Comment obtenir des diviseurs dans le menu NavigationView sans titres?
j'utilise le nouveau NavigationView pour créer mon menu de tiroir de navigation à partir de XML. Je dois placer un divider entre les éléments de menu de section, qui basculent entre les sections de mon application, et les paramètres et les liens d'AIDE et de soutien en bas.
dans tous les exemples que j'ai vus, je vois comment cela peut être fait en mettant un autre <menu> dans un <item> , mais le <item> nécessite d'avoir l'attribut android:title , donc le mieux que je puisse faire est de faire le titre vide, qui laisse un espace vide devant les paramètres et help & feedback.
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_section_1"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_1"
android:checked="true" /> <!-- default selection -->
<item
android:id="@+id/nav_section_2"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_2" />
<item
android:id="@+id/nav_section_3"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_3" />
</group>
<item android:title="@null"> <!-- I don't want a title or space here! -->
<menu>
<item
android:id="@+id/nav_settings"
android:icon="@drawable/ic_settings"
android:title="@string/settings" />
<item
android:id="@+id/nav_help_feedback"
android:icon="@drawable/ic_help"
android:title="@string/help_feedback" />
</menu>
</item>
</menu>
j'ai essayé diverses combinaisons des étiquettes <menu> , <item> et <group> , mais je n'ai rien trouvé qui fonctionne. Il s'agit par exemple d'utiliser le dernier élément du groupe précédent comme titre du groupe:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_section_1"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_1"
android:checked="true" /> <!-- default selection -->
<item
android:id="@+id/nav_section_2"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_2" />
<item
android:id="@+id/nav_section_3"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_3" />
</group>
<group> <!-- This puts @string/section_3 as the group title! -->
<menu>
<item
android:id="@+id/nav_settings"
android:icon="@drawable/ic_settings"
android:title="@string/settings" />
<item
android:id="@+id/nav_help_feedback"
android:icon="@drawable/ic_help"
android:title="@string/help_feedback" />
</menu>
</item>
</menu>
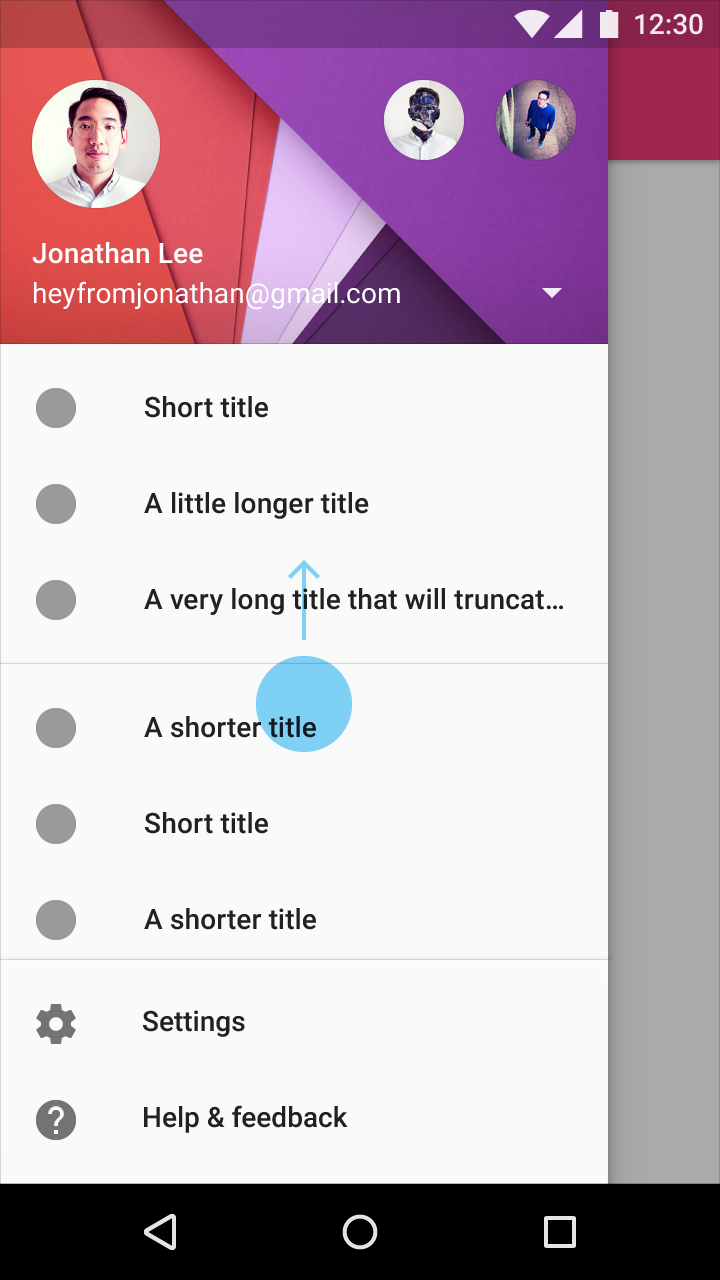
il doit juste y avoir un moyen facile de faire cela en utilisant juste la description XML de menu. Google a ceci très comportement dans leur la conception de Matériel spec .

EDIT:
encore une autre tentative:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="@null"> <!-- Still a space here though! -->
<menu>
<group android:checkableBehavior="single"> <!-- And this checkable behavior behaves strangely for some reason -->
<item
android:id="@+id/nav_section_1"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_1"
android:checked="true" /> <!-- default selection -->
<item
android:id="@+id/nav_section_2"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_2" />
<item
android:id="@+id/nav_section_3"
android:icon="@drawable/ic_dashboard"
android:title="@string/section_3" />
</group>
</menu>
</item>
<group> <!-- Finally, no space or title here! -->
<item
android:id="@+id/nav_settings"
android:icon="@drawable/ic_settings"
android:title="@string/settings" />
<item
android:id="@+id/nav_help_feedback"
android:icon="@drawable/ic_help"
android:title="@string/help_feedback" />
</item>
</menu>
cela ne laisse aucun espace entre les éléments au-dessus et au-dessous du diviseur, mais il ya encore l'espace au sommet maintenant. De plus, le android:checkableBehavior="single" se comporte étrangement. Les éléments ne sont pas choisi lors choisi le premier le temps et les articles ne sont pas non sélectionnés une fois que les autres sont sélectionnés.
2 réponses
de: NavigationView: Comment insérer divider sans sous-groupe?
il semble que vous avez juste besoin de donner vos group étiquettes D'identification unique.
<group android:id="@+id/my_id">
<!-- Divider will appear above this item -->
<item ... />
</group>
comme dit la réponse:
[NavigationView] va créer un diviseur à chaque fois que l'id du groupe est modifié
C'est la solution exacte pour votre question ici.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group
android:id="@+id/menu_top"
android:checkableBehavior="single">
<item android:title="Switch Team">
<menu>
<item
android:id="@+id/team"
android:title=""
app:actionLayout="@layout/layout_spinner_for_drawer"/>
</menu>
</item>
</group>
<group
android:id="@+id/menu_bottom"
android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/home"
android:title="Home" />
<item
android:id="@+id/nav_share"
android:icon="@drawable/sharebox"
android:title="Sharebox" />
<item
android:id="@+id/nav_recognize"
android:icon="@drawable/recognize"
android:title="Recognize" />
<item
android:id="@+id/nav_contact_us"
android:icon="@drawable/contactus"
android:title="Contact Us" />
<item
android:id="@+id/nav_logout"
android:icon="@drawable/signout"
android:title="Logout" />
</group>
</menu>