Comment trouver quel code est exécuté par un bouton / élément dans Chrome à L'aide des outils de développement
J'utilise Chrome et mon propre site web.
Ce que je sais de l'intérieur:
1) j'ai un formulaire où les gens s'inscrivent en cliquant sur ce bouton d'image orange:

2) je l'inspecter, et c'est tout, c'est:
<img class="formSend" src="images/botoninscribirse2.png">
3) En haut du code source, il y a des tonnes de sources de script. de
bien sûr, je sais lequel le bouton appelle, Je l'ai codé: <script src="js/jquery2.js" type="text/javascript"></script>
4) Dans ce fichier, vous pouvez find: {[2] } qui est ce qui est déclenché par le bouton (pour faire une validation de formulaire assez complexe et soumettre) et ce que je veux, c'est pouvoir trouver cela en utilisant les outils de développement chrome sur n'importe quel site web.
Comment Pouvons-nous savoir où l'élément appelle-t-il?
L'onglet auditeurs n'a pas fonctionné pour moi
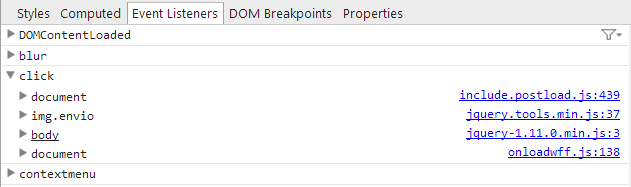
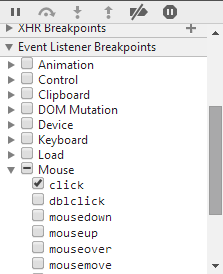
Alors j'ai essayé de regarder les écouteurs d'événements de clic, ce qui me semblait être un pari sûr mais... il n'y a pas de jquery2.js là-dedans (et je ne saurais pas vraiment quel fichier le code est donc je perdre du temps à vérifier tous ces...):

Ma fonction $(".formSend").click(function() { ... }); dans le fichier jquery2.js n'est pas là.
Jesse, explique pourquoi dans sa réponse:
"enfin, la raison pour laquelle votre fonction n'est pas directement liée au gestionnaire d'événements click est que jQuery renvoie une fonction qui est liée. la fonction de jQuery passe à son tour par des couches d'abstraction et des vérifications, et quelque part là-dedans, elle exécute votre fonction."
EDIT: j'ai rassemblé toutes les méthodes que cette question a soulevées dans une réponse ci-dessous {[47] } Comme suggéré par certains d'entre vous.
5 réponses
La réponse D'Alexander Pavlov est la plus proche de ce que vous voulez.
En Raison de l'envergure de jQuery d'abstraction et de fonctionnalité, beaucoup d'étapes à franchir afin d'obtenir de la viande de l'événement. J'ai mis en place ce jsFiddle pour démontrer le travail.
1. Configuration du point d'arrêt de L'écouteur D'événement
Vous étiez proche de celui-ci.
- ouvrez les outils de développement Chrome (F12) et accédez à L'onglet Sources.
- percer vers le bas pour la Souris -> Cliquez sur

(cliquez pour agrandir)
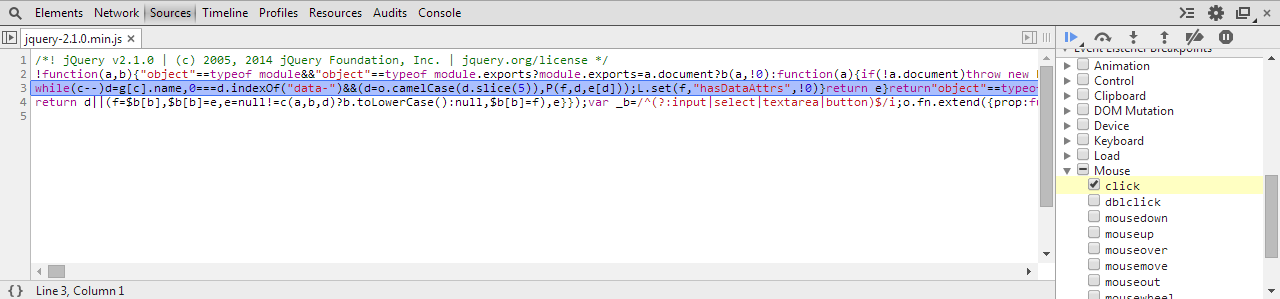
2. Cliquez sur le bouton!
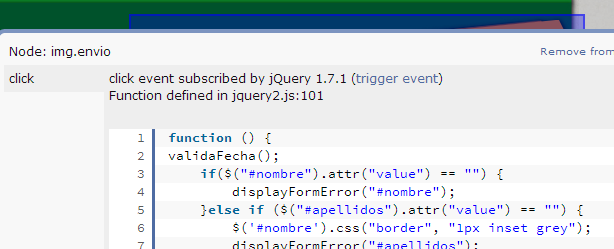
Les outils de développement Chrome interrompent l'exécution du script et vous présentent ce bel enchevêtrement de code minifié:
3. Trouvez le code glorieux!
Maintenant, l'astuce ici est de pas se laisser emporter appuyant sur la touche, et de garder un oeil sur l'écran.
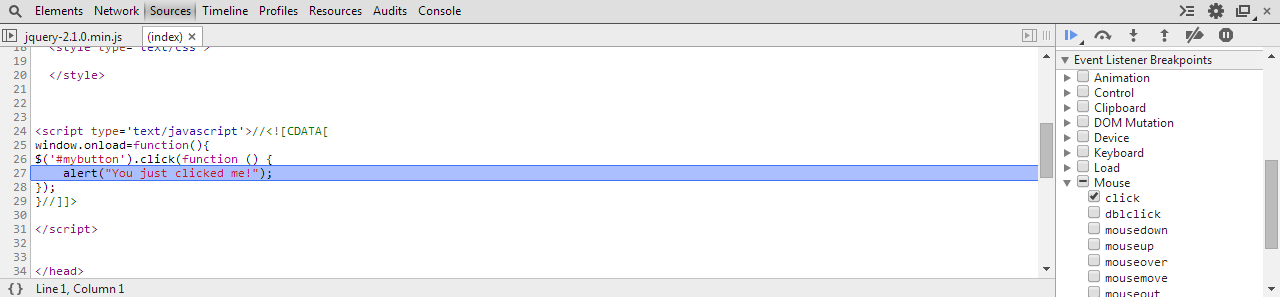
- appuyez sur la touche F11 (entrez) jusqu'à ce que le code source souhaité apparaisse
- code Source enfin atteint
- Dans le jsFiddle exemple fourni ci-dessus, j'ai dû appuyer sur F11 108 fois avant d'atteindre les gestionnaire d'événement/fonction
- votre kilométrage peut varier en fonction de la version de jQuery (ou de la bibliothèque framework) utilisée pour lier les événements
- avec suffisamment de dévouement et de temps, vous pouvez trouver n'importe quel événement gestionnaire/fonction
4. Explication
Je n'ai pas la réponse exacte, ou l'explication de la raison pour laquelle jQuery traverse les nombreuses couches d'abstractions qu'il fait - tout ce que je peux suggérer est que c'est à cause du travail qu'il fait pour abstraire son utilisation du navigateur exécutant le code.
Voici un jsFiddle avec une version de débogage de jQuery (c'est-à-dire non minifiée). Quand vous regardez le code sur la première point d'arrêt (non minifié), vous pouvez voir que le code gère beaucoup de choses:
// ...snip...
if ( !(eventHandle = elemData.handle) ) {
eventHandle = elemData.handle = function( e ) {
// Discard the second event of a jQuery.event.trigger() and
// when an event is called after a page has unloaded
return typeof jQuery !== strundefined && jQuery.event.triggered !== e.type ?
jQuery.event.dispatch.apply( elem, arguments ) : undefined;
};
}
// ...snip...
La raison pour laquelle je pense que vous l'avez manqué lors de votre tentative lorsque l'exécution "s'arrête et que je saute ligne par ligne", c'est parce que vous avez peut-être utilisé la fonction "Step Over", au lieu de Step In. Voici une réponse StackOverflow expliquant les différences.
Enfin, la raison pour laquelle votre fonction est Pas directement liée au gestionnaire d'événement click est que jQuery renvoie un fonction qui reçoit de la reliure. la fonction de jQuery passe à son tour par des couches d'abstraction et des vérifications, et quelque part là-dedans, elle exécute votre fonction.
, Voici quelques solutions:
Solution 1 (fonctionne très bien, juste un peu de mise en place mais pas de tiers)
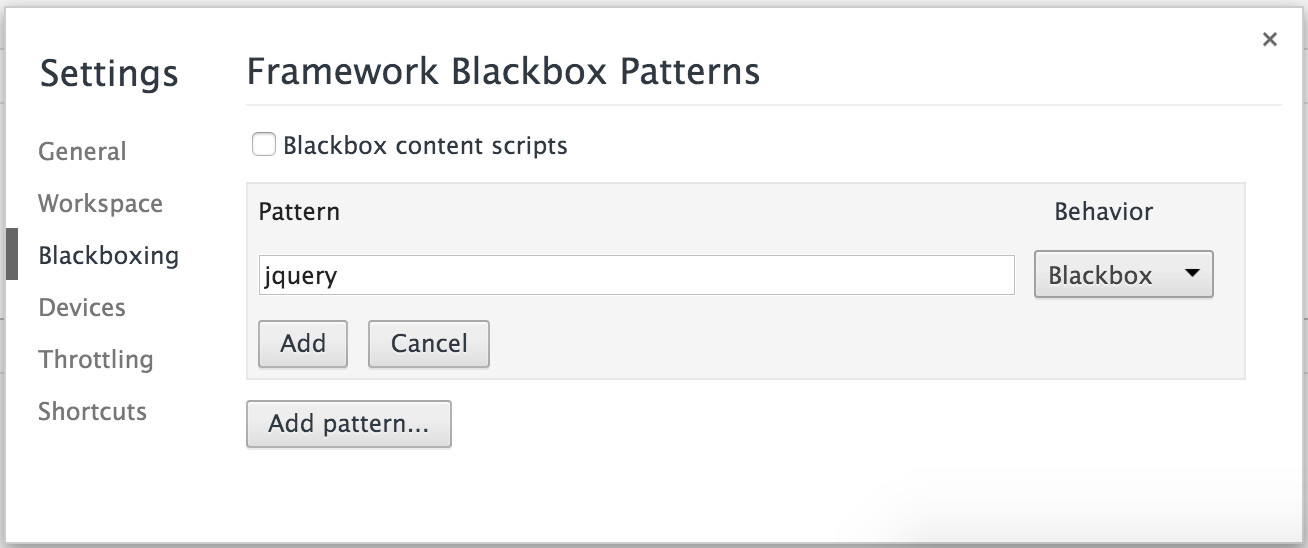
Cadre blackboxing:
- ouvrir des Pop Chrome Developer Tools (F12 ou ⌘+⌥+j') et aller dans les paramètres (en haut à droite, ou F1)
- là, vous trouverez un onglet sur la gauche, appelé "Blackboxing"
- Et c'est là que vous mettez le RegEx modèle des fichiers que vous voulez éviter de passer. Par exemple:
jquery\..*\.js(traduction humaine:jquery.*.js) - Si vous voulez sauter des fichiers avec plusieurs motifs Vous pouvez les ajouter en utilisant le caractère de tuyau comme ceci:
jquery\..*\.js|include\.postload\.js. Ou tout simplement continuer à les ajouter avec le bouton "Ajouter". - appliquez maintenant La Solution 3 décrite ci-dessous.
Plus à ce sujet : https://developer.chrome.com/devtools/docs/blackboxing
Astuce Bonus : j'utilise Regex101 pour tester rapidement mes modèles regex rouillés et savoir où je me trompe avec le débogueur regex étape par étape. Il y a d'autres, bien sûr.
Solution 2 (fonctionne très bien et facile, mais vous devez installer une extension)
Événement Visuel :

Favori personnel.{[36] } cela fonctionne à merveille, mais c'est une extension, il n'utilise pas les outils de développement de Chrome. Juste pour info.
Solution 3 (un peu douloureuse mais facile)
-
Ouverture des outils de développement - > onglet Sources, et à droite Trouver
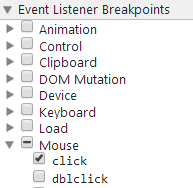
Event Listener Breakpoints:
Développez
Mouseet cliquez sur... eh bien,click.- Maintenant, cliquez sur l'élément (l'exécution devrait faire une pause) et ici commence le jeu: il suffit de commencer à appuyer sur F11 (qui est étape dans) pour passer par tout le code. S'asseoir serré, il peut y avoir une tonne de de sauts.
- Il y aura probablement beaucoup de scripts que vous ne voulez pas / avez besoin de vous faire glisser, alors combinez ceci avec la méthode 1 décrite ci-dessus.
Solution 4 (mode de survie)
Il me reste toujours Ctr + décalage + F (recherche de texte dans toutes les sources) et recherche #envio ou quel que soit le tag/id que vous pensez commencer la partie, lire toutes les conclusions pour essayer de comprendre quel code pourrait être courir , se sentir perdant et sentir qu'il doit y avoir un moyen sûr de savoir vraiment ce qui est déclenché par le bouton.
Mais sachez que parfois il n'y a pas seulement un img mais des tonnes de divs qui se chevauchent, et vous ne pouvez même pas savoir ce qui déclenche le code. Vous ne devriez probablement pas avoir à utiliser cette méthode.
Sonne comme le "...et je saute ligne par ligne..." la partie est fausse. Avez-vous StepOver ou StepIn et Êtes-vous sûr de ne pas manquer accidentellement l'appel pertinent?
Cela dit, le débogage des frameworks peut être fastidieux pour exactement cette raison. Pour résoudre le problème, vous pouvez activer l'expérience" activer la prise en charge du débogage des frameworks " . Heureux de débogage! :)
Vous pouvez utiliser findHandlersJS
Vous pouvez trouver le gestionnaire en faisant dans la console chrome:
findEventHandlers("click", "img.envio")
Vous obtiendrez les informations suivantes imprimées dans la console de chrome:
- élément
L'élément réel où le gestionnaire d'événements a été enregistré dans - événements
Tableau avec des informations sur les gestionnaires d'événements jquery pour le type d'événement qui nous intéresse (par exemple, click, change, etc) - gestionnaire
Réel méthode du gestionnaire d'événements que vous pouvez voir en cliquant dessus avec le bouton droit de la souris et en sélectionnant Afficher la définition de la fonction - sélecteur
Le sélecteur prévu pour les événements délégués. Il sera vide pour les événements directs. - cibles
Liste avec les éléments que ce gestionnaire d'événements cibles. Par exemple, pour un gestionnaire d'événements délégué qui est enregistré dans l'objet document et cible tous les boutons d'une page, cette propriété répertorie tous les boutons de la page. Vous pouvez les survoler et les voir mis en évidence dans chrome.
Plus d'infos ici et vous pouvez l'essayer dans cet exemple de site ici.
Cette solution a besoin de la méthode de donnéesjQuery .
- ouvrez la console de Chrome (bien que tout navigateur avec jQuery chargé fonctionnera)
- Exécuter
$._data($(".example").get(0), "events") - explorez la sortie pour trouver le gestionnaire d'événements souhaité.
- faites un clic droit sur "Gestionnaire" et sélectionnez "Afficher la définition de la fonction"
- le code sera affiché dans L'onglet Sources
$._data() est juste accéder à la méthode de données de jQuery. Une alternative plus lisible pourrait être jQuery._data().
Point Intéressant par ceci AFIN de répondre:
À partir de jQuery 1.8, les données d'événement ne sont plus disponible à partir de l '"API publique" pour les données. Lire Cet article de blog jQuery . Vous devriez maintenant utiliser ceci à la place:
jQuery._data( elem, "events" );elem devrait être un élément HTML, pas un objet jQuery, ou sélecteur.Veuillez noter qu'il s'agit d'une structure interne "privée", et ne devrait pas être modifié. Utilisez-le uniquement à des fins de débogage.
Dans les anciennes versions de jQuery, vous devrez peut-être utiliser l'ancienne méthode qui est:
jQuery( elem ).data( "events" );
Une version jQuery agnostique serait: (jQuery._data || jQuery.data)(elem, 'events');