Comment modifier JavaScript dans Firebug?
Je ne peux visualiser les fichiers JavaScript du site que via le panneau Script . Comment puis-je le modifier? J'ai tout essayé comme double-cliquer la ligne que je veux éditer, etc. mais il ne me permet pas de le modifier.
si je passe à l'onglet HTML , je peux éditer le HTML en cliquant sur le bouton Edit , mais je ne peux pas éditer le JavaScript.
6 réponses
alt texte http://www.fidelitydesign.net/wp-content/uploads/2010/06/Firebug-Testing.jpg
vous pouvez utiliser L'onglet Firebug Console pour écrire Javascript. J'utilise ce beaucoup de prototypage rapide de code avant que j'intègre dans mes projets. Lorsque vous utilisez la Console javascript est exécuté dans le contexte de la page en cours. Par conséquent, et les scripts qui sont actuellement définis pour cette page, peuvent potentiellement être redéfinis. E. g., dans le Fenêtre de la Console, je pourrais faire ceci:
$ = function() { alert("Whoops"); }
...et cela redéfinirait la fonction $ utilisée par JQuery.
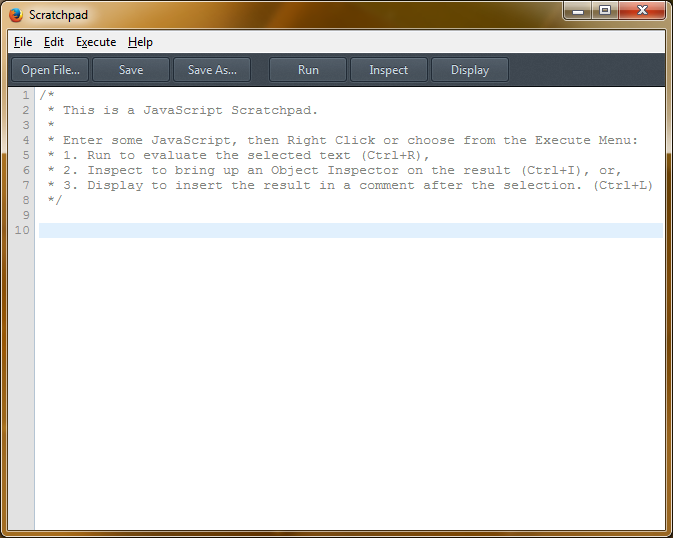
il y a un" Scratchpad " construit dans le cadre Mozilla. Cela peut être atteint depuis Firefox.
dans le menu "Outils"sous"développeur Web"-> "Scratchpad".
Or...
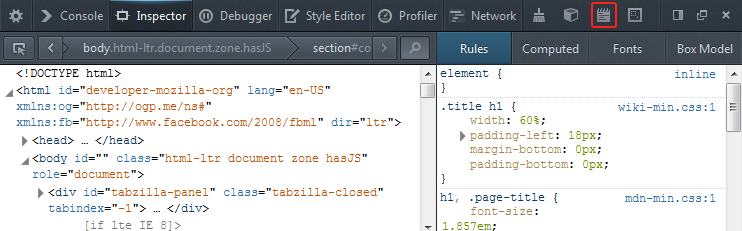
cliquez simplement avec le bouton droit de la souris sur n'importe quel élément de votre page. Sélectionner " inspecter l'élément" Sur la barre d'outils de l'inspecteur, loin à droite, il y a un bloc-notes "Scratchpad", appuyez dessus.

Maintenant, vous obtenez un éditeur Javascript avec surlignage syntaxe etc.. De là, vous pouvez ouvrir/enregistrer votre fichier source javascript.

Lire la suite de l'affrontement ici .
autant que je sache, seuls les outils de développement de Chrome prennent en charge l'édition de JavaScript dans leur onglet Sources (pas seulement via la ligne de commande). Et vous pouvez ajouter une extension comme Tincr ou DevTools Autosave et Chrome enregistrera les modifications à vos fichiers JavaScript sur le disque. C'est donc à peu près un IDE complet pour JavaScript.
Sinon, si vous utilisez Firebug, vous devez tester votre code dans la commande Editeur , puis ouvrez votre éditeur de texte et ouvrez ce fichier que vous cherchiez dans Firebug, puis ajoutez ces changements à l'intérieur de votre éditeur de texte et enregistrez.
j'espère qu'un jour ils permettront JavaScript pour être modifiable dans le Script panneau de Firebug.
dans la console Firebug, vous pouvez entrer un nouveau javascript. Il suffit donc de redéfinir les fonctions ou les variables selon les besoins.
vous ne pouvez pas le faire. Vous devez utiliser la console javascript pour redéfinir les fonctions.
vous pouvez également utiliser fiddler .
Je l'utilise et cela a fonctionné pour moi assez bien.