Comment désactiver la mise en surbrillance de la sélection de texte?
Pour les ancres qui agissent comme des boutons (par exemple, Questions , Tags , Utilisateurs , etc. en haut de la page de débordement de la pile) ou des onglets, y a-t-il un moyen standard CSS pour désactiver l'effet de mise en évidence si l'utilisateur sélectionne accidentellement le texte?
je me rends compte que cela pourrait être fait avec JavaScript, et un peu de googling a donné L'option Mozilla-seulement -moz-user-select .
est il existe un moyen conforme à la norme pour y parvenir avec les SSC, et si tel n'est pas le cas, quelle est l'approche fondée sur les "pratiques exemplaires"?
30 réponses
mise à jour janvier 2017:
selon puis-je utiliser , le user-select est actuellement pris en charge dans tous les navigateurs sauf Internet Explorer 9 et versions précédentes (mais malheureusement encore nécessite un préfixe vendeur).
toutes les variations CSS correctes sont:
.noselect {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
supported by Chrome and Opera */
}<p>
Selectable text.
</p>
<p class="noselect">
Unselectable text.
</p>notez qu'il s'agit d'une caractéristique non standard (c.-à-d. qui ne fait pas partie d'une spécification). Il n'est pas garanti de fonctionner partout, et il pourrait y avoir des différences dans la mise en œuvre entre les navigateurs et dans les navigateurs futurs peuvent laisser tomber le soutien pour elle.
plus d'informations peuvent être trouvées dans Mozilla Developer Network documentation .
dans la plupart des navigateurs, cela peut être réalisé en utilisant des variations propriétaires sur la propriété CSS user-select , initialement proposé puis abandonné dans CSS3 et maintenant proposé dans CSS UI Level 4 :
*.unselectable {
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
/*
Introduced in IE 10.
See http://ie.microsoft.com/testdrive/HTML5/msUserSelect/
*/
-ms-user-select: none;
user-select: none;
}
pour IE < 10 et Opera < 15, vous aurez besoin d'utiliser l'attribut unselectable de l'élément que vous souhaitez être unselectable. Vous pouvez définir ceci en utilisant un attribut en HTML:
<div id="foo" unselectable="on" class="unselectable">...</div>
malheureusement cette propriété n'est pas héritée, ce qui signifie que vous devez mettre un attribut dans l'étiquette de départ de chaque élément à l'intérieur du <div> . Si c'est un problème, vous pouvez utiliser JavaScript pour le faire récursivement pour les descendants d'un élément:
function makeUnselectable(node) {
if (node.nodeType == 1) {
node.setAttribute("unselectable", "on");
}
var child = node.firstChild;
while (child) {
makeUnselectable(child);
child = child.nextSibling;
}
}
makeUnselectable(document.getElementById("foo"));
mise à jour du 30 avril 2014 : cette traversée de l'arbre doit être relancée chaque fois qu'un nouvel élément est ajouté à l'arbre, mais il semble d'après un commentaire de @Han qu'il est possible d'éviter cela en
ajout d'un gestionnaire d'événements mousedown qui positionne unselectable sur la cible de l'événement. Voir http://jsbin.com/yagekiji/1 pour plus de détails.
cela ne couvre toujours pas toutes les possibilités. Bien qu'il soit impossible d'initier des sélections dans des éléments non sélectionnables, dans certains navigateurs (IE et Firefox, par exemple), il est toujours impossible d'empêcher les sélections qui commencent avant et se terminent après la élément non sélectionnable sans rendre l'ensemble du document non sélectionnable.
une solution JavaScript pour IE est
onselectstart="return false;"
Jusqu'à ce que la propriété de CSS 3 "user-select soit disponible, Gecko les navigateurs basés sur la propriété -moz-user-select que vous avez déjà trouvé. WebKit et les navigateurs de type Blink prennent en charge la propriété -webkit-user-select .
cela n'est évidemment pas pris en charge par les navigateurs qui n'utilisent pas le moteur de rendu Gecko.
il n'y a pas de méthode simple et rapide pour le faire.; utiliser JavaScript est une option.
la vraie question est, pourquoi voulez-vous que les utilisateurs ne soient pas en mesure de surligner et probablement copier et coller certains éléments? Je ne suis pas tombé sur une seule fois que je voulais ne pas laisser les utilisateurs de mettre en évidence une certaine partie de mon site web. Plusieurs de mes amis, après avoir passé de nombreuses heures à lire et à écrire du code, utiliseront la fonction highlight pour se rappeler où ils se trouvaient sur la page, ou pour fournir un marqueur pour que leurs yeux sachent où se trouver. chercher la prochaine.
le seul endroit où je pouvais voir cela être utile est si vous avez des boutons pour les formulaires qui ne devraient pas être copiés et collés si un utilisateur copie et collé le site web.
si vous voulez désactiver la sélection de texte sur tout sauf sur les éléments <p> , vous pouvez le faire dans CSS (attention au -moz-none qui permet de surcharger dans les sous-éléments, ce qui est autorisé dans les autres navigateurs avec none ):
* {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-o-user-select: none;
user-select: none;
}
p {
-webkit-user-select: text;
-khtml-user-select: text;
-moz-user-select: text;
-o-user-select: text;
user-select: text;
}
dans la sélection de solutions ci-dessus est arrêté, mais l'utilisateur pense toujours que vous pouvez sélectionner du texte parce que le curseur change toujours. Pour rester statique, vous devrez régler votre curseur CSS:
.noselect {
cursor: default;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}<p>
Selectable text.
</p>
<p class="noselect">
Unselectable text.
</p>cela rendra votre texte totalement plat, comme il serait dans une application de bureau.
vous pouvez le faire dans Firefox et Safari (Chrome aussi?)
::selection { background: transparent; }
::-moz-selection { background: transparent; }
j'aime la solution hybride CSS + jQuery.
pour rendre tous les éléments à l'intérieur de <div class="draggable"></div> Non sélectionnables, utilisez cette CSS:
.draggable {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
-ms-user-select: none;
user-select: none;
}
.draggable input {
-webkit-user-select: text;
-khtml-user-select: text;
-moz-user-select: text;
-o-user-select: text;
user-select: text;
}
et ensuite, si vous utilisez jQuery, ajoutez ceci dans un bloc $(document).ready() :
if (($.browser.msie && $.browser.version < 10) || $.browser.opera) $('.draggable').find(':not(input)').attr('unselectable', 'on');
je suppose que vous voulez toujours que tous les éléments d'entrée soient interactables, d'où le pseudo-sélecteur :not() . Vous pouvez utiliser '*' à la place si vous vous en fichez.
Mise en garde: IE9 peut ne pas avoir besoin de ce jQuery supplémentaire, donc vous pouvez vouloir ajouter une vérification de version là-bas.
.hidden:after {
content: attr(data-txt);
}<p class="hidden" data-txt="Some text you don't want to be selected"></p>ce n'est pas la meilleure solution.
pour Internet Explorer en plus, vous devez ajouter pseudo class focus (.ClassName: focus) et outline-style: none .
.ClassName,
.ClassName:focus {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
outline-style:none;/*IE*/
}
vous pouvez utiliser CSS ou JavaScript pour cela, JavaScript la voie est prise en charge dans les navigateurs plus anciens comme Old IEs aussi bien, mais si ce n'est pas votre cas, utilisez la voie CSS alors:
HTML/ JavaScript:
<html onselectstart='return false;'>
<body>
<h1>This is the Heading!</h1>
<p>And I'm the text, I won't be selected if you select me.</p>
</body>
</html>HTML/ CSS:
.not-selectable {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}<body class="not-selectable">
<h1>This is the Heading!</h1>
<p>And I'm the text, I won't be selected if you select me.</p>
</body>Travail
CSS:
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-webkit-user-select: none;
cela devrait fonctionner, mais cela ne fonctionnera pas pour les anciens navigateurs. Il y a un problème de compatibilité avec le navigateur.
pour ceux qui ont du mal à obtenir la même chose dans le navigateur Android avec l'événement touch, utiliser:
html,body{
-webkit-touch-callout: none;
-webkit-user-select: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent;
}
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
*.unselectable {
-moz-user-select: -moz-none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
}
<div id="foo" unselectable="on" class="unselectable">...</div>
function makeUnselectable(node) {
if (node.nodeType == 1) {
node.unselectable = true;
}
var child = node.firstChild;
while (child) {
makeUnselectable(child);
child = child.nextSibling;
}
}
makeUnselectable(document.getElementById("foo"));
-webkit-user-select:none;
-moz-user-select:none;
onselectstart="return false;"
::selection { background: transparent; }
::-moz-selection { background: transparent; }
* {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-o-user-select: none;
user-select: none;
}
p {
-webkit-user-select: text;
-khtml-user-select: text;
-moz-user-select: text;
-o-user-select: text;
user-select: text;
}
<div class="draggable"></div>
.draggable {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}
.draggable input {
-webkit-user-select: text;
-khtml-user-select: text;
-moz-user-select: text;
-o-user-select: text;
user-select: text;
}
if ($.browser.msie) $('.draggable').find(':not(input)').attr('unselectable', 'on');
mis à part la propriété Mozilla-only, no, il n'y a aucun moyen de désactiver la sélection de texte avec seulement le CSS standard (à partir de Maintenant).
si vous remarquez, Stack Overflow ne désactive pas la sélection de texte pour leurs boutons de navigation, et je recommande de ne pas le faire dans la plupart des cas, car il modifie le comportement normal de sélection et le rend en conflit avec les attentes d'un utilisateur.
cela fonctionne dans certains navigateurs:
::selection{ background-color: transparent;}
::moz-selection{ background-color: transparent;}
::webkit-selection{ background-color: transparent;}
il suffit D'ajouter vos éléments/ids désirés devant les sélecteurs séparés par des virgules sans espaces, comme ceci:
h1::selection,h2::selection,h3::selection,p::selection{ background-color: transparent;}
h1::moz-selection,h2::moz-selection,h3::moz-selection,p::moz-selection{ background-color: transparent;}
h1::webkit-selection,h2::webkit-selection,h3::webkit-selection,p::webkit-selection{ background-color: transparent;}
les autres réponses sont meilleures; cela devrait probablement être considéré comme un dernier recours/catchall.
supposons qu'il y ait deux div comme ceci
.second {
cursor: default;
user-select: none;
-webkit-user-select: none;
/* Chrome/Safari/Opera */
-moz-user-select: none;
/* Firefox */
-ms-user-select: none;
/* IE/Edge */
-webkit-touch-callout: none;
/* iOS Safari */
}<div class="first">
This is my first div
</div>
<div class="second">
This is my second div
</div>mettre le curseur par défaut pour qu'il donne une sensation non sélectionnable à l'utilisateur /
préfixe doit être utilisé pour prendre en charge dans tous les navigateurs sans préfixe cela peut ne pas fonctionner dans toutes les réponses.
NOTE:
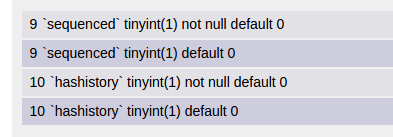
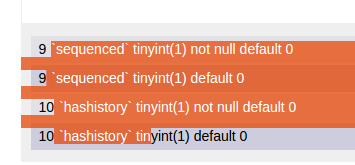
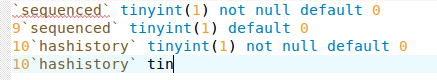
la bonne réponse est correcte en ce qu'elle vous empêche de sélectionner le texte. Cependant, cela ne vous empêche pas de pouvoir copier le texte, comme je le montrerai avec les prochaines captures d'écran (à partir du 7 novembre 2014).



comme vous nous n'avons pas pu sélectionner les numéros, mais nous avons pu les copier.
testé sur: Ubuntu , Google Chrome 38.0.2125.111.
ajoutez ceci à la première div dans laquelle vous voulez désactiver la sélection pour le texte:
onmousedown='return false;'
onselectstart='return false;'
cela sera utile si la sélection de la couleur n'est pas non plus nécessaire:
::-moz-selection { background:none; color:none; }
::selection { background:none; color:none; }
...toutes les autres corrections de navigateur. Il fonctionnera dans Internet Explorer 9 ou plus tard.
pour obtenir le résultat dont j'avais besoin j'ai trouvé que je devais utiliser à la fois ::selection et user-select
input.no-select:focus {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input.no-select::selection {
background: transparent;
}
input.no-select::-moz-selection {
background: transparent;
}
ce n'est pas CSS, mais il vaut une mention:
jQuery UI Désactiver la Sélection :
$("your.selector").disableSelection();
bien que ce pseudo-élément se trouvait dans les brouillons des sélecteurs CSS De Niveau 3, il a été retiré pendant la phase de recommandation du candidat, car il semblait que son comportement était sous-spécifié, particulièrement avec les éléments imbriqués, et l'interopérabilité n'a pas été atteinte.
il est discuté dans comment ::la sélection travaille sur les éléments imbriqués .
malgré qu'il soit mis en œuvre dans le navigateur, vous pouvez faire un illusion de texte n'étant pas sélectionné en utilisant la même couleur et la couleur de fond sur la sélection que de la conception de l'onglet (dans votre cas).
Normal CSS Design
p { color: white; background: black; }
sélection
p::-moz-selection { color: white; background: black; }
p::selection { color: white; background: black; }
interdire aux utilisateurs de sélectionner le texte soulèvera des problèmes d'utilisabilité.
vérifier ma solution sans JavaScript:
li:hover {
background-color: silver;
}
#id1:before {
content: "File";
}
#id2:before {
content: "Edit";
}
#id3:before {
content: "View";
}<ul>
<li><a id="id1" href="www.w1.com"></a>
<li><a id="id2" href="www.w2.com"></a>
<li><a id="id3" href="www.w3.com"></a>
</ul>menu contextuel avec ma technique appliquée: http://jsfiddle.net/y4Lac/2 /
j'ai appris de CSS-Tricks site web.
user-select: none;
et ceci aussi:
::selection{ background-color: transparent;}
::moz-selection{ background-color: transparent;}
::webkit-selection{ background-color: transparent;}
Rapide hack mise à jour: Mars 2017 -à partir de CSS-Tricks
si vous mettez la valeur 'none' pour tous les attributs de sélection de l'utilisateur CSS comme montré ci-dessous, il y a un problème qui peut encore se produire par ceci.
.div{
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
user-select: none; /* Likely future */
}
Comme CSS-Trick , dit l'un des problèmes est de
- WebKit permet toujours de copier le texte si vous sélectionnez des éléments autour de lui.
ainsi, vous pouvez également utiliser l'un ci-dessous à la place pour renforcer qu'un élément entier est sélectionné qui est la solution pour le problème. Tout ce que vous avez à faire est de changer la valeur 'none' En 'all' qui ressemblerait à ceci
.force-select {
-webkit-user-select: all; /* Chrome 49+ */
-moz-user-select: all; /* Firefox 43+ */
-ms-user-select: all; /* No support yet */
user-select: all; /* Likely future */
}
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
Essayez d'utiliser celui-ci:
::selection {
background: transparent;
}
et si vous souhaitez spécifier ne pas sélectionner à l'intérieur d'un élément spécifique, il suffit de mettre la classe ou l'id de l'élément avant la règle de sélection, comme:
.ClassNAME::selection {
background: transparent;
}
#IdNAME::selection {
background: transparent;
}