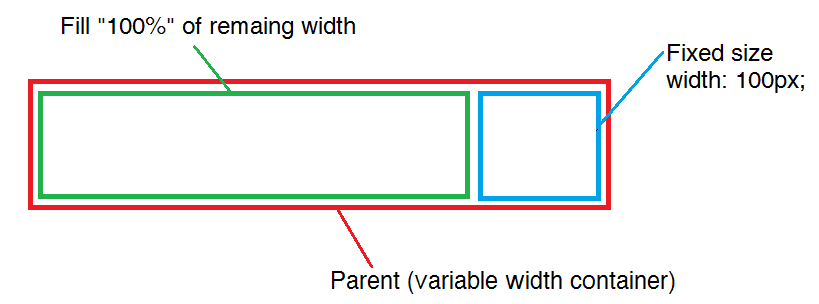
Comment remplir 100% de la largeur restante
Est-il du travail pour faire quelque chose comme cette œuvre comme prévu?
Je souhaite qu'il y ait quelque chose comme ça width:remainder; ou width:100% - 32px;.
width: auto; ça ne marche pas.
je pense que le seul moyen possible est de travailler avec des paddings/marges, des valeurs négatives, ou des float, ou certaines balises html hack. J'ai essayé aussi display:block;.
je voudrais obtenir le même résultat, sans tables http://jsfiddle.net/LJGWY/

<div style="position: absolute; width: 100%; height: 100px; border: 3 solid red;" id="container">
<div style="display:inline; width: (100%-100px); border: 3 solid green;">Fill</div>
<div style="display:inline; width: 100px; border: 3 solid blue;">Fixed</div>
</div>
8 réponses
les éléments de niveau de bloc comme < div> rempliront 100% de la largeur disponible automatiquement. Si vous flottez l'un d'eux à droite, l'autre va remplir l'espace restant.
<div style="height: 100px; border: 3px solid red;" id="container">
<div style="float: right; width: 100px; border: 3px solid blue;">Fixed</div>
<div style="border: 3px solid green;">Fill</div>
</div>
pour quiconque regarde ce maintenant il ya une méthode de propriété CSS newish appelé calc qui peut effectuer cela d'une manière beaucoup plus souple.
<div class="container">
<div class="fixedWidth"></div>
<div class="variableWidth"></div>
</div>
.fixedWidth{
width:200px;
}
.variableWidth{
width:calc(100%-200px);
}
en guise d'Avertissement, Ce n'est pas très portable et le support est ropey sur les appareils mobiles. IOS 6+ et andriod 4.4 je crois. Le soutien est beaucoup mieux pour le bureau cependant, C'est-à-dire 9.0+.
j'ai utilisé un hack JS dans le passé pour atteindre cette technique si n'importe qui est incroyablement coincé, une mise en page différente est plus souhaitable bien que redimensionner est plus lent.
window.addEventListener('resize', function resize(){
var parent = document.getElementById('parent');
var child = document.getElementById('child');
child.style.width = parseInt(parent.offsetWidth - 200) + "px"; //200 being the size of the fixed size element
}, false);
Ceci devrait faire pour vous:
<div style="position: absolute; width: 100%; height: 100px; border: 3px solid red;" id="container">
<div style="float: right; width: 100px; border: 3px solid blue;">Fixed</div>
<div style="display: block; margin-right: 100px; border: 3px solid green;">Fill</div>
</div>
ceci suppose que vous allez supprimer les bordures 3px du résultat final (elles se chevauchent dans l'exemple parce que la largeur de bord n'est pas incluse dans la largeur).
vous pouvez y arriver sans changer votre markup avec l'utilisation display:table propriété:
.parent{
position: absolute;
left:0;
right:0;
height: 100px;
border: 3px solid red;
display:table;
}
.fill{
margin-right: 100px;
border: 3px solid green;
display:table-cell;
width:100%;
}
.fixed{
width: 100px;
border: 3px solid blue;
display:table-cell;
}
cochez l'exemple live avec no horizontal scrollbar
http://jsfiddle.net/WVDNe/5/
un Autre exemple, mais dans la meilleure façon de vérifier cela:
http://jsfiddle.net/WVDNe/6/
remarque: cela ne fonctionne pas dans IE7 et inférieur à
vérifiez ceci aussi
http://jsfiddle.net/LJGWY/4/
C'est du travail en tous les navigateurs.
Si vous ne savez pas quelle sera la part fixe, vous pouvez utiliser le flex 9999 hack.
<div class="container">
<div class="fixedWidth"></div>
<div class="variableWidth"></div>
</div>
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.fixedWidth {
flex: 1;
}
.variableWidth {
flex: 9999;
}
Essai de définition de la position de la sorte:
<div style="position: absolute; width: 100%; height: 100px; border: 3 solid red;" id="container">
<div style="position:absolute; left: 0; top: 0; right: 100px; border: 3 solid green;">Fill</div>
<div style="position:absolute; top: 0; right: 0; width: 100px; border: 3 solid blue;">Fixed</div>
</div>
Vous pourriez mettre le fixed div à l'intérieur de l' fill div.
<div id="container">
<div>Fill
<div>Fixed</div>
</div>
</div>
CSS
#container{
position:absolute;
width:90%;
height:100px;
border:3px solid red;
}
#container div{
height:95%;
border:3px solid green;
width:100%;
}
#container div div{
height:95%;
width:100px;
border:3px solid blue;
float:right;
}
Exemple:http://jsfiddle.net/EM8gj/3/
vous pouvez utiliser le style de tableau. créer un div avec le style de la table et les sous-Éléments être que les styles de la table-cellule
le texte de l'étiquette