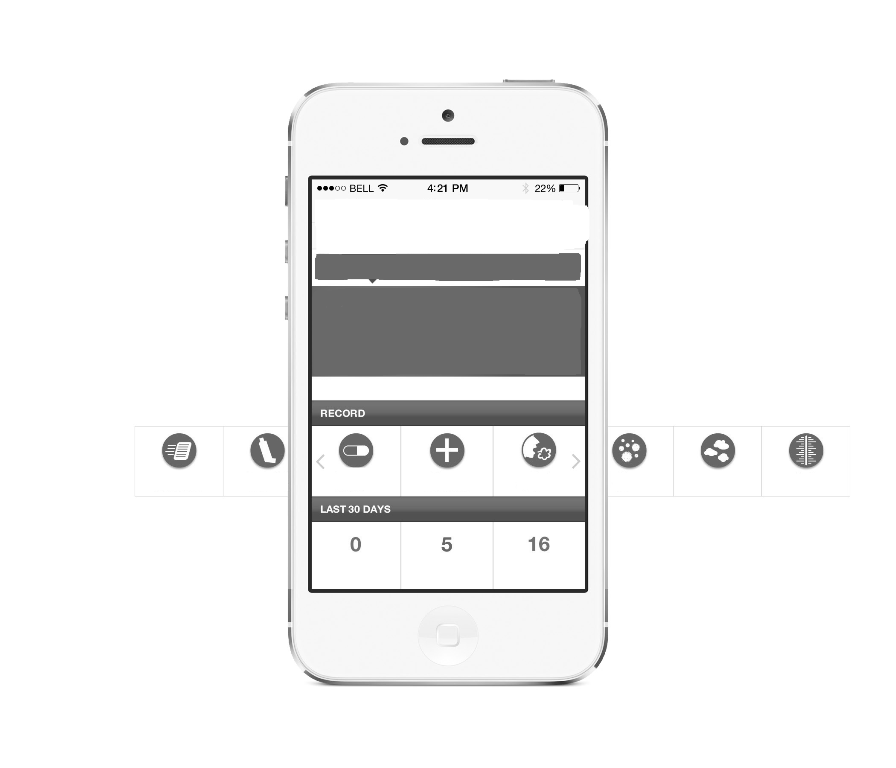
dans la Galerie Le rouleau fait à une certaine distance il arrange par paire, I. e si nous avons trois images affichées à l'écran, en cliquant sur la dernière image s'arrangera au centre.
comment mettre en œuvre HorizontalSCrollView comme mentionné?
6 réponses
essayez ce code:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="100dip" tools:context=".MainActivity" > <HorizontalScrollView android:id="@+id/hsv" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:fillViewport="true" android:measureAllChildren="false" android:scrollbars="none" > <LinearLayout android:id="@+id/innerLay" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" > <LinearLayout android:id="@+id/asthma_action_plan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/action_plan" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/controlled_medication" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/controlled" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/as_needed_medication" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" android:orientation="horizontal" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/as_needed" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/rescue_medication" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/rescue" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/your_symptoms" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/symptoms" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/your_triggers" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/triggers" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/wheeze_rate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/wheeze_rate" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/peak_flow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/peak_flow" /> <TextView android:layout_width="0.2dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@drawable/ln" /> </RelativeLayout> </LinearLayout> </LinearLayout> </HorizontalScrollView> <TextView android:layout_width="fill_parent" android:layout_height="0.2dp" android:layout_alignParentRight="true" android:layout_below="@+id/hsv" android:background="@drawable/ln" /> <LinearLayout android:id="@+id/prev" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:paddingLeft="5dip" android:paddingRight="5dip" android:descendantFocusability="blocksDescendants" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:src="@drawable/prev_arrow" /> </LinearLayout> <LinearLayout android:id="@+id/next" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:paddingLeft="5dip" android:paddingRight="5dip" android:descendantFocusability="blocksDescendants" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:src="@drawable/next_arrow" /> </LinearLayout> </RelativeLayout>
grid_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageView1" android:layout_width="fill_parent" android:layout_height="100dp" android:src="@drawable/ic_launcher" /> </LinearLayout>
activité principale.java
import java.util.ArrayList;
import android.app.Activity;
import android.graphics.Rect;
import android.os.Bundle;
import android.os.Handler;
import android.view.Display;
import android.view.GestureDetector;
import android.view.GestureDetector.SimpleOnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MainActivity extends Activity {
LinearLayout asthmaActionPlan, controlledMedication, asNeededMedication,
rescueMedication, yourSymtoms, yourTriggers, wheezeRate, peakFlow;
LayoutParams params;
LinearLayout next, prev;
int viewWidth;
GestureDetector gestureDetector = null;
HorizontalScrollView horizontalScrollView;
ArrayList<LinearLayout> layouts;
int parentLeft, parentRight;
int mWidth;
int currPosition, prevPosition;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
prev = (LinearLayout) findViewById(R.id.prev);
next = (LinearLayout) findViewById(R.id.next);
horizontalScrollView = (HorizontalScrollView) findViewById(R.id.hsv);
gestureDetector = new GestureDetector(new MyGestureDetector());
asthmaActionPlan = (LinearLayout) findViewById(R.id.asthma_action_plan);
controlledMedication = (LinearLayout) findViewById(R.id.controlled_medication);
asNeededMedication = (LinearLayout) findViewById(R.id.as_needed_medication);
rescueMedication = (LinearLayout) findViewById(R.id.rescue_medication);
yourSymtoms = (LinearLayout) findViewById(R.id.your_symptoms);
yourTriggers = (LinearLayout) findViewById(R.id.your_triggers);
wheezeRate = (LinearLayout) findViewById(R.id.wheeze_rate);
peakFlow = (LinearLayout) findViewById(R.id.peak_flow);
Display display = getWindowManager().getDefaultDisplay();
mWidth = display.getWidth(); // deprecated
viewWidth = mWidth / 3;
layouts = new ArrayList<LinearLayout>();
params = new LayoutParams(viewWidth, LayoutParams.WRAP_CONTENT);
asthmaActionPlan.setLayoutParams(params);
controlledMedication.setLayoutParams(params);
asNeededMedication.setLayoutParams(params);
rescueMedication.setLayoutParams(params);
yourSymtoms.setLayoutParams(params);
yourTriggers.setLayoutParams(params);
wheezeRate.setLayoutParams(params);
peakFlow.setLayoutParams(params);
layouts.add(asthmaActionPlan);
layouts.add(controlledMedication);
layouts.add(asNeededMedication);
layouts.add(rescueMedication);
layouts.add(yourSymtoms);
layouts.add(yourTriggers);
layouts.add(wheezeRate);
layouts.add(peakFlow);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new Handler().postDelayed(new Runnable() {
public void run() {
horizontalScrollView.smoothScrollTo(
(int) horizontalScrollView.getScrollX()
+ viewWidth,
(int) horizontalScrollView.getScrollY());
}
}, 100L);
}
});
prev.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new Handler().postDelayed(new Runnable() {
public void run() {
horizontalScrollView.smoothScrollTo(
(int) horizontalScrollView.getScrollX()
- viewWidth,
(int) horizontalScrollView.getScrollY());
}
}, 100L);
}
});
horizontalScrollView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (gestureDetector.onTouchEvent(event)) {
return true;
}
return false;
}
});
}
class MyGestureDetector extends SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() < e2.getX()) {
currPosition = getVisibleViews("left");
} else {
currPosition = getVisibleViews("right");
}
horizontalScrollView.smoothScrollTo(layouts.get(currPosition)
.getLeft(), 0);
return true;
}
}
public int getVisibleViews(String direction) {
Rect hitRect = new Rect();
int position = 0;
int rightCounter = 0;
for (int i = 0; i < layouts.size(); i++) {
if (layouts.get(i).getLocalVisibleRect(hitRect)) {
if (direction.equals("left")) {
position = i;
break;
} else if (direction.equals("right")) {
rightCounter++;
position = i;
if (rightCounter == 2)
break;
}
}
}
return position;
}
}
faites - moi savoir si un problème profiter...
voici ma mise en page:
<HorizontalScrollView
android:id="@+id/horizontalScrollView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/padding" >
<LinearLayout
android:id="@+id/shapeLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" >
</LinearLayout>
</HorizontalScrollView>
et je le remplis dans le code avec des cases à cocher dynamiques.
Ici est un bon tutoriel avec code. Faites-moi savoir si ça marche pour vous! ce est aussi un bon tutoriel.
MODIFIER
Dans Ce , par exemple, tout ce que vous devez faire est d'ajouter cette ligne:
gallery.setSelection(1);
après avoir réglé l'adaptateur à l'objet gallery, c'est-à-dire cette ligne:
gallery.setAdapter(new ImageAdapter(this));
UPDATE1
D'accord, j'ai ton problème. Cette bibliothèque libre est votre solution. J'ai également utilisé pour un de mes projets. J'espère que ça va enfin résoudre votre problème.
UPDATE2:
je vous suggère de passer par ce tutoriel . Vous pouvez obtenir l'idée. Je pense que j'ai eu votre problème, vous voulez le ScrollView horizontal avec snap . Essayez de rechercher avec le mot clé sur google ou ici, vous pourriez obtenir votre solution.
j'ai mis en œuvre quelque chose de similaire avec liste des variables horizontales Le seul inconvénient est qu'il ne fonctionne qu'avec Android 2.3 et plus tard.
utiliser cette bibliothèque est aussi simple que d'implémenter un ListView avec un adaptateur correspondant. La bibliothèque fournit également un exemple
j'ai créé une horizontale ListView dans chaque ligne de ListView si vous voulez unique Vous pouvez effectuer les opérations suivantes
ici Je ne fais que créer horizontalListView de vignette de vidéos Comme ceci

l'idée est d'ajouter en permanence le ImageView à L'enfant de LinearLayout en HorizontalscrollView
Note: n'oubliez pas de tirer .removeAllViews (); avant la prochaine charge de temps autre sage il ajoutera enfant dupliqué
Cursor mImageCursor = db.getPlaylistVideoImage(playlistId);
mVideosThumbs.removeAllViews();
if (mImageCursor != null && mImageCursor.getCount() > 0) {
for (int index = 0; index < mImageCursor.getCount(); index++) {
mImageCursor.moveToPosition(index);
ImageView iv = (ImageView) imageViewInfalter.inflate(
R.layout.image_view, null);
name = mImageCursor.getString(mImageCursor
.getColumnIndex("LogoDefaultName"));
logoFile = new File(MyApplication.LOCAL_LOGO_PATH, name);
if (logoFile.exists()) {
Uri uri = Uri.fromFile(logoFile);
iv.setImageURI(uri);
}
iv.setScaleType(ScaleType.FIT_XY);
mVideosThumbs.addView(iv);
}
mImageCursor.close();
mImageCursor = null;
} else {
ImageView iv = (ImageView) imageViewInfalter.inflate(
R.layout.image_view, null);
String name = "";
File logoFile;
name = mImageCursor.getString(mImageCursor
.getColumnIndex("LogoMediumName"));
logoFile = new File(MyApplication.LOCAL_LOGO_PATH, name);
if (logoFile.exists()) {
Uri uri = Uri.fromFile(logoFile);
iv.setImageURI(uri);
}
}
Mon xml pour HorizontalListView
<HorizontalScrollView
android:id="@+id/horizontalScrollView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/linearLayoutTitle"
android:background="@drawable/shelf"
android:paddingBottom="@dimen/Playlist_TopBottom_margin"
android:paddingLeft="@dimen/playlist_RightLeft_margin"
android:paddingRight="@dimen/playlist_RightLeft_margin"
android:paddingTop="@dimen/Playlist_TopBottom_margin" >
<LinearLayout
android:id="@+id/linearLayoutVideos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left|center_vertical"
android:orientation="horizontal" >
</LinearLayout>
</HorizontalScrollView>
et aussi mon Image vue comme chaque enfant
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/imageViewThumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginRight="20dp"
android:adjustViewBounds="true"
android:background="@android:color/transparent"
android:contentDescription="@string/action_settings"
android:cropToPadding="true"
android:maxHeight="200dp"
android:maxWidth="240dp"
android:padding="@dimen/playlist_image_padding"
android:scaleType="centerCrop"
android:src="@drawable/loading" />
pour en savoir plus, vous pouvez suivre les liens suivants qui ont quelques échantillons faciles
vous pouvez utiliser HorizontalScrollView pour mettre en œuvre le défilement Horizontal.
Code
<HorizontalScrollView
android:id="@+id/hsv"
android:layout_width="fill_parent"
android:layout_height="100dp"
android:layout_weight="0"
android:fillViewport="true"
android:measureAllChildren="false"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/innerLay"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:gravity="center_vertical"
android:orientation="horizontal" >
</LinearLayout>
</HorizontalScrollView>
vedette.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="160dp"
android:layout_margin="4dp"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ProgressBar
android:layout_width="15dip"
android:layout_height="15dip"
android:id="@+id/progress"
android:layout_centerInParent="true"
/>
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#20000000"
/>
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:gravity="center"
android:textColor="#000000"
android:background="#ffffff"
android:text="Image Text" />
</RelativeLayout>
</LinearLayout>
Code Java:
LayoutInflater inflater;
inflater=getLayoutInflater();
LinearLayout inLay=(LinearLayout) findViewById(R.id.innerLay);
for(int x=0;x<10;x++)
{
inLay.addView(getView(x));
}
View getView(final int x)
{
View rootView = inflater.inflate( R.layout.featured_item,null);
ImageView image = (ImageView) rootView.findViewById(R.id.image);
//Thease Two Line is sufficient my dear to implement lazyLoading
AQuery aq = new AQuery(rootView);
String url="http://farm6.static.flickr.com/5035/5802797131_a729dac808_s.jpg";
aq.id(image).progress(R.id.progress).image(url, true, true, 0, R.drawable.placeholder1);
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(PhotoActivity.this, "Click Here Postion "+x,
Toast.LENGTH_LONG).show();
}
});
return rootView;
}
Remarque: pour mettre en œuvre le chargement paresseux, veuillez utiliser ce lien pour AQUERY