Comment dessiner une bordure autour D'un UILabel?
Y a-t-il un moyen pour UILabel de dessiner une bordure autour de lui? Ceci est utile pour moi de déboguer le placement du texte et de voir le placement et la taille de l'étiquette.
9 réponses
Vous pouvez définir la bordure de label via sa propriété CALayer sous-jacente:
#import <QuartzCore/QuartzCore.h>
myLabel.layer.borderColor = [UIColor greenColor].CGColor;
myLabel.layer.borderWidth = 3.0;
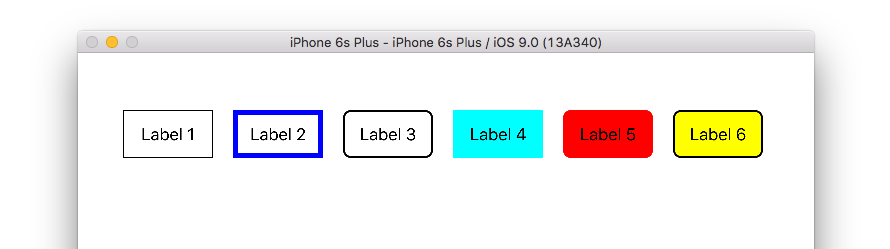
Voici quelques choses que vous pouvez faire avec UILabel et de ses frontières.
Voici le code pour ces étiquettes:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
@IBOutlet weak var label2: UILabel!
@IBOutlet weak var label3: UILabel!
@IBOutlet weak var label4: UILabel!
@IBOutlet weak var label5: UILabel!
@IBOutlet weak var label6: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// label 1
label1.layer.borderWidth = 1.0
// label 2
label2.layer.borderWidth = 5.0
label2.layer.borderColor = UIColor.blue.cgColor
// label 3
label3.layer.borderWidth = 2.0
label3.layer.cornerRadius = 8
// label 4
label4.backgroundColor = UIColor.cyan
// label 5
label5.backgroundColor = UIColor.red
label5.layer.cornerRadius = 8
label5.layer.masksToBounds = true
// label 6
label6.layer.borderWidth = 2.0
label6.layer.cornerRadius = 8
label6.backgroundColor = UIColor.yellow
label6.layer.masksToBounds = true
}
}
Notez que dans Swift il n'est pas nécessaire d'importer QuartzCore.
Voir aussi
Version Swift:
myLabel.layer.borderWidth = 0.5
myLabel.layer.borderColor = UIColor.greenColor().CGColor
Pour Swift 3:
myLabel.layer.borderWidth = 0.5
myLabel.layer.borderColor = UIColor.green.cgColor
Vous pouvez utiliser ce repo: GSBorderLabel
C'est assez simple:
GSBorderLabel *myLabel = [[GSBorderLabel alloc] initWithTextColor:aColor
andBorderColor:anotherColor
andBorderWidth:2];
Swift 3/4 avec @IBDesignable
Alors que presque toutes les solutions ci-dessus fonctionnent bien, mais je suggère une classe personnalisée @IBDesignable pour cela.
@IBDesignable
class CustomLabel: UILabel {
/*
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
}
*/
@IBInspectable var borderColor: UIColor = UIColor.white {
didSet {
layer.borderColor = borderColor.cgColor
}
}
@IBInspectable var borderWidth: CGFloat = 2.0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
layer.cornerRadius = cornerRadius
}
}
}
Propriétés UILabel borderColor, borderWidth, cornerRadius dans Swift 4
@IBOutlet weak var anyLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
anyLabel.layer.borderColor = UIColor.black.cgColor
anyLabel.layer.borderWidth = 2
anyLabel.layer.cornerRadius = 5
anyLabel.layer.masksToBounds = true
}
Solution pour Swift 4:
YourLabel.couche.borderColor = UIColor.vert.cgColor;
Cela dépend vraiment du nombre de pensionnaires utilisés dans votre vue, parfois, ajoutez simplement un UIVIEW dont la taille est un peu plus grande pour créer la bordure . la méthode est plus rapide que de produire une vue
Utiliser une chaîne NSAttributedString pour vos étiquettes attributedText est probablement votre meilleur pari. consultez cet exemple.