Comment cacher une cellule spécifique (entrée ou sortie) dans un bloc-notes IPython?
y a-t-il un moyen de cacher sélectivement une cellule d'entrée ou de sortie spécifique dans le bloc-notes IPython?
Je n'ai pu trouver que le code ci-dessous pour afficher / cacher toutes les cellules d'entrée.
http://blog.nextgenetics.net/?e=102
Mais que faire si je ne veux masquer la première cellule d'entrée d'un ordinateur portable?
8 réponses
ceci est maintenant intégré dans nbconvert ( à partir de 5.3.0) utilisant des tags.
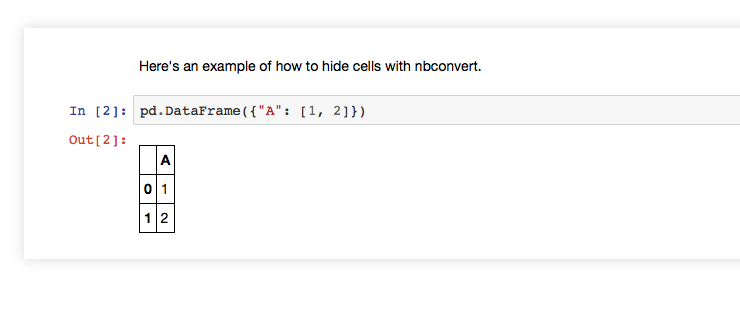
voici un exemple de suppression d'une cellule spécifique de la sortie. En utilisant ordinateur portable. L'exemple a trois cellules: un abattement de cellules, une cellule de code qui sera caché, et une cellule de code qui ne sera pas masqué.
- Ajouter
remove_cellbalise de toutes les cellules que vous souhaitez masquer à l'aide de l'éditeur d'étiquettes intégré dans l'ordinateur portable ou JupyterLab (le nom spécifique "remove_cell" n'est pas question) Convert avec nbconvert
jupyter nbconvert nbconvert-example.ipynb --TagRemovePreprocessor.remove_cell_tags='{"remove_cell"}'
Toutes les cellules avec la balise remove_cell sera supprimé de la sortie.
en plus des cellules entières, vous pouvez filtrer juste les entrées ou juste sorties:
TagRemovePreprocessor.remove_input_tagsTagRemovePreprocessor.remove_single_output_tagsTagRemovePreprocessor.remove_all_outputs_tags
Voici une méthode qui vous permet de cacher des cellules de la sortie HTML/PDF en éditant les métadonnées de la cellule seulement.
Versions que j'utilise:
$ jupyter notebook --version
4.1.0
$ jupyter nbconvert --version
4.2.0
- Téléchargez les modèles d'extension de bloc-notes ipython en suivant les instructions d'installation sur Github: pip install https://github.com/ipython-contrib/IPython-notebook-extensions/tarball/master
- il suffit d'installer des fichiers dans votre répertoire local de données jupyter. tous les détails dans le readme
- exécuter
jupyter notebook localhost:8888/nbextensions(ou quel que soit le port sur lequel vous avez démarré) et activezPrintview- revenir
localhost:8888/tree, créez un nouveau portable et d'aller dans - créer une cellule de code avec le code qui produit une sortie par exemple,
print("You can see me") #but not me View>Cell Toolbar>Edit Metadata- cliquez sur le
Edit Metadatabouton montrant maintenant en haut à droite de la cellule - ajouter
'hide_input':Truepour le json, par exemple mine ressemblait à{ "collapsed": false, "hide_input": true, "trusted": true }après - enregistrer portable
- retournez au terminal et exécutez
jupyter nbconvert --to pdf --template printviewlatex.tplx notebookname.ipynb(si votre carnet s'appellenotebookname.ipynb.ipynb)
vous devriez maintenant avoir un document appelé notebookname.pdf dans le répertoire. J'espère qu'il devrait avoir juste le texte You can see me...je croise les doigts.
Votre solution pour cacher toutes les cellules d'entrée peut être modifié pour affecter une seule cellule.
Modifier 'div.input''div.cell.code_cell.rendered.selected div.input'.
HTML('''<script>
code_show=true;
function code_toggle() {
if (code_show){
$('div.cell.code_cell.rendered.selected div.input').hide();
} else {
$('div.cell.code_cell.rendered.selected div.input').show();
}
code_show = !code_show
}
$( document ).ready(code_toggle);
</script>
To show/hide this cell's raw code input, click <a href="javascript:code_toggle()">here</a>.''')
Ceci fonctionne parce que lorsque vous cliquez sur le "cliquez ici" invite sur la sortie d'une cellule, cette cellule devient la cellule "sélectionnée" et devient donc cachée.
si votre code JavaScript exécute une bascule dans le <script></script> les balises avec une ligne de code comme ceci
$( document ).ready(code_toggle);
puis le bloc automatiquement (par défaut) être masqué lorsque la cellule d'entrée est exécutée.
Gardez à l'esprit que si vous faites des entrées des cellules masquées par défaut, vous devez exécuter la cellule avec le Exécuter Cellules ( Ctrl+Retour), exécutez les cellules et sélectionnez / insérez ci-dessous options.
Ceux-ci vous inciteront à déplacer l'étiquette "selected" vers la cellule suivante avant d'exécuter le JavaScript, de sorte que vous pouvez finir par cacher une cellule qui qui n'ont pas de "cliquez ici" basculer le lien dans sa sortie. Dans ce cas, vous devrez inspecter la cellule et naviguer à travers les tags pertinents et changer display='none';display='block';.
notez que ceci doit être mis à la fin de n'importe quel code dans votre cellule, et que vous devez avoir importé du HTML D'IPython.affichage avant d'exécuter ce code. Vous pouvez le faire en exécutant
from IPython.display import HTML
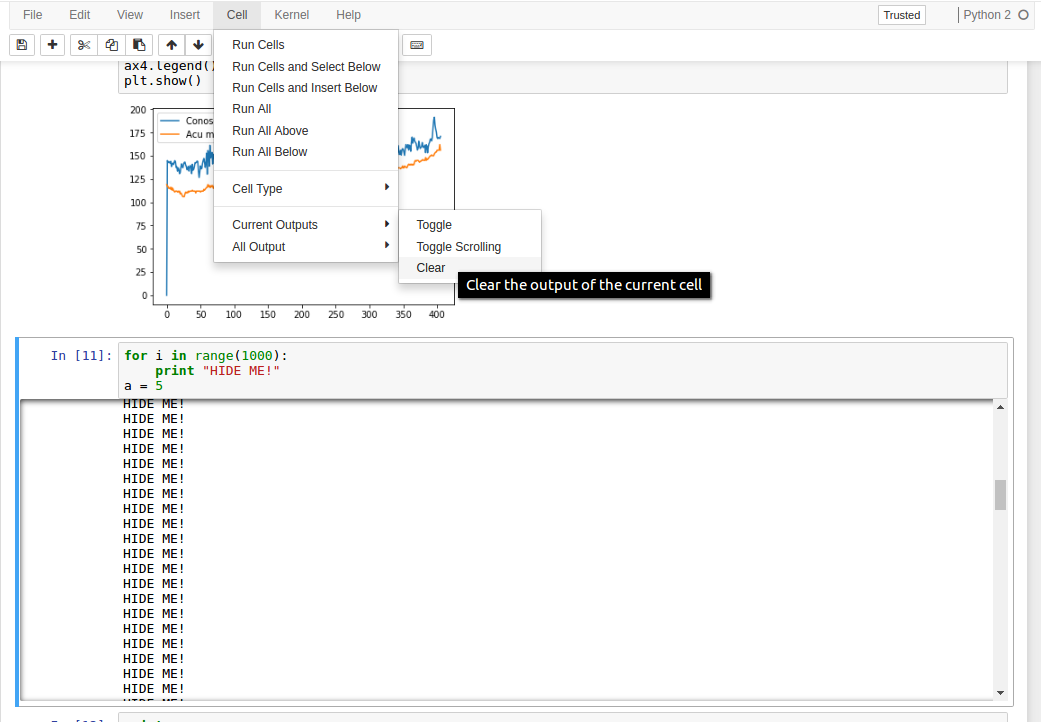
dans le carnet Jupiter, il y a aussi une option sur la barre:
 Vous pouvez
Vous pouvez Clear la sortie ou vous pouvez la cacher en utilisant Toggle. Dans les deux cas, vous ne supprimerez Aucune variable calculée à l'intérieur de la cellule.
plus correct serait comme:
from IPython.core.display import display, HTML
toggle_code_str = '''
<form action="javascript:code_toggle()"><input type="submit" id="toggleButton" value="Toggle Code"></form>
'''
toggle_code_prepare_str = '''
<script>
function code_toggle() {
if ($('div.cell.code_cell.rendered.selected div.input').css('display')!='none'){
$('div.cell.code_cell.rendered.selected div.input').hide();
} else {
$('div.cell.code_cell.rendered.selected div.input').show();
}
}
</script>
'''
display(HTML(toggle_code_prepare_str + toggle_code_str))
def toggle_code():
display(HTML(toggle_code_str))
L'appel toggle_code que peut être placé dans une cellule de code avant un autre code, donc si le code dans la cellule est exécuté lentement, ne sera pas des effets secondaires. Aussi, il résout le problème avec exécutez les cellules et sélectionnez / insérez ci-dessous
Il ajoute le bouton bascule, mais l'état initial ne peut pas être géré
Enfin trouvé, il est possible d'utiliser cette extension.
https://github.com/ipython-contrib/IPython-notebook-extensions/blob/master/usability/hide_input.js
dans le cas où quelqu'un trouve utile l'exclusion de toutes les cellules de code (ce qui n'est pas ce qui est demandé ici), vous pouvez ajouter ce drapeau à nbconvert --TemplateExporter.exclude_code_cell=True
ceci est une extension de la réponse de Mathmagicien, qui vous permet de:
- bascule juste un une cellule (le nom de la fonction JS a un suffixe aléatoire, donc s'il est utilisé plus d'une fois, il n'entreraient pas en conflit avec d'autres usages)
- basculer la cellule en dessous de la cellule actuelle - c'est super pratique dans la HAUSSE des présentations où vous pouvez montrer le code, mais de les masquer pour afficher ses sortie
Ce que vous devez faire est d'exécuter le code suivant à définir d'abord le hide_toggle fonction:
from IPython.display import HTML
import random
def hide_toggle(for_next=False):
this_cell = """$('div.cell.code_cell.rendered.selected')"""
next_cell = this_cell + '.next()'
toggle_text = 'Toggle show/hide' # text shown on toggle link
target_cell = this_cell # target cell to control with toggle
js_hide_current = '' # bit of JS to permanently hide code in current cell (only when toggling next cell)
if for_next:
target_cell = next_cell
toggle_text += ' next cell'
js_hide_current = this_cell + '.find("div.input").hide();'
js_f_name = f'code_toggle_{random.randint(1,2**64)}'
html = """
<script>
function {f_name}() {{
{cell_selector}.find('div.input').toggle();
}}
{js_hide_current}
</script>
<a href="javascript:{f_name}()">{toggle_text}</a>
""".format(
f_name=js_f_name,
cell_selector=target_cell,
js_hide_current=js_hide_current,
toggle_text=toggle_text
)
return HTML(html)
Et ensuite l'utiliser dans des cellules comme ceci:
x = 1
y = 2
print(f'Result is {x + y}')
hide_toggle()
Ou cela (si vous souhaitez activer la cellule suivante)
hide_toggle(for_next=True)