Comment faire la couverture de code avec karma, typescript, et browserify
comment configurer Karma test runner pour générer des rapports de couverture de code d'un projet en typographie?
compte tenu de la structure du dossier et du karma suivants.conf.fichier js j'utilise déjà karma pour exécuter mes tests écrits à la machine.
j'ai déjà tripoté avec karma-coverage et remap-istanbul mais pas encore de chance. Si possible, j'aimerais le faire sans plus!--7-->.
.
├── karma.conf.js
├── package.json
├── src
│ └── add.ts
├── test
│ └── addSpec.ts
├── tsconfig.json
├── typings
│ ├── globals
│ └── index.d.ts
└── typings.json
karma.conf.js
var istanbul = require('browserify-istanbul');
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['mocha', 'chai', 'sinon', 'browserify'],
files: [
'test/**/*Spec.ts'
],
exclude: [
],
preprocessors: {
'test/**/*Spec.ts': ['browserify']
},
browserify: {
debug: true,
plugin: ['tsify'],
transform: [
istanbul({irgnore: ['**/node_modules/**']})
]
},
reporters: ['progress', 'coverage']
})
}
mise à Jour 1:
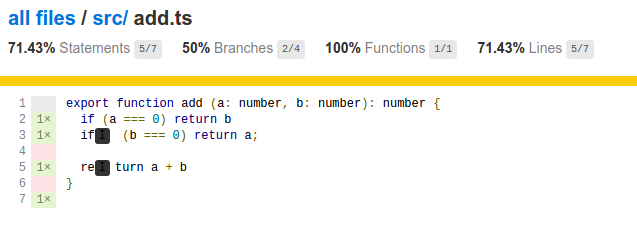
j'ai fait quelques progrès en ajoutant browserify-istanbul pour l'installation. Je pense que les mesures globales sont bonnes mais la vue du fichier source est un peu bizarre.
addSpec.ts
import { add } from '../src/add'
const expect = chai.expect
describe('test add module', () => {
it('should add 2 numbers', () => {
expect(add(2, 2)).to.be.equal(4)
})
})
mise à Jour 2:
Jusqu'à aujourd'hui, je n'ai pas réussi à trouver un moyen de créer une configuration Karma "intégrée" avec browserify et typescript. Néanmoins, j'ai une solution différente qui fonctionne pour je.
karma.conf.js
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['source-map-support', 'mocha'],
files: [
'test/**/*Spec.ts'
],
exclude: [],
preprocessors: {
'test/**/*Spec.ts': ['webpack']
},
webpack: {
devtool: 'inline-source-map',
resolve: {
extensions: ['', '.ts', '.js']
},
module: {
loaders: [
{ test: /.ts$/, exclude: /node_modules/, loader: 'ts-loader', query: { compilerOptions: { inlineSourceMap: true }} }
],
postLoaders: [
{ test: /.ts$/, include: /src/, loader: 'istanbul-instrumenter' }
]
}
},
webpackMiddleware: {
noInfo: true
},
reporters: ['progress', 'coverage'],
coverageReporter: {
dir: 'coverage',
reporters: [
{ type: 'json', subdir: '.', file: 'coverage.json' }
]
},
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Electron'],
singleRun: false,
concurrency: Infinity
})
}
paquet.json
{
...
"scripts": {
"test": "rimraf coverage && karma start --single-run && npm run coverage",
"coverage": "npm run coverage:remap && npm run coverage:report",
"coverage:remap": "remap-istanbul -i coverage/coverage.json -o coverage/coverage.json -t json",
"coverage:report": "istanbul report html"
},
...
}
1 réponses
Installer karma-typescript:
npm install karma-typescript --save-dev
mettez ça dans votre karma.conf.js:
frameworks: ["jasmine", "karma-typescript"],
files: [
{ pattern: "src/**/*.ts" }
],
preprocessors: {
"**/*.ts": ["karma-typescript"]
},
reporters: ["progress", "karma-typescript"],
browsers: ["Chrome"]
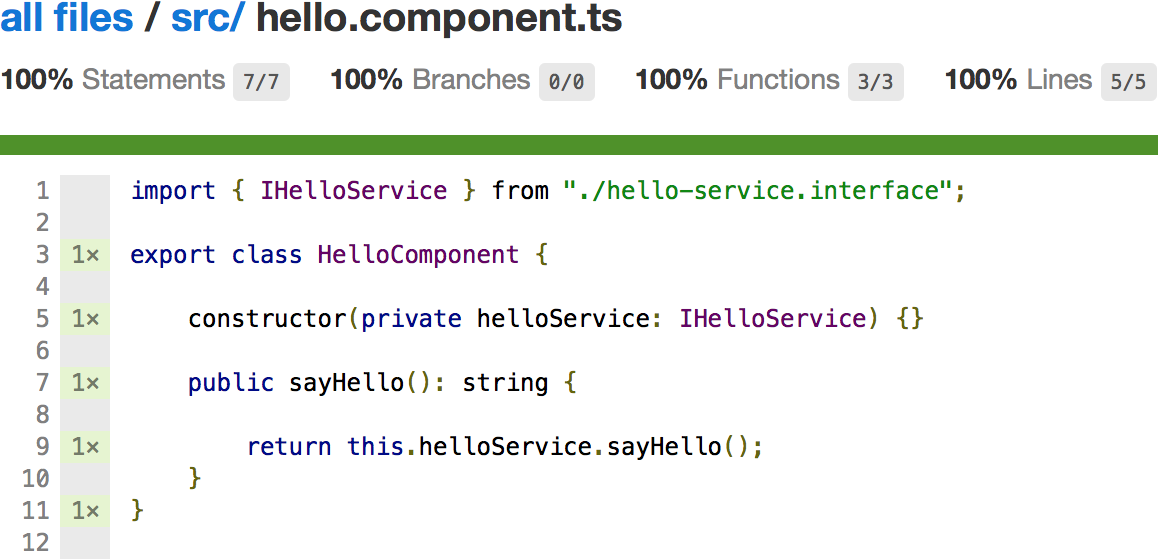
ceci lancera vos tests d'unité dactylographiée à la volée et générera une couverture HTML D'Istanbul qui ressemblera à ceci:

pas besoin de scripts npm etc, toute la magie se produit dans le plugin.