Comment cacher le badge Google invisible reCAPTCHA
5 réponses
bien sûr, vous pouvez le faire en utilisant le CSS.
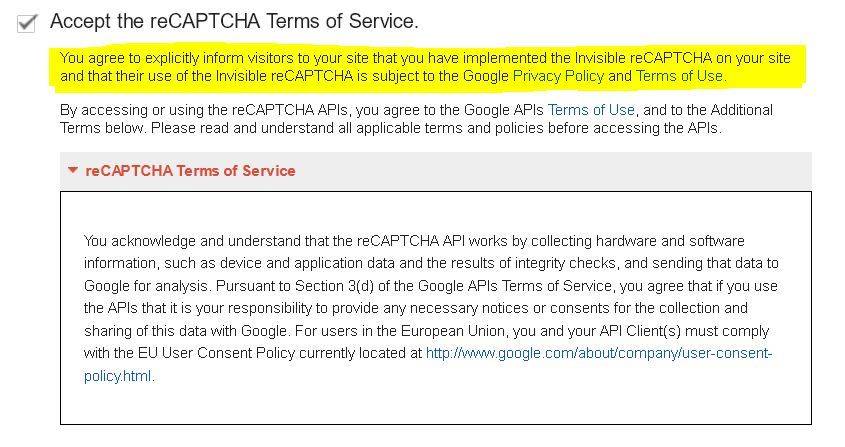
mais selon les conditions de service de reCAPTCHA (que vous devez avoir accepté), vous devez informer les visiteurs de l'implémentation de reCAPTCHA sur votre site:
Et de la Conditions d'utilisation de Google
ces termes ne vous accordent pas le droit d'utiliser une marque ou des logos utilisé dans nos Services. Ne pas enlever, obscurcir, ou modifier toute avis affiché dans ou avec nos Services.
mettez le data-badge l'attribut inline
<button type="submit" data-sitekey="your_site_key" data-callback="onSubmit" data-badge="inline" />
et ajouter les CSS suivants
.grecaptcha-badge {
display: none;
}
puisque cacher le badge n'est pas vraiment légal selon les conditions D'utilisation, et que les options de placement existantes cassaient mon UI et/ou UX, j'ai créé la personnalisation suivante qui imite le positionnement fixe, mais qui est plutôt rendue en ligne:
Vous avez juste besoin d'appliquer quelques CSS sur votre conteneur de badge:
.badge-container {
display: flex;
justify-content: flex-end;
overflow: hidden;
width: 70px;
height: 60px;
margin: 0 auto;
box-shadow: 0 0 4px #ddd;
transition: linear 100ms width;
&:hover {
width: 256px;
}
}
je pense que c'est aussi loin que vous pouvez légalement pousser.
j'ai vu des commentaire suivant à propos de cette
il est également utile de placer le badge en ligne si vous voulez appliquer votre propre CSS à elle. Mais rappelez - vous que vous avez accepté de montrer les Termes et conditions de Google lorsque vous vous êtes enregistré pour une clé API-alors ne le cachez pas, s'il vous plaît. et bien qu'il soit possible de faire disparaître complètement le badge avec CSS, nous ne le recommandons pas.
ceci ne désactive pas la vérification de spam
div.g-recaptcha > div.grecaptcha-badge {
width:0 !important;
}