Comment tracer une ligne de la manière la plus simple dans swift
je suis assez nouveau à swift et Xcode et j'essaye de faire un jeu de Tac tic toe. J'ai tout prévu sauf comment tracer une ligne à travers les trois " x " ou "o". Je n'ai aucune idée de comment tracer des lignes. J'ai cherché la réponse sur le web et je n'arrive pas à la trouver. Quelqu'un peut-il aider.
Merci D'Avance
9 réponses
essayez de regarder dans UIBezierPath il vous aidera beaucoup pour les lignes de dessin. Documentation Voici un exemple:
override func drawRect(rect: CGRect) {
var aPath = UIBezierPath()
aPath.moveToPoint(CGPoint(x:/*Put starting Location*/, y:/*Put starting Location*/))
aPath.addLineToPoint(CGPoint(x:/*Put Next Location*/, y:/*Put Next Location*/))
//Keep using the method addLineToPoint until you get to the one where about to close the path
aPath.closePath()
//If you want to stroke it with a red color
UIColor.redColor().set()
aPath.stroke()
//If you want to fill it as well
aPath.fill()
}
assurez-vous de mettre ce code dans le drawRect. Comme dans l'exemple ci-dessus.
Si vous avez besoin de mettre à jour le dessin juste appeler setNeedsDisplay() mise à jour.
mise à jour pour Swift 3.x utilisation de la Épique Vainqueur de l'exemple
override func draw(_ rect: CGRect) {
let aPath = UIBezierPath()
aPath.move(to: CGPoint(x:20, y:50))
aPath.addLine(to: CGPoint(x:300, y:50))
//Keep using the method addLineToPoint until you get to the one where about to close the path
aPath.close()
//If you want to stroke it with a red color
UIColor.red.set()
aPath.stroke()
//If you want to fill it as well
aPath.fill()
}
Swift 3.1, inside a uivi:
public override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
context!.setLineWidth(2.0)
context!.setStrokeColor(UIColor.red.cgColor)
context?.move(to: CGPoint(x: 0, y: self.frame.size.height))
context?.addLine(to: CGPoint(x: self.frame.size.width, y: 0))
context!.strokePath()
}
si vous voulez ajouter une ligne à UIViewController, ajoutez simplement UIView avec cette fonction comme sous-vue à UIViewController, ei:
let line = LineView(CGRect(x: 0, y: 0, width: self.view.frame.width, height: self.view.frame.height))
self.view.addSubview(line)
l'auteur de la question ne demande pas vraiment quel code utiliser, il demande où mettre le code. C'est en fait une bonne question parce que si vous mettez l'un des codes graphiques dans le "mauvais" endroit, rien du tout sera dessiné. Le "mauvais" endroit pour mettre le code est dans une classe qui n'est pas une sous-classe de uivi. Si vous essayez de faire cela, le code se compilera mais quand il s'exécute, l'appel pour obtenir le contexte graphique échouera et les appels aux fonctions graphiques suivantes, telles que contexte?.déplacer(), ne s'exécute pas parce que le contexte est nul.
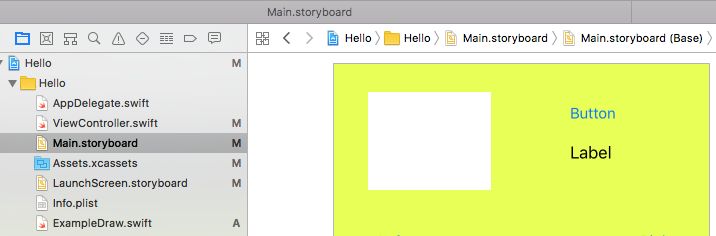
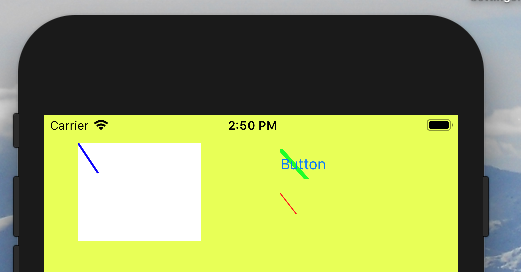
à titre d'exemple, créons un storyboard avec une vue, un bouton et une étiquette en faisant glisser les objets respectifs de la bibliothèque D'objets sur le storyboard. Mon exemple ressemble à ceci, où le carré blanc est la vue (en fait une sous-vue parce que l'écran principal est aussi une vue):
il est possible de dessiner des graphiques sur le bouton et les contrôles D'étiquette (et les autres types de contrôles D'UI) parce que UIButton et UILabel sont des sous-classes de uivi.
j'ai aussi créé un nouveau fichier dans le projet, de type Swift, et l'a appelé ExampleDraw.swift et y mettre le code suivant. Le code contient trois classes pour écrire des graphiques sur la vue, le bouton et l'étiquette. Chaque classe remplace le draw () fonction dans la base uivi classe:
import UIKit
class DrawOnView: UIView {
override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
context?.setLineWidth(2.0)
context?.setStrokeColor(UIColor.blue.cgColor)
context?.move(to: CGPoint(x:0, y: 0))
context?.addLine(to: CGPoint(x: 20, y: 30))
context?.strokePath()
print("in DrawOnView")
}
}
class DrawOnButton: UIButton {
override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
context?.setLineWidth(4.0)
context?.setStrokeColor(UIColor.green.cgColor)
context?.move (to: CGPoint(x: 0, y: 0))
context?.addLine (to: CGPoint(x: 40, y: 45))
context?.strokePath()
print("in DrawOnButton")
}
}
class DrawOnLabel: UILabel {
override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
context?.setLineWidth(1.0)
context?.setStrokeColor(UIColor.red.cgColor)
context?.move (to: CGPoint(x: 0, y: 0))
context?.addLine (to: CGPoint(x: 35, y: 45))
context?.strokePath()
print("in DrawOnLabel")
}
}
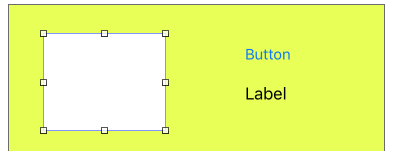
Puis dans les principaux scénarimage, sélectionnez la vue, comme ceci:
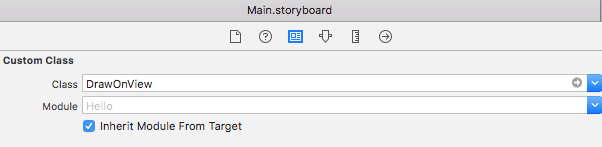
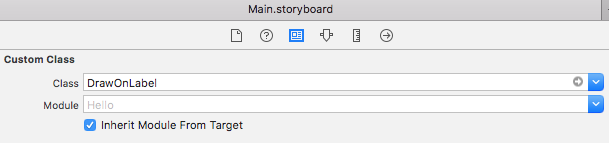
alors ouvrez le Inspecteur De L'Identité et associez cette vue à la classe custom (i.e. la première classe dans ExampleDraw.swift) DrawOnView () comme ceci:
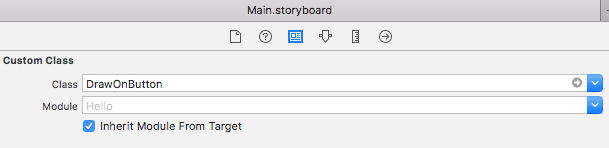
faire la même chose pour le bouton et L'étiquette, comme ceci:
puis lancez le projet dans le simulateur et espérons que les graphiques écriront sur la vue, le bouton et l'étiquette comme ceci:
utilisez-vous SpriteKit? Si non, vous devriez vraiment faire pour tout type de Jeux iOS car il rend la manipulation et l'ajout de sprites (images) et d'autres objets de style de jeu très facile.
bien que ce ne soit pas du tout la meilleure façon de coder les meilleures pratiques, une façon très simple d'y parvenir serait de créer une nouvelle vue lorsque quelqu'un gagne, vérifier quelle direction (sur les 8 possibles) la ligne est et ensuite régler l'image de cette vue en conséquence. Les images seraient semi-transparentes (par exemple PNGs) contenant chacune une ligne possible différente.
si vous voulez le faire de la bonne façon rechercher comment dessiner des chemins dans SpriteKit entre les coordonnées.
j'Espère que cela est de peu d'aide! Steve
je me suis battu sur ce sujet aussi. Dans XCode 7.3.1, avec la version 2.2 de Swift, la manière la plus simple de tracer une ligne est de créer un terrain de jeu et d'y insérer ce code. Espérons que cela aide d'autres personnes avec cette tâche simple à l'esprit.
import UIKit
import XCPlayground
public class SimpleLine: UIView {
public init() {
super.init(frame: CGRect(x: 0, y: 0, width: 480, height: 320))
backgroundColor = UIColor.whiteColor()
}
public required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
public override func drawRect(rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
CGContextSetLineWidth(context, 4.0)
CGContextSetStrokeColorWithColor(context, UIColor.darkGrayColor().CGColor)
CGContextMoveToPoint(context, 100, 100)
CGContextAddLineToPoint(context, 300, 300)
CGContextStrokePath(context)
}
}
let firstLine = SimpleLine()
XCPlaygroundPage.currentPage.liveView = firstLine
Simple SWIFT 4.1 mise en oeuvre:
public override func draw(_ rect: CGRect) {
guard let context = UIGraphicsGetCurrentContext() else { return }
let lineWidth: CGFloat = 1.0
context.setLineWidth(lineWidth)
context.setStrokeColor(UIColor(style: .tertiaryBackground).cgColor)
let startingPoint = CGPoint(x: 0, y: rect.size.height - lineWidth)
let endingPoint = CGPoint(x: rect.size.width, y: rect.size.height - lineWidth)
context.move(to: startingPoint )
context.addLine(to: endingPoint )
context.strokePath()
}
évidemment, vous devez ajuster le point de départ et le point de fin.
En général, vous devez dessiner un chemin dans les Graphiques de Base. Vous pouvez suivre cet exemple:
let context = UIGraphicsGetCurrentContext()
CGContextSetLineWidth(context, 2.0)
CGContextSetStrokeColorWithColor(context, color)
CGContextMoveToPoint(context, startPoint)
CGContextAddLineToPoint(context, endPoint)
CGContextStrokePath(context)
Epic Vainqueur de réponse mis à jour à: Swift 4.1
func drawRect(rect: CGRect) {
var aPath = UIBezierPath()
aPath.move(to: CGPoint(x:/*Put starting Location*/, y:/*Put starting Location*/))
aPath.addLine(to: CGPoint(x:/*Put Next Location*/, y:/*Put Next Location*/))
//Keep using the method addLineToPoint until you get to the one where about to close the path
aPath.close()
//If you want to stroke it with a red color
UIColor.red
aPath.stroke()
//If you want to fill it as well
aPath.fill()
}