Comment activer Intellisense pour JavaScript dans Visual Studio Code
je veux utiliser le code VS pour essayer les exemples D'un livre JavaScript, mais il n'y a pas d'intellisense, ou du moins je ne sais pas comment l'activer.
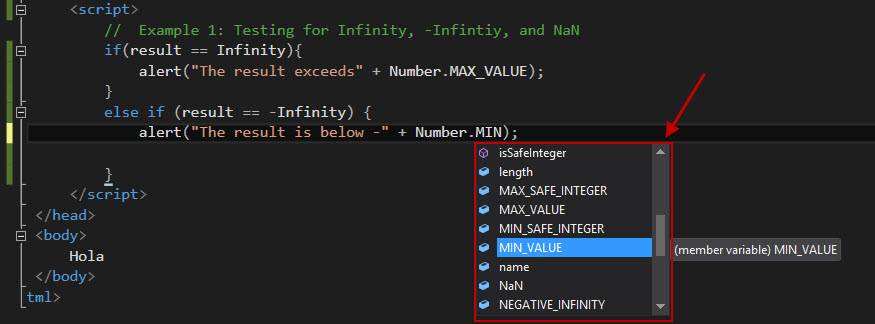
Dans Visual Studio, cette fonctionnalité fonctionne hors de la boîte :

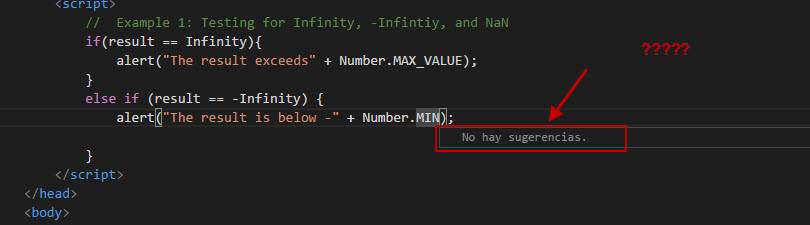
mais en VS Code, Tout ce que j'ai reçu c'est un message disant "Il n'y a pas de suggestions"

Que dois-je faire pour activer l'intellisense dans VSCode?
Merci.
4 réponses
Actuellement Non Supporté
JS intellisense ne fonctionne pas dans la balise HTML script - VSCode GitHub Questions #4369
à partir de la version de novembre 2016 (version 1.8), Visual Studio Code prend désormais en charge IntelliSense pour JavaScript en HTML.
notez que le support de langage ne suit pas les inclusions de script, il ne connaît que les définitions faites dans le même fichier.
cela a fonctionné pour moi, quand le dossier avait un .js extension. Je n'ai pas eu d'intellect quand je l'ai collé .fichier html entre les balises de script.
Modifier pour ajouter: vous pouvez également changer le Mode de langue en cliquant sur "HTML" dans le bas de la fenêtre de code VS et le changer en "JavaScript".
Visual Studio Code version 1.4.0 ne supporte pas CSS intelli-sense.
j'ai une extension de style CSS, id et class intelli-sense pour les documents html:
Caractéristiques:
- achèvement de la balise de Style et vol stationnaire.
- style attribut completion and hover.
- id attribut completion.
- Class attribut completion.
- scanne le dossier espace de travail pour les fichiers css.
- prise en charge optionnelle ressources.fichier json pour une sélection précise des ressources.
Lien:
https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css