Comment trouver xpath d'un élément dans l'inspecteur firefox
8 réponses
le bug lié à la perte de la capacité de 'copier XPath' de l'inspecteur firefox est corrigé, vérifié dans Firefox 56 beta, et vérifié dans Firefox 57 alpha: https://bugzilla.mozilla.org/show_bug.cgi?id=987877
Vous pouvez utiliser la console pour vérifier si le xpath que vous voulez retourner l'élément correct ou non.
$x("//div/xpath")
https://developer.mozilla.org/en-US/docs/Tools/Settings
Suivre Les Étapes Suivantes:
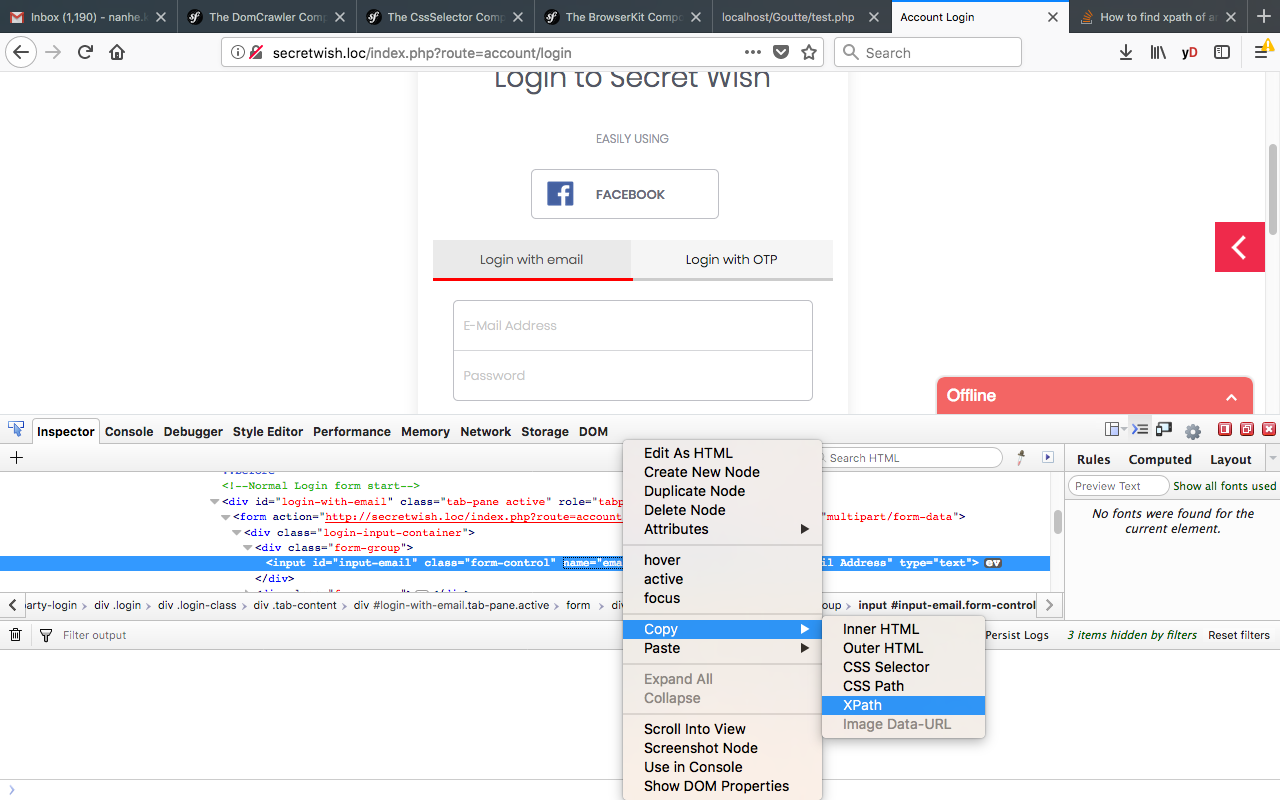
Étape 1:Right click on page -> Select (Inspect Element)
Etape 2 : Pick an element from the page
Étape 3 : Right Click on highlighted html -> Copy -> Xpath
vous ne pouvez pas, l'inspecteur de firefox n'a pas cette fonctionnalité. Toutefois, il offre CSS selector qui peut être converti en xpath avec divers autres outils.
il faut noter cependant que ces sélecteurs générés (xpath ou css) ne sont pas précis ou fiables et vous devriez éviter d'utiliser cette fonctionnalité pour autre chose que des cas de bord rares.
Malheureusement cela ne fonctionne pas correctement. Quand j'utilise la copie xpath, j'ai obtenu ceci à la place de l'habituel: / / *[@id= " gwt-uid-105"] Ce qui est tout à fait inutiles :(
il n'y a actuellement aucune extension qui pourrait résoudre ce problème. Regarde comme le seul moyen est d'exécuter une ancienne version de FF. Peut avoir un vieux 32 bits et une nouvelle version 64 bits.
je sais que cela ne répond pas directement à la question, mais elle m'a beaucoup aidé, utilisez Clair De Lune:
- ouvrir n'importe quelle page web en navigateur clair de lune
- clic Droit sur un élément de la page
- Sélectionner: "Inspecter l'Élément avec les Outils de développement" (une fenêtre s'ouvre avec l'élément mis en surbrillance)
- clic droit sur l'élément
- Sélectionner: "Copie De XPath"
et voilà. Que vous décrochassiez "full" xpath même si l'élément a un id.
Xpath Utilisant La Console Firefox:**
Réponse tirée de ** Xpath utilisant la Console Firefox dans le webdriver de sélénium
Mesures:
appuyez sur F12 (commun pour tous les navigateurs), maintenant firefox ouvrir l'outil de développement comme ci-dessous.
Naviagte à onglet console
sur la console editor nous pouvons vérifier notre Xpath
- Pour vérifier xpath nous devons utiliser notre XPath dans le format suivant : $x ("xpath")
je préférerais que vous étudiiez comment créer xpath vous-même pour sélectionner l'élément dont vous avez besoin. Il est très simple et très très utile spécialement lors de la création de méthodes/fonctions réutilisables.
allez voir le tutoriel xpath à w3schools ou n'importe où.
l'Accent sur les relations entre les éléments.
Modifier: Une fois que vous savez comment construire un beau xpath, vous pouvez maintenant le tester en utilisant la console du navigateur comme mentionné par @mosaad. Encore, vous avez besoin d'apprendre comment construire le xpath premier. La fonction copy xpath n'était pas disponible en Janvier 17. C'est pourquoi j'ai suggéré qu'il apprenne à construire xpath. Même maintenant qu'il est disponible cependant, je vous suggère toujours d'apprendre parce que le xpath que vous obtenez de ceux généralement sucer.