Comment afficher les erreurs d'entrée dans popup?
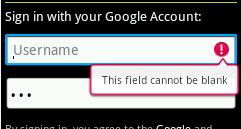
Je veux montrer toutes mes erreurs de validation des champs EdiText dans une fenêtre contextuelle comme indiqué dans l'image ci-dessous:

Pour autant que je sache Android a drawables:
1) popup_inline_error.9.png

2) popup_inline_error_above.9.png

3) indicator_input_error.png

Je suis en mesure d'afficher l'indicateur d'erreur rouge à l'intérieur du côté droit de la EditText par utilisation:
Drawable err_indiactor = getResources().getDrawable(R.drawable.indicator_input_error);
mEdiText.setCompoundDrawablesWithIntrinsicBounds(null, null, err_indiactor, null);
Maintenant, je veux aussi afficher le message d'erreur comme indiqué est la première image, mais il semble que je n'ai aucune idée à ce sujet, bien que je pense que ce devrait être un Toast personnalisé.
3 réponses
Essayez ceci..
final EditText editText=(EditText) findViewById(R.id.edit);
editText.setImeActionLabel("",EditorInfo.IME_ACTION_NEXT);
editText.setOnEditorActionListener(new OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if(actionId==EditorInfo.IME_ACTION_NEXT){
if( editText.getText().toString().trim().equalsIgnoreCase(""))
editText.setError("Please enter some thing!!!");
else
Toast.makeText(getApplicationContext(),"Notnull",Toast.LENGTH_SHORT).show();
}
return false;
}
});
Comme la réponse précédente est une solution à mon problème, mais j'ai essayé une approche différente pour utiliser une image dessinable personnalisée au lieu de l'image par défaut indicator_input_error.
Dessinable Par Défaut

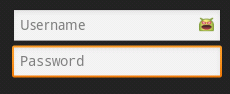
Dessinable Personnalisé

Donc, je viens de créer deux EditText dans mon fichier xml de mise en page, puis j'ai implémenté un Listener dans le code Java sur ce EditText.
Principal.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:padding="20dip"
android:background="#222222">
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:hint="Username"
android:id="@+id/etUsername" android:singleLine="true"
android:imeActionLabel="Next"></EditText>
<EditText android:layout_width="match_parent"
android:inputType="textPassword"
android:layout_height="wrap_content" android:hint="Password"
android:id="@+id/etPassword" android:singleLine="true"
android:imeActionLabel="Next"></EditText>
</LinearLayout>
EditTextValidator.java
import java.util.regex.Pattern;
import android.app.Activity;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.KeyEvent;
import android.view.inputmethod.EditorInfo;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TextView.OnEditorActionListener;
public class EditTextValidator extends Activity {
private EditText mUsername, mPassword;
private Drawable error_indicator;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Setting custom drawable instead of red error indicator,
error_indicator = getResources().getDrawable(R.drawable.emo_im_yelling);
int left = 0;
int top = 0;
int right = error_indicator.getIntrinsicHeight();
int bottom = error_indicator.getIntrinsicWidth();
error_indicator.setBounds(new Rect(left, top, right, bottom));
mUsername = (EditText) findViewById(R.id.etUsername);
mPassword = (EditText) findViewById(R.id.etPassword);
// Called when user type in EditText
mUsername.addTextChangedListener(new InputValidator(mUsername));
mPassword.addTextChangedListener(new InputValidator(mPassword));
// Called when an action is performed on the EditText
mUsername.setOnEditorActionListener(new EmptyTextListener(mUsername));
mPassword.setOnEditorActionListener(new EmptyTextListener(mPassword));
}
private class InputValidator implements TextWatcher {
private EditText et;
private InputValidator(EditText editText) {
this.et = editText;
}
@Override
public void afterTextChanged(Editable s) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
if (s.length() != 0) {
switch (et.getId()) {
case R.id.etUsername: {
if (!Pattern.matches("^[a-z]{1,16}$", s)) {
et.setError("Oops! Username must have only a-z");
}
}
break;
case R.id.etPassword: {
if (!Pattern.matches("^[a-zA-Z]{1,16}$", s)) {
et.setError("Oops! Password must have only a-z and A-Z");
}
}
break;
}
}
}
}
private class EmptyTextListener implements OnEditorActionListener {
private EditText et;
public EmptyTextListener(EditText editText) {
this.et = editText;
}
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_NEXT) {
// Called when user press Next button on the soft keyboard
if (et.getText().toString().equals(""))
et.setError("Oops! empty.", error_indicator);
}
return false;
}
}
}
Maintenant je l'ai testé comme:
Pour les validations EditText vides:
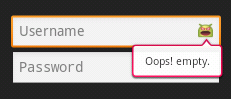
Supposons que l'utilisateur de cliquer sur le Username champ Softkeybord ouvre et si l'utilisateur appuyez sur Next clé ensuite, l'utilisateur sera porté à la Password champ et Username champ reste vide, alors l'erreur sera affiché comme donné dans les images ci-dessous:


Pour les validations d'entrée incorrectes:
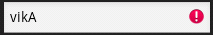
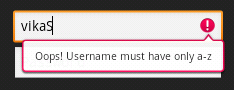
1) je tape le texte vikaS dans le champ Nom D'utilisateur alors l'erreur sera comme donnée dans l'image ci-dessous :

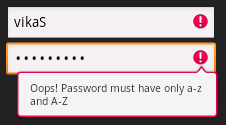
2) je tape le texte Password1 dans le champ Mot de passe alors l'erreur sera comme donnée dans l'image ci-dessous:

Remarque:
Ici, j'ai utilisé custom drawable uniquement dans le cas où l'Utilisateur a laissé le champ EditText vide et appuyez sur la touche suivante sur le clavier, mais vous pouvez l'utiliser dans tous les cas. Seulement vous devez fournir l'objet Drawable dans la méthode setError().
Je sais que la réponse a été acceptée par le demandeur, mais aucun de ce qui précède n'a fonctionné pour moi.
J'ai pu reproduire ceci sur mon Nexus S fonctionnant sous Android 4.0.3.
Voici comment je l'ai fait fonctionner.
-
Créez un thème avec:
<style name="MyApp.Theme.Light.NoTitleBar" parent="@android:style/Theme.Light.NoTitleBar"> <item name="android:textColorPrimaryInverse">@android:color/primary_text_light </item> </style> -
Appliquer
MyApp.Theme.Light.NoTitleBarthème à mon application / activité de manifeste.<application android:name=".MyApp" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/MyApp.Theme.Light.NoTitleBar" >