Comment exporter les données des tableaux Html en PDF en utilisant Jspdf
comment exporter les tableaux de la page HTML vers PDF. J'ai fait quelques exemples de données, mais je ne suis pas en mesure de charger la liste des tableaux HTML dans PDF, S'il vous plaît quelqu'un peut m'aider à charger les tableaux dans PDF.
<!DOCTYPE html>
<html lang="en">
<head>
<title>html2canvas example</title>
<script type="text/javascript" src="js/jquery/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/jspdf.js"></script>
<script type="text/javascript" src="libs/FileSaver.js/FileSaver.js"></script>
<script type="text/javascript" src="js/jspdf.plugin.standard_fonts_metrics.js"></script>
<script type="text/javascript" src="js/jspdf.plugin.split_text_to_size.js"></script>
<script type="text/javascript" src="js/jspdf.plugin.from_html.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var specialElementHandlers = {
'#editor': function(element, renderer) { return true; }
};
$('#cmd').click(function() {
var doc = new jsPDF();
doc.fromHTML($('#target').html(), 15, 15, {
'width': 170,'elementHandlers': specialElementHandlers
});
doc.save('sample-file.pdf');
});
});
</script>
</head>
<body id="target">
<div id="content">
<h3>Hello, this is a H3 tag</h3>
<a class="upload">Upload to Imgur</a>
<h2>this is <b>bold</b> <span style="color:red">red</span></h2>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
</div>
<button id="cmd">generate PDF</button>
</body>
</html>
http://jsfiddle.net/y2b7Q/327 /
8 réponses
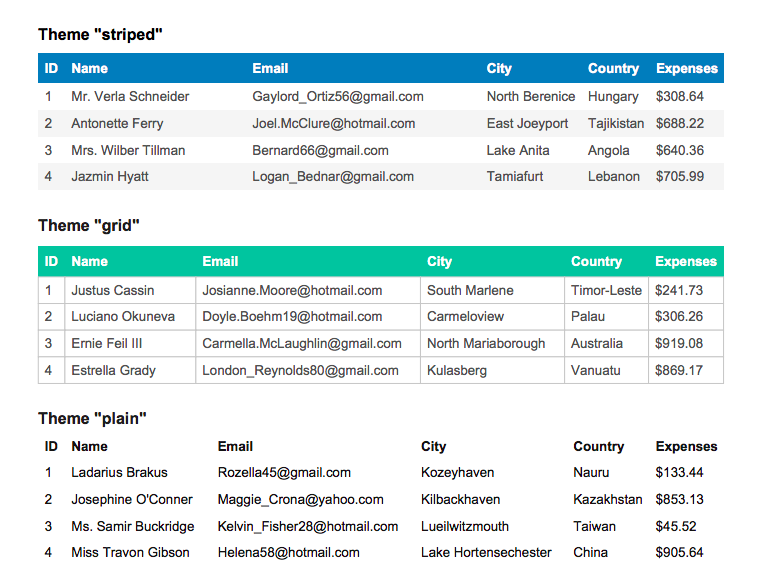
une bonne option est AutoTable(un plugin de Table pour jsPDF) , il comprend des thèmes, rowspan, colspan, extraire des données à partir de html, fonctionne avec json, vous pouvez également personnaliser vos en-têtes et les rendre horizontales. ici est une démo.
Il ya un tablePlugin pour jspdf il attend tableau d'objets et affiche que les données comme une table. Vous pouvez style le texte et les en-têtes avec de petits changements dans le code. Il est open source et a également des exemples pour vous de commencer avec.
voici un exemple qui, je pense, vous aidera
<!DOCTYPE html>
<html>
<head>
<script src="js/min.js"></script>
<script src="js/pdf.js"></script>
<script>
$(function(){
var doc = new jsPDF();
var specialElementHandlers = {
'#editor': function (element, renderer) {
return true;
}
};
$('#cmd').click(function () {
var table = tableToJson($('#StudentInfoListTable').get(0))
var doc = new jsPDF('p','pt', 'a4', true);
doc.cellInitialize();
$.each(table, function (i, row){
console.debug(row);
$.each(row, function (j, cell){
doc.cell(10, 50,120, 50, cell, i); // 2nd parameter=top margin,1st=left margin 3rd=row cell width 4th=Row height
})
})
doc.save('sample-file.pdf');
});
function tableToJson(table) {
var data = [];
// first row needs to be headers
var headers = [];
for (var i=0; i<table.rows[0].cells.length; i++) {
headers[i] = table.rows[0].cells[i].innerHTML.toLowerCase().replace(/ /gi,'');
}
// go through cells
for (var i=0; i<table.rows.length; i++) {
var tableRow = table.rows[i];
var rowData = {};
for (var j=0; j<tableRow.cells.length; j++) {
rowData[ headers[j] ] = tableRow.cells[j].innerHTML;
}
data.push(rowData);
}
return data;
}
});
</script>
</head>
<body>
<div id="table">
<table id="StudentInfoListTable">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Track</th>
<th>S.S.C Roll</th>
<th>S.S.C Division</th>
<th>H.S.C Roll</th>
<th>H.S.C Division</th>
<th>District</th>
</tr>
</thead>
<tbody>
<tr>
<td>alimon </td>
<td>Email</td>
<td>1</td>
<td>2222</td>
<td>as</td>
<td>3333</td>
<td>dd</td>
<td>33</td>
</tr>
</tbody>
</table>
<button id="cmd">Submit</button>
</body>
</html>
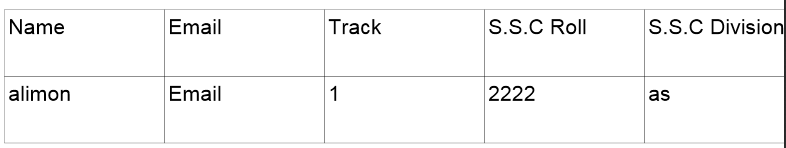
Voici la sortie

Malheureusement, il n'est pas possible de le faire.
jsPDF ne supporte pas l'exportation d'images et de tables dans la méthode fromHTML . en jsPDF v0.9.0 rc2
comment utiliser correctement la bibliothèque jsPDF " pourrait vous donner un peu plus de ce dont vous avez besoin. La table ne sera pas rendue correctement ( no css, pour cette réponse ), mais vous pouvez faire un peu d'analyse de la table html avec jquery et le style manuellement vous-même.
une autre option serait d'utiliser des captures D'écran du HTML avec HTML2Canvas ou Casper.js .
EDIT
voici un exemple de base utilisant le plugin de cellules jspdf. Il utilise jquery et la fonction tableToJson() de Table HTML à JSON .
assurez-vous d'inclure les fichiers Deflate lib (deux fichiers js) et jspdf.plugin.cell.js .
var table = tableToJson($('#table-id').get(0))
var doc = new jsPDF('p', 'pt', 'a4', true);
doc.cellInitialize();
$.each(table, function (i, row){
$.each(row, function (j, cell){
doc.cell(10, 200, 100, 20, cell, i);
})
})
doc.save()
il suffit de suivre ces étapes, je peux vous assurer que le fichier pdf sera généré
<html>
<head>
<title>Exporting table data to pdf Example</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.3.js"></script>
<script type="text/javascript" src="js/jspdf.js"></script>
<script type="text/javascript" src="js/from_html.js"></script>
<script type="text/javascript" src="js/split_text_to_size.js"></script>
<script type="text/javascript" src="js/standard_fonts_metrics.js"></script>
<script type="text/javascript" src="js/cell.js"></script>
<script type="text/javascript" src="js/FileSaver.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#exportpdf").click(function() {
var pdf = new jsPDF('p', 'pt', 'ledger');
// source can be HTML-formatted string, or a reference
// to an actual DOM element from which the text will be scraped.
source = $('#yourTableIdName')[0];
// we support special element handlers. Register them with jQuery-style
// ID selector for either ID or node name. ("#iAmID", "div", "span" etc.)
// There is no support for any other type of selectors
// (class, of compound) at this time.
specialElementHandlers = {
// element with id of "bypass" - jQuery style selector
'#bypassme' : function(element, renderer) {
// true = "handled elsewhere, bypass text extraction"
return true
}
};
margins = {
top : 80,
bottom : 60,
left : 60,
width : 522
};
// all coords and widths are in jsPDF instance's declared units
// 'inches' in this case
pdf.fromHTML(source, // HTML string or DOM elem ref.
margins.left, // x coord
margins.top, { // y coord
'width' : margins.width, // max width of content on PDF
'elementHandlers' : specialElementHandlers
},
function(dispose) {
// dispose: object with X, Y of the last line add to the PDF
// this allow the insertion of new lines after html
pdf.save('fileNameOfGeneretedPdf.pdf');
}, margins);
});
});
</script>
</head>
<body>
<div id="yourTableIdName">
<table style="width: 1020px;font-size: 12px;" border="1">
<thead>
<tr align="left">
<th>Country</th>
<th>State</th>
<th>City</th>
</tr>
</thead>
<tbody>
<tr align="left">
<td>India</td>
<td>Telangana</td>
<td>Nirmal</td>
</tr>
<tr align="left">
<td>India</td>
<td>Telangana</td>
<td>Nirmal</td>
</tr><tr align="left">
<td>India</td>
<td>Telangana</td>
<td>Nirmal</td>
</tr><tr align="left">
<td>India</td>
<td>Telangana</td>
<td>Nirmal</td>
</tr><tr align="left">
<td>India</td>
<td>Telangana</td>
<td>Nirmal</td>
</tr><tr align="left">
<td>India</td>
<td>Telangana</td>
<td>Nirmal</td>
</tr><tr align="left">
<td>India</td>
<td>Telangana</td>
<td>Nirmal</td>
</tr>
</tbody>
</table></div>
<input type="button" id="exportpdf" value="Download PDF">
</body>
</html>
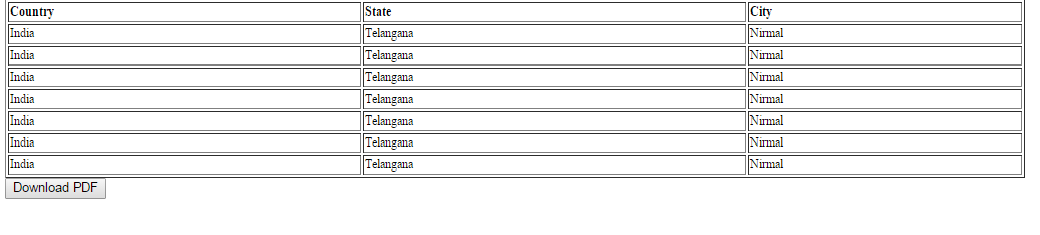
sortie:
sortie du fichier Html:

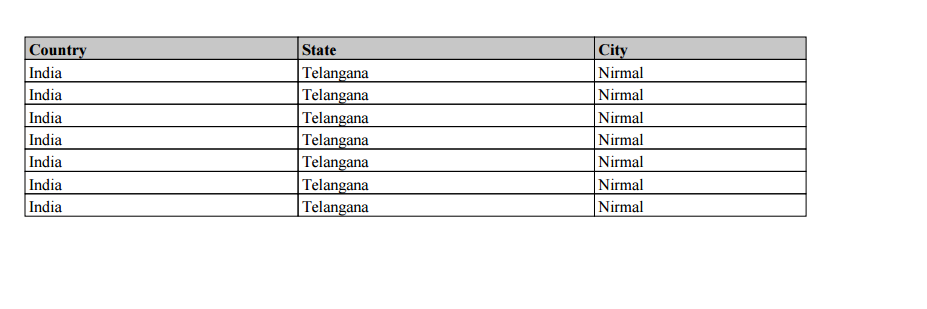
fichier Pdf de sortie:

essayer de mettre
doc.fromHTML($('#target').get(0), 15, 15, {
'width': 170,'elementHandlers': specialElementHandlers
});
au lieu de
doc.fromHTML($('#target').html(), 15, 15, {
'width': 170,'elementHandlers': specialElementHandlers
});
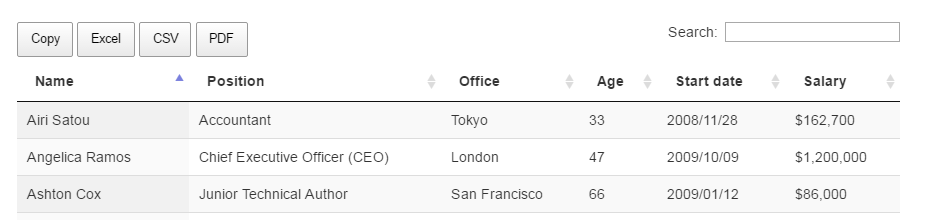
j'ai utilisé le plugin datable JS dans le but d'exporter une table de données html dans divers formats. D'après mon expérience, il était très rapide, facile à utiliser et à configurer avec un codage minimal.
ci-dessous est un exemple d'appel jquery utilisant le plugin datatable, #example est votre id de table
$(document).ready(function() {
$('#example').DataTable( {
dom: 'Bfrtip',
buttons: [
'copyHtml5',
'excelHtml5',
'csvHtml5',
'pdfHtml5'
]
} );
} );
s'il vous Plaît trouver l'exemple complet ci-dessous datatable lien de référence :
https://datatables.net/extensions/buttons/examples/html5/simple.html
c'est comme ça qu'il prend en charge la configuration( à partir du site de référence) :

vous avez besoin des références suivantes dans votre html ( certaines peuvent être trouvées dans le lien de référence ci-dessus)
jquery-1.12.3.js
jquery.dataTables.min.js
dataTables.buttons.min.js
jszip.min.js
pdfmake.min.js
vfs_fonts.js
buttons.html5.min.js