Comment intégrer une vidéo dans GitHub README.M. D.?
est-il possible d'intégrer une vidéo flash dans README.md sur GitHub? Il n'apparaît pas: https://github.com/mattdipasquale/PicSciP
6 réponses
le" Github Flavored Markdown "ne supporte pas ce genre de fonctionnalité pour n'importe quelle page:
Un vieux thread de support "Intégrer des vidéos YouTube en fichiers markdown", a déclaré:
Avec
pages.github.io, oui, partout ailleurs, non.
(Note: comme détaillé dans Github Top-Level Project Page ", GitHub.io est le nouveau domaine pour de l'utilisateur et de l'organisation des pages depuis avril 2013.
La publication page GitHub est présentée ici )
il peut s'agir d'une requête de caractéristique comme l'était la mise en évidence de la syntaxe.
Par exemple: " vidéo HTML5 en markdown " (août 2010):
est - il possible d'implémenter une vidéo HTML5 dans le Le dossier
README.markdown?pas actuellement, mais nous pourrions étendre ce que vous pouvez faire avec les READMEs à l'avenir.
en attendant, vous pouvez le faire avec les Pages GitHub et nos Wikis.
Benjamin Oakes confirme dans les commentaires (mai 2012):
j'ai envoyé une demande de support. La réponse a été que l'intégration de vidéos n'est pas supportée.
Utiliser un gif
Voir @aloisdg la réponse de , le résultat est impressionnant, les gif sont rendus sur github readme ;)
Utiliser une vidéo de l'espace réservé d'image
si vous avez besoin d'une correction rapide tout comme j'avais besoin, vous pourriez tromper l'utilisateur en pensant que la vidéo est sur la page readme avec une image. Il sonne comme une annonce, le truc, c'est pas parfait, mais il fonctionne et c'est drôle ;). Je recommande toujours fortement d'utiliser pages.github.com comme décrit dans réponse de VonC , il sera beaucoup mieux. Voici le truc:
insérez ceci dans votre fichier ReadMe.md :
[](http://youtu.be/vt5fpE0bzSY)
il en résultera ceci:
utiliser l'image de prévisualisation de youtube
vous pouvez également utiliser l'image générée par youtube pour votre vidéo http://img.youtube.com/vi/VIDEO-ID/0.jpg
exemple:
[](http://www.youtube.com/watch?v=T-D1KVIuvjA)
résultat:
Use asciinema
si votre cas d'utilisation est quelque chose qui fonctionne dans un terminal, asciinema enregistrons une session de terminal et a une belle image de prévisualisation vidéo. Frapper le bouton partager et copie l'extrait de markdown.
exemple :
[](https://asciinema.org/a/42383)
je combine Alexandre Jasmin et Gab Le Roux répond:
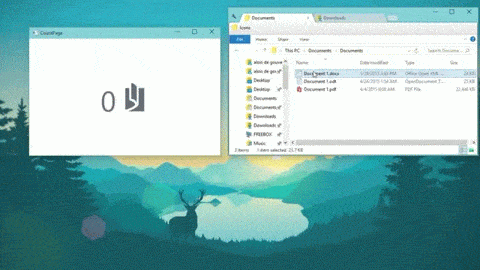
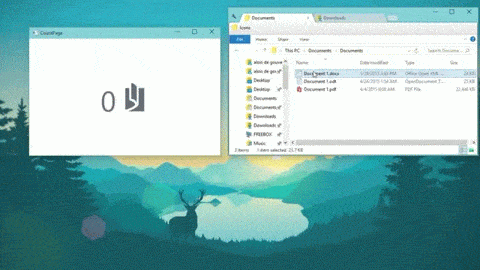
[](https://www.youtube.com/watch?v=ek1j272iAmc)
Démo:
vous pouvez voir cette démo sur GitHub .
j'ai utilisé gifyoutube ici, mais je vous recommande l'utilisation d'un local gif convertisseur (comme ffmpeg, voir comment ) au lieu d'une en ligne.
pour enregistrer votre écran à gif directement, Vous pouvez vérifier ScreenToGif .
pour des animations simples, vous pouvez utiliser un gif animé. J'utilise un dans ce fichier README par exemple.
C'est un vieux post mais je cherchais une réponse et j'ai trouvé ceci: https://gifs.com . Il suffit de télécharger la vidéo, puis il crée un gif que nous pouvons ajouter facilement dans un markdown github. J'ai essayé, la qualité du gif est bonne.
pourquoi ne pas simplement ajouter le code embed, il fonctionne pour moi sur Github
<iframe width="854" height="480" src="https://www.youtube.com/embed/yrRPLBYiiEc" frameborder="0" allowfullscreen></iframe>
Comment obtenir le code d'intégration?
Clic droit sur la vidéo Youtube - > Copy Embed code