Comment obtenir la valeur brute d'un champ?
Comment puis-je obtenir de l' "réel" valeur de <input type="number"> champ?
J'ai une boîte input, et j'utilise un type d'entrée HTML5 plus récent number:
<input id="edQuantity" type="number">
Ceci est principalement pris en charge dans Chrome 29:

Ce dont j'ai besoin maintenant, c'est de pouvoir lire la valeur "raw" que l'utilisateur A entrée dans la zone de saisie. Si l'Utilisateur a entré un nombre:

Puis edQuantity.value = 4, et tout va bien.
Mais si l'utilisateur entre invalide texte, je veux colorer la zone d'entrée en Rouge:

Malheureusement, pour une zone de saisie type="number", Si la valeur dans la zone de texte n'est pas un nombre, value renvoie une chaîne vide:
edQuantity.value = "" (String);
(dans Chrome 29 au moins)
Comment puis-je obtenir la valeur "raw" d'un contrôle <input type="number">?
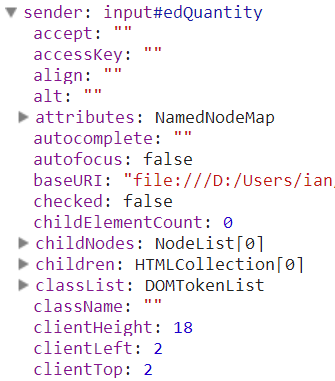
J'ai essayé de parcourir la liste de Chrome des autres propriétés de la boîte de saisie:

Je n'ai rien vu qui ressemble au réel entrée.
Je ne pouvais pas non plus trouver un moyen de savoir si la boîte "est vide" , ou non. Peut-être que j'aurais pu déduire:
value isEmpty Conclusion
============= ============= ================
"4" false valid number
"" true empty box; not a problem
"" false invalid text; color it red
Note : vous pouvez tout ignorer après la règle horizontale; c'est juste du remplissage pour justifier la question. Aussi: ne confondez pas l'exemple avec la question. Les gens pourraient vouloir la réponse à cette question pour des raisons autres que de colorer la boîte en rouge (un exemple: convertir le texte "four" en symbole latin "4" pendant l'onBlur événement)
Comment puis-je obtenir la valeur "raw" d'un contrôle <input type="number">?
Lecture Bonus
4 réponses
Selon le WHATWG, vous ne devriez pas être en mesure d'obtenir la valeur à moins qu'il ne s'agisse d'une entrée numérique valide. L'algorithme de désinfection du champ input number indique que le navigateur est censé définir la valeur sur une chaîne vide si l'entrée n'est pas un nombre à virgule flottante valide.
L'algorithme de désinfection de la valeur est le suivant: si la valeur du l'élément n'est pas un nombre à virgule flottante valide , puis définissez-le sur le vide chaîne plutôt.
En spécifiant le type (<input type="number">), vous demandez au navigateur de faire du travail pour vous. Si, d'un autre côté, vous souhaitez pouvoir capturer l'entrée non numérique et en faire quelque chose, vous devez vous appuyer sur l'ancien champ de saisie de texte éprouvé et analyser le contenu vous-même.
Le W3 a également les mêmes spécifications et ajoute:
Les agents utilisateur ne doivent pas permettre à l'utilisateur de définir la valeur chaîne qui n'est pas valide nombre à virgule flottante.
Il ne répond pas à la question, mais la solution de contournement utile est de vérifier
edQuantity.validity.valid
Le ValidityState d'un objet donne des indices sur ce que l'utilisateur a entré. Considérons une entrée type="number" avec un ensemble min et max
<input type="number" min="1" max="10">
, Nous toujours voulez utiliser .validity.valid.
Les autres propriétés ne donnent que des informations bonus:
User's Input .value .valid | .badInput .rangeUnderflow .rangeOverflow
============ ====== ====== | ========= =============== ==============
"" "" true | false false false ;valid because field not marked required
"1" "1" true | false false false
"10" "10" true | false false false
"0" "0" false | false true false ;invalid because below min
"11" "11" false | false false true ;invalid because above max
"q" "" false | true false false ;invalid because not number
"³" "" false | true false false ;superscript digit 3
"٣" "" false | true false false ;arabic digit 3
"₃" "" false | true false false ;subscript digit 3
Vous devrez vous assurer que le navigateur prend en charge la validation HTML5 avant de l'utiliser:
function ValidateElementAsNumber(element)
{
//Public Domain: no attribution required.
if ((element.validity) && (!element.validity.valid))
{
//if html5 validation says it's bad: it's bad
return false;
}
//Fallback to browsers that don't yet support html5 input validation
//Or we maybe want to perform additional validations
var value = StrToInt(element.value);
if (value != null)
return true;
else
return false;
}
Bonus
Spudly a une réponse utile qu'il a supprimé:
Utilisez simplement le sélecteur CSS
:invalidpour cela.input[type=number]:invalid { background-color: #FFCCCC; }Cela déclenchera votre élément à devenir rouge chaque fois qu'un valide est entré.
Le support du navigateur pour
<input type='number'>est à peu près le même que:invalid, donc pas de problème là.
input.focus();
document.execCommand("SelectAll");
var displayValue = window.getSelection().toString();
Suivre toutes les touches enfoncées en fonction de leurs codes de touches
Je suppose que l'on pourrait écouter les événements keyup et conserver un tableau de tous les caractères entrés, en fonction de leurs keycodes. Mais c'est une tâche assez fastidieuse et probablement sujette à des bugs.
Http://unixpapa.com/js/key.html
Sélectionnez l'entrée et obtenez la sélection sous forme de chaîne
document.querySelector('input').addEventListener('input', onInput);
function onInput(){
this.select();
console.log( window.getSelection().toString() )
}<input type='number'>Tout le crédit à: int32_t