Comment faire de la documentation dans ReactJS?
j'ai l'obligation de créer le fichier doc de chacun des composants nous définissons dans notre application reactjs.Je cherche le npm que nous pouvez utiliser pour créer le document de l'extension, de sorte qu'il peut extraire le code, tout commenter de mon composant et changer cela au document de toute extension.Comment puis-je faire merci de m'aider? Ma question est différente de l'autre question trouvée concernant le jsdoc, parce que je suis à la recherche de la documentation dans reactjs en utilisant jsdoc.
5 réponses
finalement j'ai trouvé la solution, d'abord aller sur ce lien et lire le document correctement:- Lire Le Document Faites maintenant les étapes suivantes:-
nous documentons notre bibliothèque de composants React en utilisant React Styleguidist.
il va Parser votre code avec les traits suivants:
- générer des Docs API / props à partir des PropTypes définis.
- créer de la documentation d'exemples modifiables en direct qui permet aux gens de copier le coller facilement snippet.
- il est assez bien configurable et a une recharge à chaud pour réaliser des docs internes.
cela fonctionne en construisant une application web par Webpack, que vous pouvez utiliser localement ou héberger quelque part pour tous vos développeurs.
pour nous, cela fonctionne assez bien et ils l'améliorent avec le temps.
Edit: Est utilise réagissent-docgen sous le capot.
essayez ce paquet, il a des exemples à vous faire comprendre.
il fournit une implémentation par défaut pour les composants React définis via React.createClass, définitions ou fonctions de la classe ES2015 (composantes apatrides). Ces définitions doivent suivre certaines lignes directrices pour être analysables (voir ci-dessous pour plus d'infos).
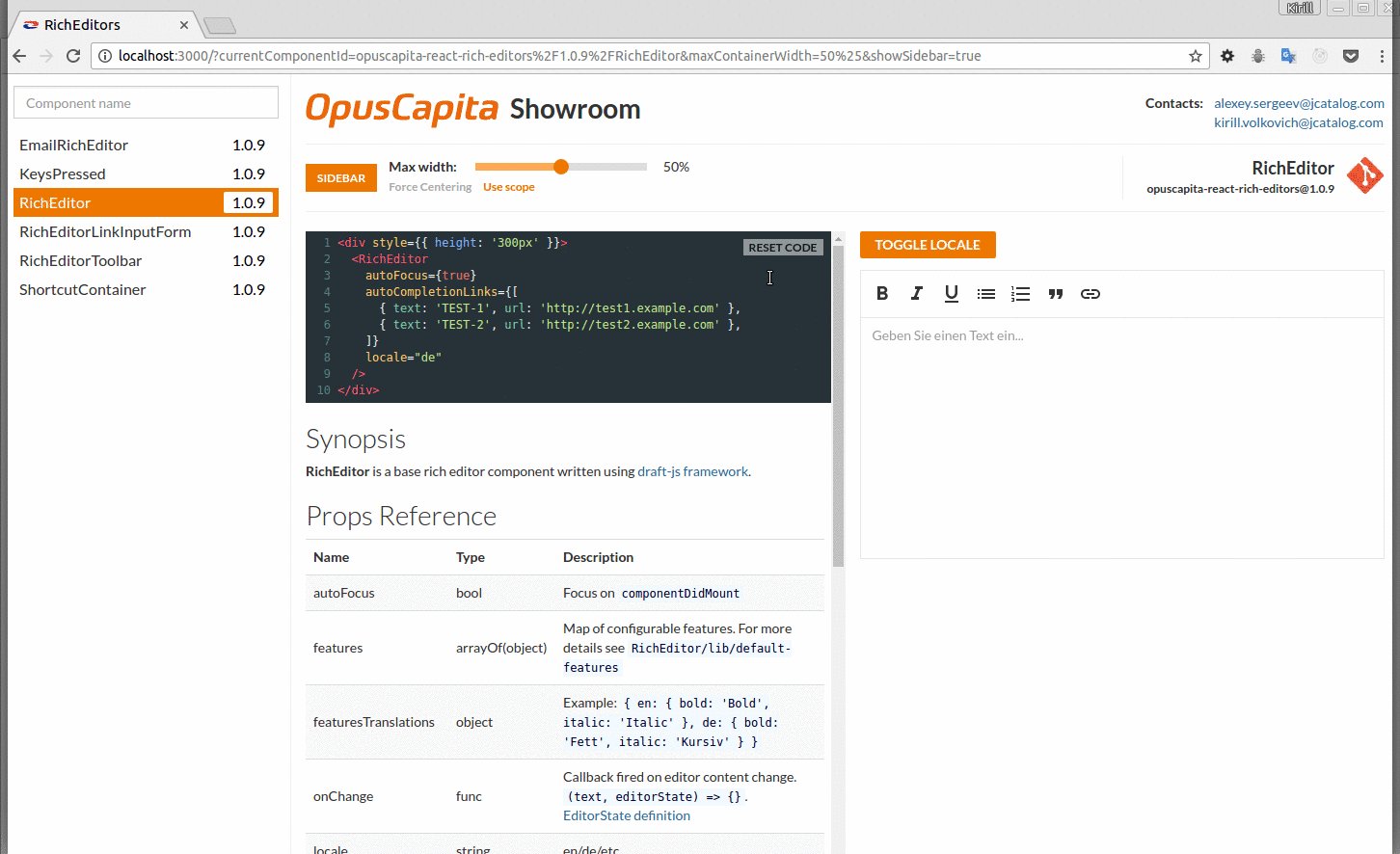
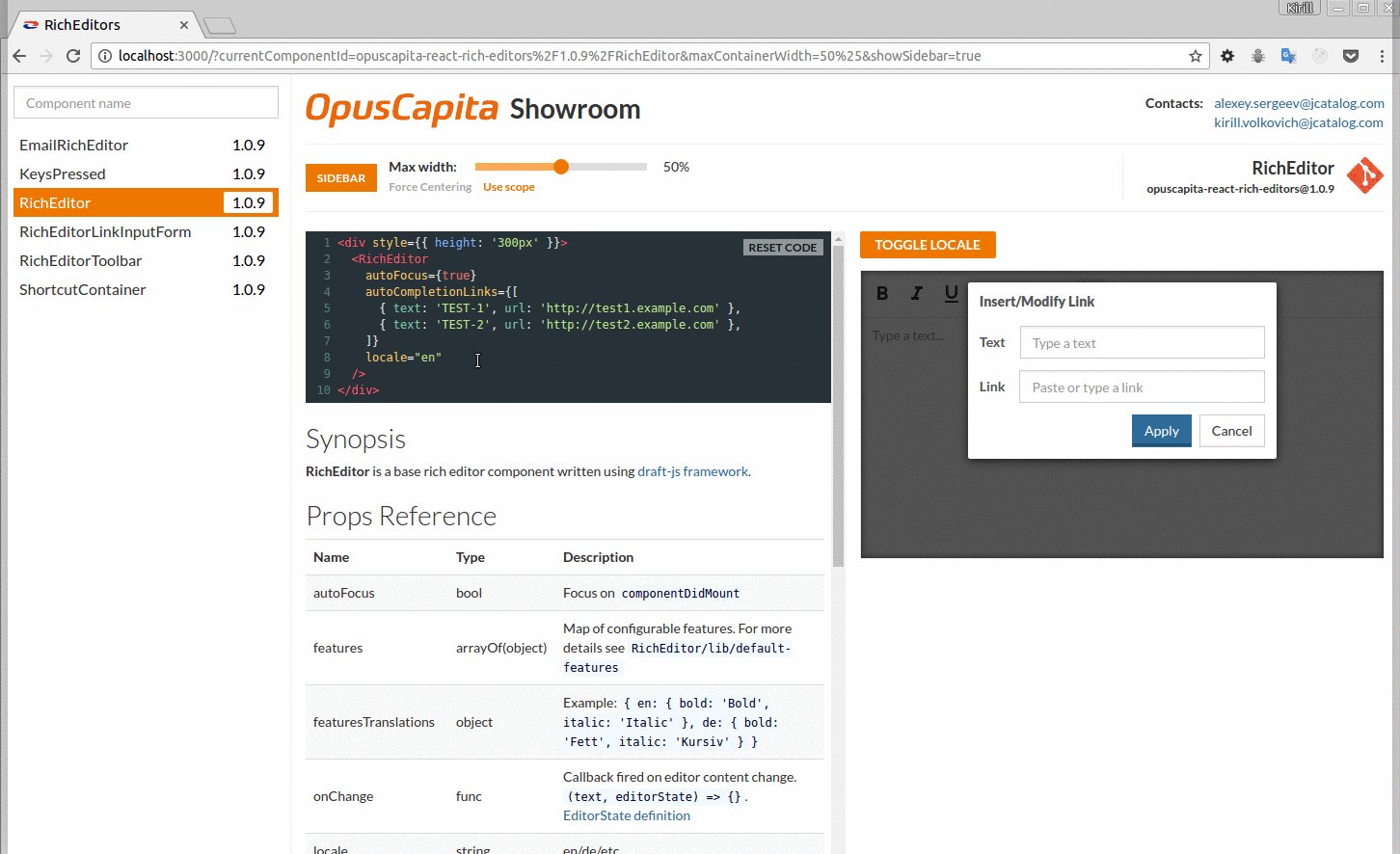
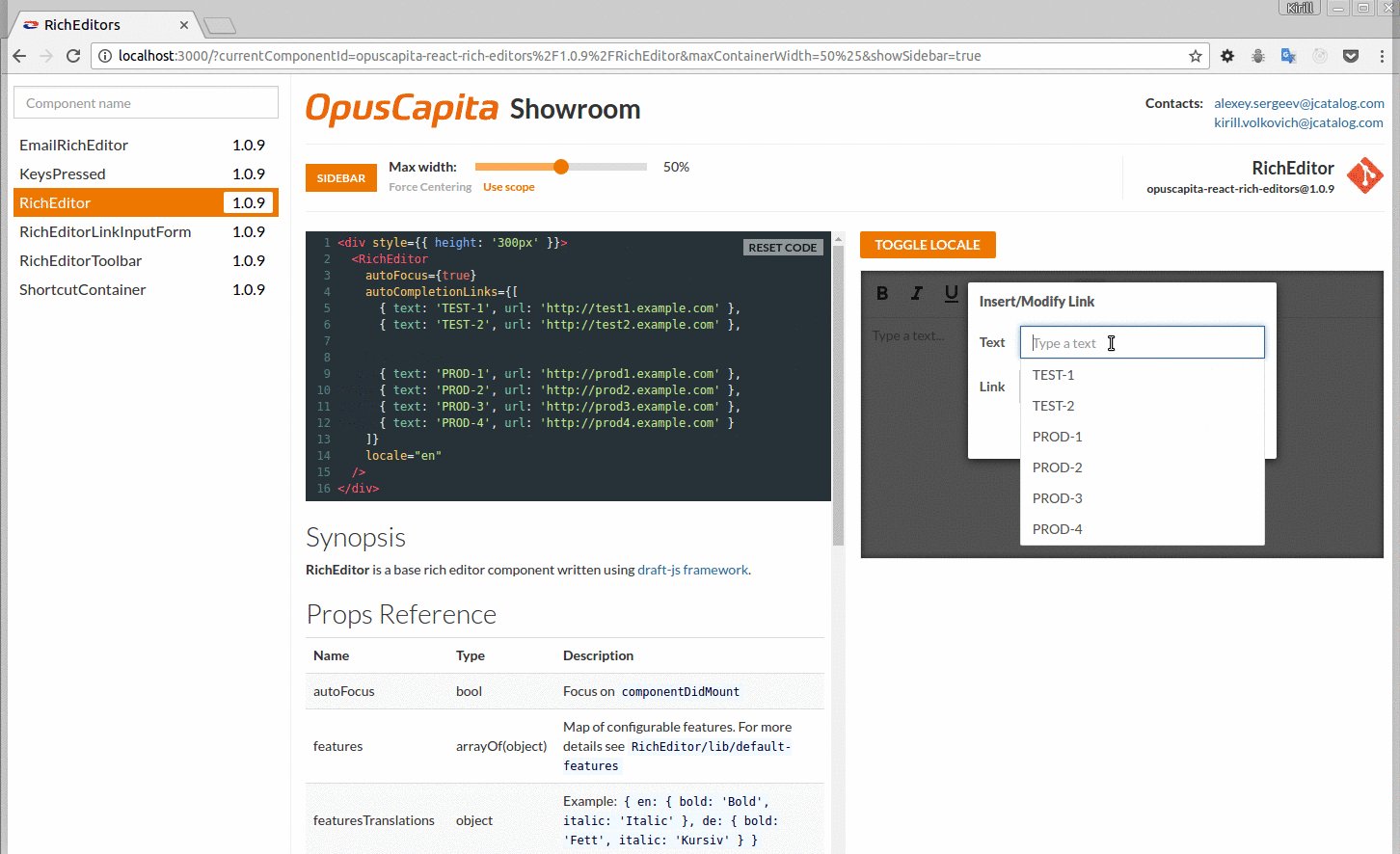
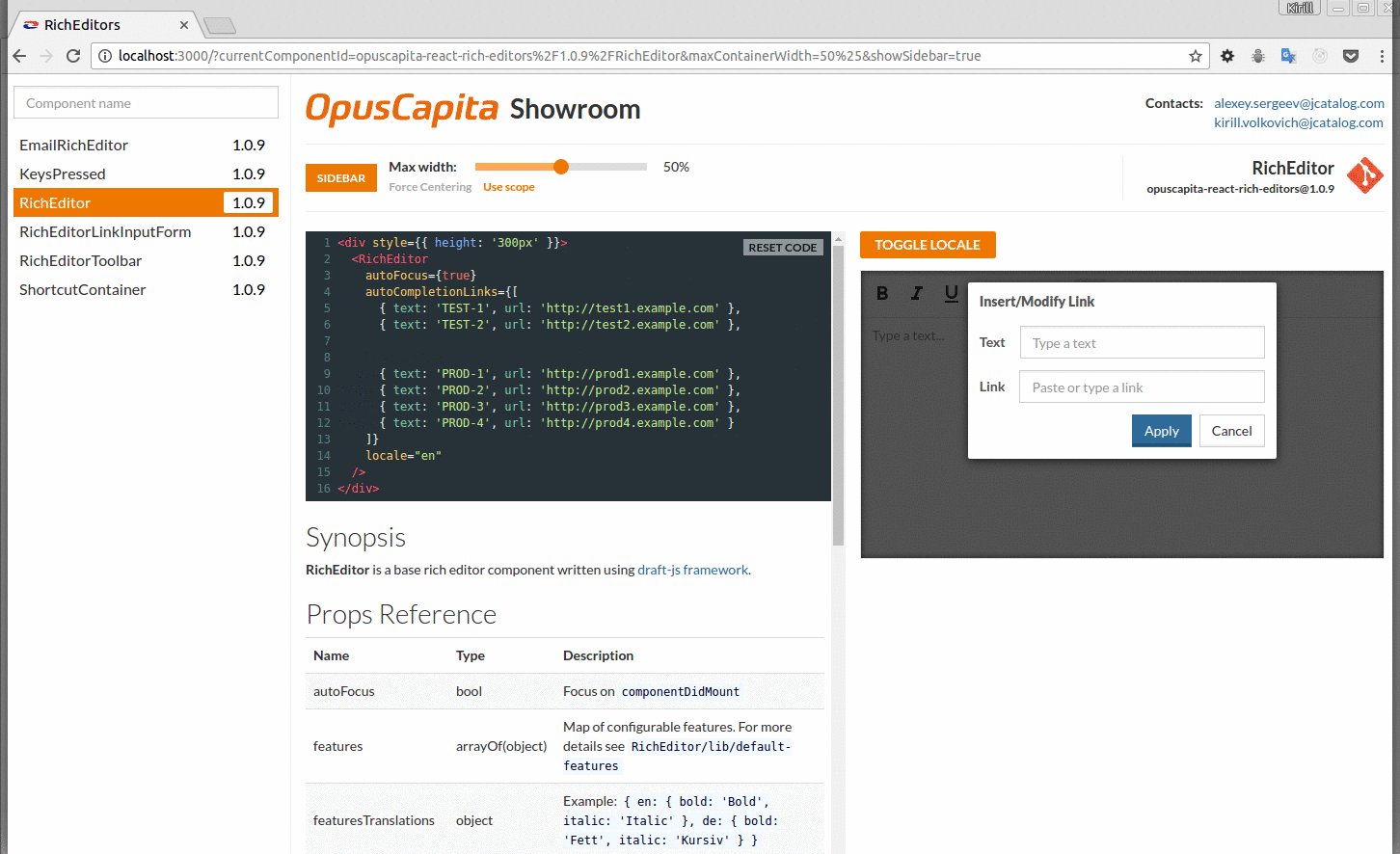
Nous avons beaucoup de réagir composant libs et utiliser réagissent-showroom
il permet d'écrire de la documentation dans markdown et d'avoir un bac à sable. Un gros avantage de cela - vous pouvez lancer un nouveau projet en deux minutes, avec déjà configuré webpack, babel, peluches, etc.
Très recommandons de l'essayer.
j'ai écrit une petite enveloppe pour le react-docgen qui rend un peu plus simple de travailler cela. Il exporte un fichier markdown pour tous les composants du dossier passé.
Checkout du projet https://github.com/LaustAxelsen/wilster-doc