Comment afficher une page d'erreur personnalisée lorsque des Exceptions à la Validation des requêtes sont lancées?
nous avons configuré nos pages d'erreur personnalisées comme ci-dessous pour les exceptions lancées par ASP.NET:
<customErrors mode="On" redirectMode="ResponseRewrite">
<error statusCode="400" redirect="~/400.aspx"/>
<error statusCode="404" redirect="~/404.aspx"/>
<error statusCode="500" redirect="~/500.aspx"/>
</customErrors>
redirectMode="ResponseRewrite" est important car il assure que L'URL ne change pas (je crois ASP.NET effectue un Server.Transfer au lieu de Response.Redirect).
malheureusement cela ne fonctionne pas pour les erreurs de Validation de requête. Par exemple, avec des erreurs personnalisées activées si je navigue vers /some/page/<script> ASP.NET la demande de validation de coups de pied dans un HttpException est levée. Cependant, au lieu d'afficher mon page d'erreur personnalisée, je reçois le message suivant:
erreur du serveur dans L'Application'/'.
Erreur D'Exécution
Description: Une exception s'est produite pendant le traitement de votre demande. En outre, une autre exception s'est produite lors de l'exécution de la commande page d'erreur pour la première exception. La demande a été résilié.
Pourquoi est-ce que ASP.NET vous ne pouvez pas afficher ma page d'erreur personnalisée dans ce scénario? Il n'y a pas de code dans la page d'erreur, juste HTML pour que je sache que la page d'erreur elle-même ne jette pas d'exceptions.
aussi, si j'attrape l'erreur moi-même dans Application_Error et émettre un Server.Transfer ça marche très bien alors je suis curieux de savoir ce que ASP.NET ça se passe sous les couvertures.
Si nous occuper nous-mêmes, est-il une meilleure solution que celle-ci?
protected void Application_Error(object sender, EventArgs e)
{
var ex = Server.GetLastError() as HttpException;
if (ex != null
&& ex.Message.StartsWith("A potentially dangerous Request.Path value was detected from the client")
&& HttpContext.Current.IsCustomErrorEnabled)
{
Server.Transfer("400.aspx");
}
}
4 réponses
pour être sûr que vous n'omettez aucun code d'erreur qui pourrait se produire dans votre webapp, vous pouvez ajouter la page d'erreur par défaut:
<customErrors mode="On" defaultRedirect="Error.aspx" />
et si vous voulez attraper seulement RequestValidationErrors que vous pouvez le gérer dans votre global.asax fichier:
void Application_Error(object sender, EventArgs e)
{
Exception ex = Server.GetLastError();
if (ex is HttpRequestValidationException)
{
Server.ClearError();
Response.Redirect("RequestValidationError.aspx", false);
}
}
un problème avec l'utilisation des paramètres de customErrors dans un fichier de configuration est que la redirection générée peut provoquer un code de statut de redirection HTTP (série 300) d'être retourné au client/navigateur lorsque vous avez vraiment voulu envoyer un code de statut D'erreur de serveur HTTP (série 500) ou un code de statut D'erreur de client HTTP (série 400).
pour examiner le code de statut HTTP retourné par votre site Web, vous pouvez utiliser L'affichage "More tools > Developer tools" de Chrome avec l'onglet "Network" sélectionné. Puis vous pourrez voir le code D'état HTTP retourné par votre serveur web au client/navigateur. Si une connexion d'adresse courriel non valide est entrée, un statut d'erreur du client doit être retourné (HTTP status 400 series) et non un code d'état de redirection (300 series).
l'erreur "Runtime time" listée avec votre question peut avoir été causée par une condition de validation non manipulée qui a généré une erreur de serveur. De telles erreurs nécessitent une attention supplémentaire, mais doivent retourner un code d'erreur du serveur (Série 500)dans la réponse HTTP.
les erreurs du serveur Web sont gérées à deux niveaux. Un niveau est dans l'affichage du contenu de la page, l'autre est dans les codes de statut HTTP retournés. Dans l'idéal, elles seront cohérentes les unes avec les autres.
void Application_Error(object sender, EventArgs e) {
Exception Ex = Server.GetLastError;
Logger.AddNewLog(Logger.LogType.ErrorLog, sender.ToString, "Error", (Ex.Message
+ (Environment.NewLine + Ex.StackTrace)));
Server.ClearError();
Response.Redirect("/Error");
}
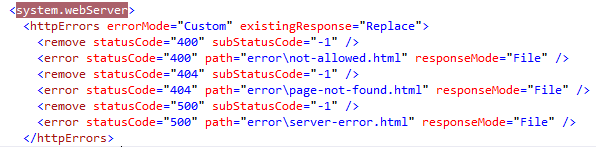
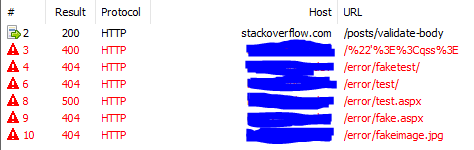
existingResponse="Replace" et subStatusCode="-1" dans le httpErrors section de votre site web.config.
la page affiche maintenant 400 erreur et affichera votre page d'erreur.
Pas besoin d'utiliser customErrors