Comment télécharger plusieurs formats d'une police web à partir du repo Google Web Fonts (officiel)?
J'ai appris que Google sert automatiquement TTF, EOT, WOFF, ou SVG fichiers de police en fonction de la navigateur / dispositif il est accessible à partir de.
Maintenant, je prévois d'héberger et de servir les fichiers de police à partir de mon serveur lui-même, pour lequel je devrais d'abord télécharger tous les formats de fichiers de la(des) police (s) web.
Comment et Où puis-je télécharger les 4 formats de fichier pour une police web que je voudrais utiliser?
PS: En utilisant différents navigateurs-Chrome, IE9 et Safari (dev - iPhone UA), j'ai pu obtenir les formats WOFF, EOT et TTF. Pas de chance avec le format SVG cependant. Ce serait génial s'il y a un moyen encore plus simple.
EDIT: Oh, et en passant, je sais que je peux télécharger différents formats à partir de fontsquirrel , mais je parle de télécharger à partir du repo officiel ici.
6 réponses
Vous pouvez cloner le répertoire Google webfonts à http://code.google.com/p/googlefontdirectory/
Vous pouvez également obtenir des fichiers de police uniques à http://code.google.com/p/googlefontdirectory/source/browse/#font_name
======= mise à JOUR 2016-05-31 =======
J'ai fait un petit script PHP pour obtenir des liens de téléchargement à partir D'une URL D'importation Google Fonts CSS comme: https://fonts.googleapis.com/css?family=Roboto:400,700|Slabo+27px|Lato:400,300italic,900italic
Vous pouvez utiliser cet outil ici: http://nikoskip.me/gfonts.php
Par exemple, si vous utilisez l'URL d'importation ci-dessus, vous obtiendrez ceci:
Je suis fatigué de mettre à jour cette réponse sur chaque nouvelle version de Chrome, car ils changent toujours la façon dont vous pouvez usurper la chaîne de L'Agent utilisateur, veuillez donc utiliser ce script à la place.
======= VIEILLE SOLUTION =======
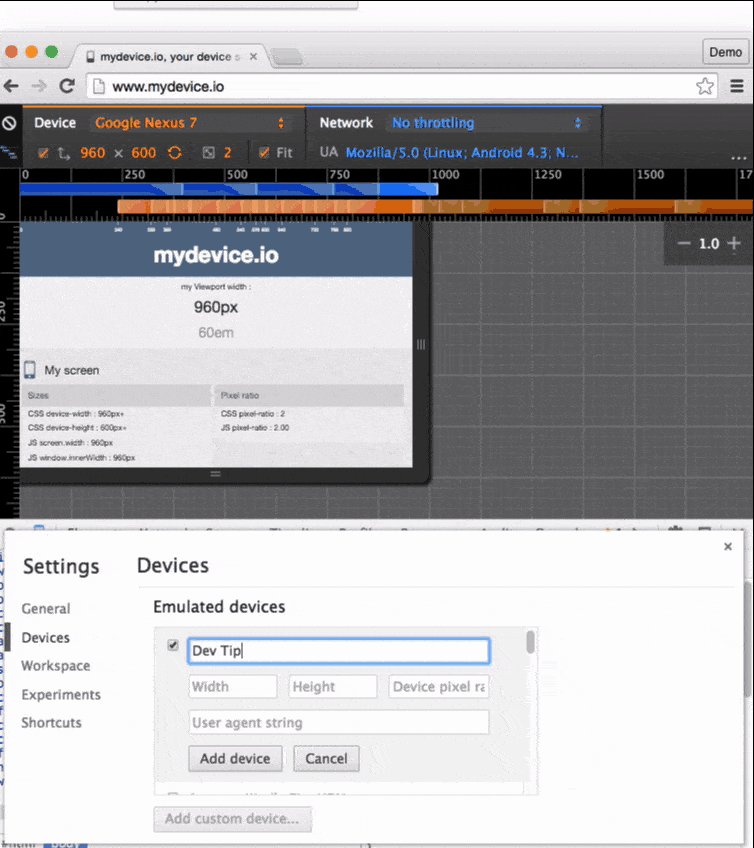
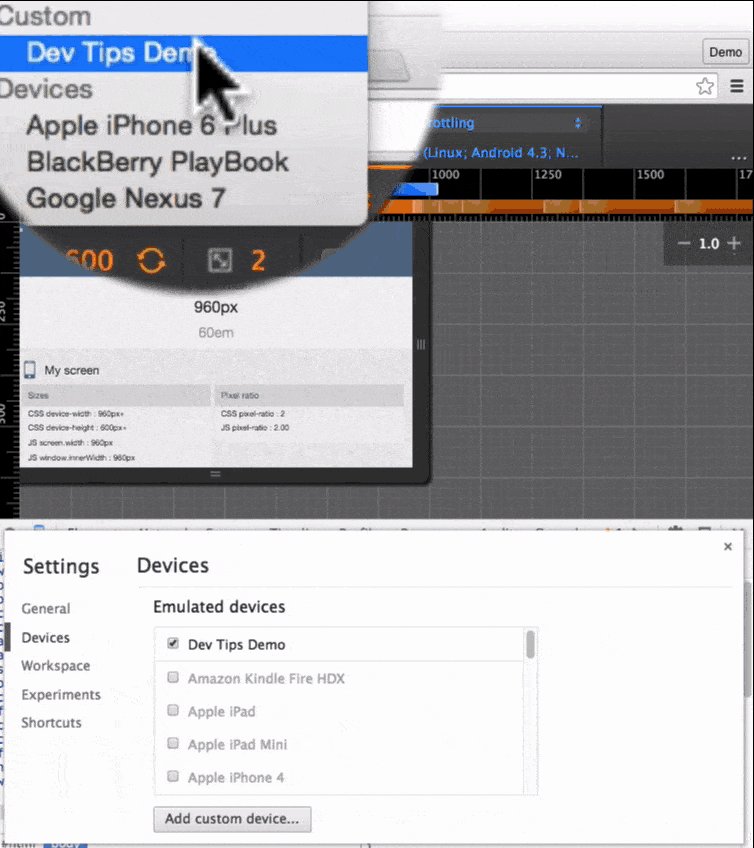
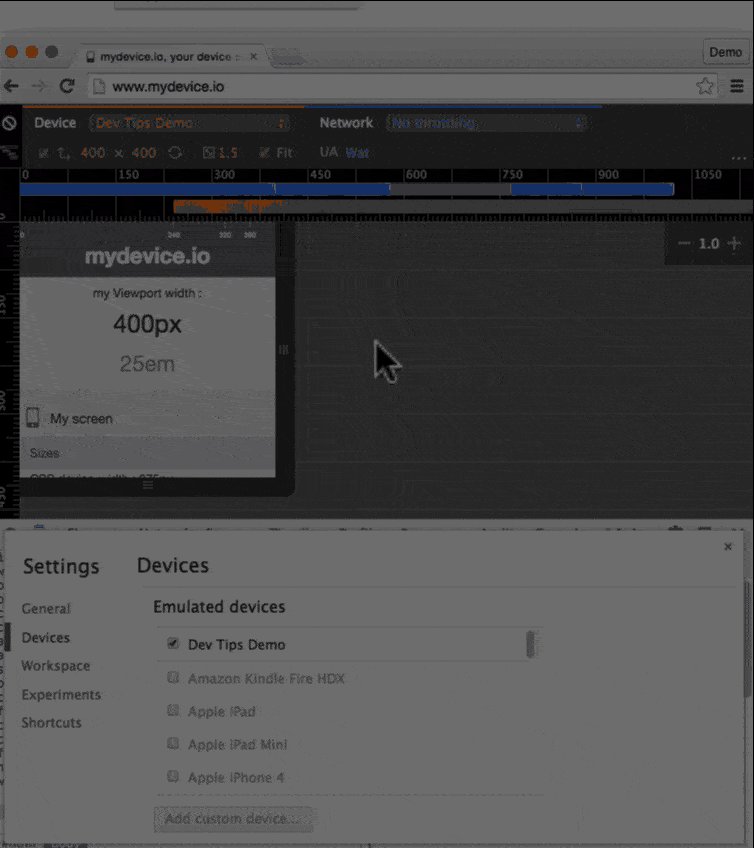
En utilisant DevTools de Chrome, vous pouvez remplacer L'Agent utilisateur.
Comment:
- obtenez la police dont vous avez besoin sur la page Google Fonts.
- vous obtiendrez une URL à importer dans votre CSS, comme: http://fonts.googleapis.com/css?family=Cabin:500,700, 500 italique, 700italique
- Ouvrir l'URL dans votre navigateur et vous verrez l'URL complète où vous pouvez télécharger la police.
- allez dans Outils de développement (F12) et appuyez sur ECHAP
- sélectionnez l'onglet "émulation", puis cliquez sur le sous-onglet" Réseau "
- enfin sur
Spoof user agentsélectionnez IE9 pour le format EOT, Android 4 pour TTF et cette chaîne UA pour SVG:Mozilla/4.0 (iPad; CPU OS 4_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/4.1 Mobile/9A405 Safari/7534.48.3(Merci anonyme)
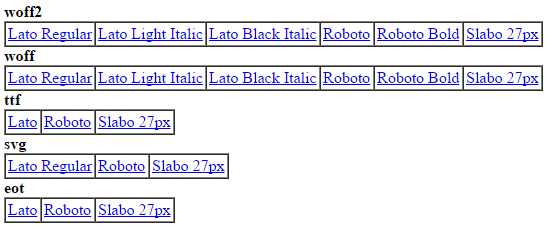
Comment obtenir les URL de téléchargement de polices, y compris SVG et woff2.
Les agents utilisateurs requis pour télécharger chaque police sont les suivants. source.
module.exports = {
USER_AGENTS: {
eot: 'Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)',
woff: 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101 Firefox/27.0',
woff2: 'Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML like Gecko) Chrome/38.0.2125.104 Safari/537.36', // complete woff2 file for one variant
svg: 'Mozilla/4.0 (iPad; CPU OS 4_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/4.1 Mobile/9A405 Safari/7534.48.3',
ttf: 'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/534.54.16 (KHTML, like Gecko) Version/5.1.4 Safari/534.54.16'
},
GOOGLE_FONTS_API_KEY: 'AIzaSyDY-C-Lt9uyPP5fSTjMCR4bB944SlI4spw',
CACHE_DIR: __dirname + "/cachedFonts/",
}
Ajoutez ces useragents en utilisant devtool.
Vous pouvez maintenant visiter https://fonts.googleapis.com/css?family=Open+Sans et usurper votre agent utilisateur, télécharger les polices en visitant l'url dans les @font-face.
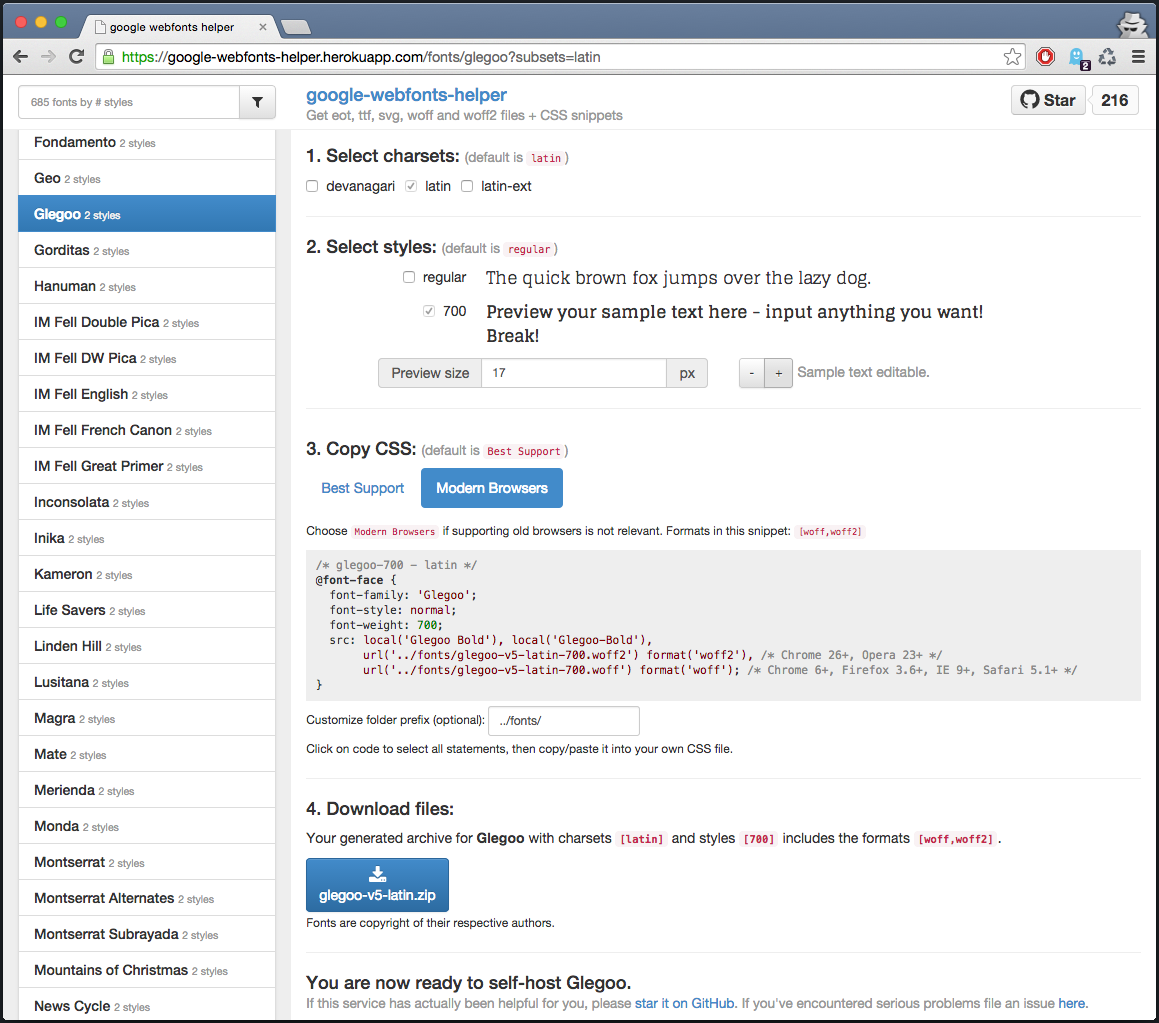
Sinon google webfonts-helper fait tout pour vous.
 Il y a un excellent article de blog ici du développeur où j'ai acquis l'image.
Il y a un excellent article de blog ici du développeur où j'ai acquis l'image.
Pourquoi voulez-vous auto-héberger?
Utilisez toujours un CDN commun si possible, il est beaucoup plus probable que votre police n'ait même pas besoin d'être téléchargée(navigateur mis en cache).
Si vous craignez que google envoie la mauvaise police aux utilisateurs, probablement parce qu'ils usurpent leur agent utilisateur, alors il y a une autre option et encore obtenir les avantages de l'utilisation de l'hébergement google.
Insérez le @font-face vous-même, utilisez simplement les étapes ci-dessus pour trouver l'url de la police google et insérez-la dans le <head>;
<style>
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url(google-font-url-here/opensans.eot);
src: local('Open Sans'), local('OpenSans'),
url(google-font-url-here/opensans.eot?#iefix) format('embedded-opentype'),
url(google-font-url-here/opensans.woff2) format('woff2'),
url(google-font-url-here/opensans.woff) format('woff'),
url(google-font-url-here/opensans.ttf) format('truetype'),
url(google-font-url-here/opensans.svg#OpenSans) format('svg');
}
</style>
Cela vient avec ses risques que les URL peuvent changer!
Je ne suis pas affilié à cette entreprise ou site Web de toute façon, mais j'ai pu obtenir tous les formats dont j'avais besoin à onlinefontconverter.com .
J'avais besoin des formats eot, svg, woff et ttf. J'avais déjà le ttf. Je l'ai téléchargé et le site a créé le reste-le tout en quelques minutes.
J'ai écrit un script PowerShell pour télécharger automatiquement les polices servies à plusieurs Agents utilisateurs différents. Pour la police de base, il obtient les quatre formats (woff, ttf, svg, eot). Google ne semble pas servir les fichiers SVG et EOT pour les poids gras et italiques.
$agents = "Mozilla/5.0 (X11; Linux i686; rv:6.0) Gecko/20100101 Firefox/6.0",`
"Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; de-at) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1",`
"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 7.1; Trident/5.0)",`
"Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7",`
"Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; GTB7.4; InfoPath.2; SV1; .NET CLR 3.3.69573; WOW64; en-US)"
foreach($arg in $args) {
$arg;
foreach($agent in $agents) {
$agent;
$webclient = New-Object System.Net.WebClient
[void]$webclient.Headers.Add("user-agent", $agent)
$url = "http://fonts.googleapis.com/css?family=$arg"
$css = $webclient.DownloadString($url)
$css
$fonts = $css |
Select-String -AllMatches "http://[A-Za-z0-9/._?&=%-]+" |
Select-Object -ExpandProperty Matches |
Select-Object -ExpandProperty Value
foreach($font in $fonts) {
$font
$fontfile = [System.Io.Path]::GetFileName((new-object System.Uri $font).LocalPath)
[void]$webclient.DownloadFile($font, "$pwd\$fontfile")
}
}
}
Une fois qu'il est dans un fichier .ps1, il peut être appelé avec les polices à télécharger comme arguments:
PS> .\DownloadFonts.ps1 "Open+Sans:400,700,400italic,700italic"
Le script affichera le CSS extrait des serveurs de Google pour vous aider à déterminer quel fichier est qui (par exemple dans mon cas la police SVG a été tirée comme un fichier appelé"font").
Ceci est basé sur des scripts bash publiés par RichardN et ldeck sur le blog Mise en cache locale des polices Web Google .
Pour référence, voici le script bash de ldeck:
#!/bin/sh
for family in $*; do
for url in $( {
for agent in \
'Mozilla/5.0 (X11; Linux i686; rv:6.0) Gecko/20100101 Firefox/6.0' \
'Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; de-at) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1' \
'Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 7.1; Trident/5.0)' ;
do
curl -A "$agent" -s "http://fonts.googleapis.com/css?family=$family" | \
grep -oE 'http://[A-Za-z0-9/._-]+'; \
done } | sort -u ) ;
do
extn=${url##*.} ;
file=$(echo "$family"| tr +[:upper:] _[:lower:]);
echo $url $file.$extn;
curl -s "$url" -o "$file.$extn";
done
done
Autre référence: en utilisant HTML5 AppCache .