Comment obtenir juste la grille réactive de Bootstrap 3?
J'ai besoin d'ajouter des fonctionnalités de conception responsive à mon application web en utilisant Twitter Bootstrap. Je veux juste le comportement réactif, Je ne suis pas intéressé par la typographie, les composants ou toute autre substance incluse dans Bootstrap.
J'ai une version de Bootstrap personnalisée en sélectionnant simplement le système de grille. Cependant, lorsque j'ajoute le CSS généré à mon application, tous mes styles sont foiré (en-tête, liens et autres). Pourquoi est-ce qui se passe? Comment puis-je obtenir un CSS Bootstrap avec juste le système de grille? Je voudrais éviter une modification manuelle des fichiers d'Amorçage.
Merci!
6 réponses
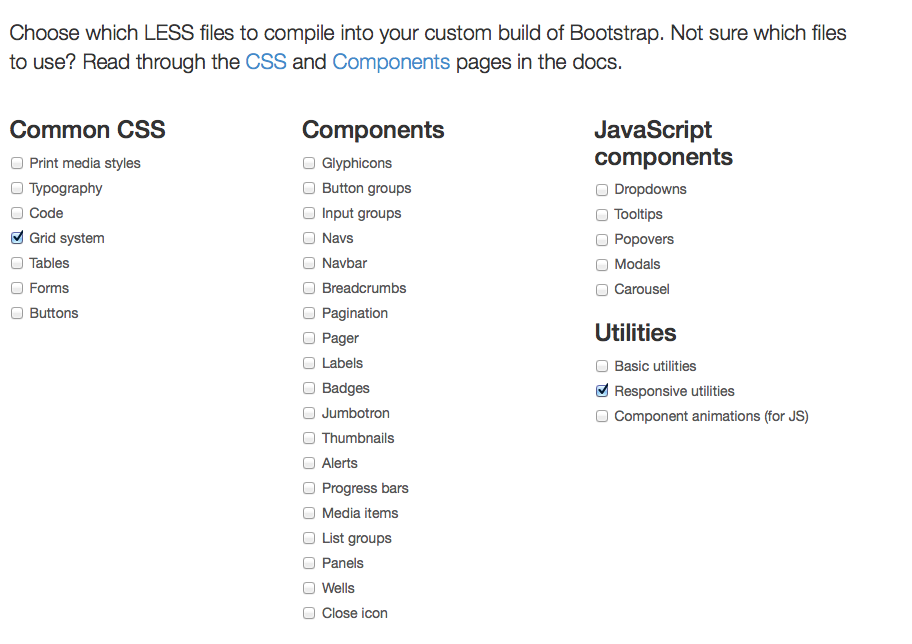
Aller à http://getbootstrap.com/customize/ et basculez juste ce que vous voulez du framework BS3, puis cliquez sur "compiler et télécharger" et vous obtiendrez le CSS et le JS que vous avez choisis.

Ouvrez le CSS et supprimez tout sauf la grille. Ils comprennent des choses normaliser aussi. Et vous devrez ajuster tous les styles sur votre site à box-sizing: border-box - http://www.w3schools.com/cssref/css3_pr_box-sizing.asp
Commander zirafa / Bootstrap-grille uniquement . Il ne contient que lesgrille bootstrap et utilitaires réactifs dont vous avez besoin (pas de réinitialisation ou quoi que ce soit), et simplifie la complexité de travailler directement avec les fichiers moins.
Choisissez simplement Grid system et " utilitaires réactifs"
il vous donne ceci: http://jsfiddle.net/7LVzs/
Fait une construction Grunt avec la grille bootstrap 3.3.5 uniquement:
Https://github.com/horgen/grunt-builds/tree/master/bootstrap-grid
~ 10KB minimisé.
Si vous avez besoin d'autres parties de Bootstrap, incluez-les simplement dans/src/less / bootstrap.peu.
Je suggère d'utiliser MDO http://getpreboot.com / à la place. À partir de la v2, preboot ports arrière moins mixins / variables utilisées pour créer le système de grille Bootstrap 3.0 et est beaucoup plus léger que l'utilisation du générateur CSS. En fait, si vous incluez uniquement preboot.less, Il n'y a pas de surcharge car le fichier entier est composé de mixins/variables et ne sont donc utilisés que dans la pré-compilation et non dans la sortie finale.
Il semble que vous pouvez télécharger juste la grille maintenant sur Bootstrap 4S nouvelles fonctionnalités de téléchargement.