Comment identifier la version bootstrap?
Je veux mettre à jour bootstrap sur un site, mais je ne connais pas la version de bootstrap utilisée. Comment puis-je identifier la version bootstrap, avec seulement bootstrap.css et bootstrap.min.fichiers js?
Il N'y a pas de version en css et seulement un commentaire en min.js:
/*!
* Bootstrap.js by @fat & @mdo
* Copyright 2012 Twitter, Inc.
* http://www.apache.org/licenses/LICENSE-2.0.txt
*/
6 réponses
En haut de la bootstrap.css, vous devriez avoir des commentaires comme ci-dessous:
/*!
* Bootstrap v2.3.1
*
* Copyright 2012 Twitter, Inc
* Licensed under the Apache License v2.0
* http://www.apache.org/licenses/LICENSE-2.0
*
* Designed and built with all the love in the world @twitter by @mdo and @fat.
*/
S'ils ne sont pas là, ils ont probablement été supprimés. Quelle que soit la version actuelle, ne pouvez-vous pas simplement passer à la dernière version?
VERSIONS:
Vous pouvez consulter l'historique des versions ici. La rétrocompatibilité ne doit pas être interrompue si la source est v2. 0. 0 (Jan 2012) et supérieure. Si elle est antérieure à v2. 0. 0, Il y a des détails sur la mise à niveau ici .
La version Bootstrap sera indiquée en haut du fichier CSS. Il suffit d'ouvrir et de regarder en haut du fichier.
Par exemple
/*!
* Bootstrap v2.3.0
*
* Copyright 2012 Twitter, Inc
* Licensed under the Apache License v2.0
* http://www.apache.org/licenses/LICENSE-2.0
*
* Designed and built with all the love in the world @twitter by @mdo and @fat.
*/
Il existe deux méthodes pour trouver la version bootstrap dans VS Code
Méthode 1
Dans le fichier Package.json, Vous pouvez trouver tous les détails du package installé dans le tableau dependencies, y compris bootstrap si installé.
Méthode 2
Aller node_modules et ouvrez -
Sous les node_modules, Recherche par ordre alphabétique et vous trouverez dossier bootstrap , ouvert il
Sur css / scss dans ce cas .fichier scss
Recherchez bootstrap.css / bootstrap.SCSS fichier et cliquez dessus.
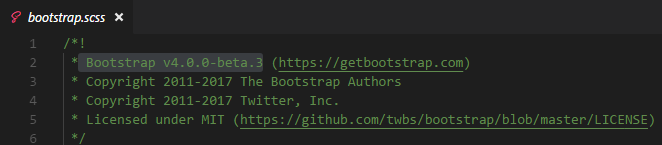
En haut de ce fichier, vous trouverez la version bootstrap .
Doit être indiqué en haut de la page.
Quelque chose comme.
/* =========================================================
* bootstrap-modal.js v1.4.0
* http://twitter.github.com/bootstrap/javascript.html#modal
* =========================================================
* Copyright 2011 Twitter, Inc.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
* ========================================================= */
Ce commentaire ressemble à une version personnalisée de Bootstrap v2.3.3, Voici l'en-tête par défaut dans le .CSS, notez la dernière ligne de commentaire:
/*!
* Bootstrap v2.3.2
*
* Copyright 2013 Twitter, Inc
* Licensed under the Apache License v2.0
* http://www.apache.org/licenses/LICENSE-2.0
*
* Designed and built with all the love in the world by @mdo and @fat.
*/
Qu'essayez-vous d'accomplir? Si c'est de la personnalisation, vous avez un ensemble de fichiers à utiliser, mais cela semble être une mauvaise idée. Sinon, je suggère d'aller avec la construction complète de v4. 1.x, puisque c'est la version actuelle.
Pour vérifier quelle version vous avez actuellement, vous pouvez utiliser -v pour la ligne de commande/terminal de console.
Bootstrap-v