Comment désactiver CSS dans le navigateur à des fins de test
Est-il possible de désactiver tous les CSS externes dans un navigateur (Firefox, Chrome...)?
Lorsque vous utilisez une connexion internet plus lente, parfois seul le HTML nu est chargé par le navigateur sans les informations CSS. Il semble que la page a été mise à l'état brut sur l'écran. Vous auriez remarqué cela avec StackOverflow aussi.
Je veux m'assurer que ma page Web s'affiche correctement même si les fichiers CSS ne sont pas chargés.
Je ne voulais pas dire que je voulais convertir CSS externe en inline. Mais Je vous voulez un moyen de désactiver explicitement tous les CSS du navigateur afin que je puisse repositionner mes éléments d'une manière mieux lisible.
Je sais que je peux supprimer les entrées , mais que faire si j'ai beaucoup de pages liées?
15 réponses
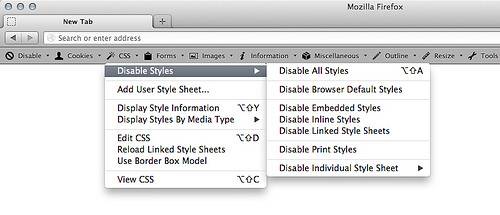
Le Développeur Web plugin pour Firefox et Chrome est capable de faire ce
Une fois que vous avez installé le plugin, l'option est disponible dans le menu CSS. Par exemple, CSS > Disable Styles > Disable All Styles

Vous pouvez également appuyer sur Alt+Shift+A lorsque la barre d'outils du développeur est activée.
Dans Chrome / Chromium, vous pouvez le faire dans la console de développement.
- affichez la console de développement soit par ctrl-shift-j ou Menu- > Outils - > console de développement.
- dans la console développeur, accédez à L'onglet Sources.
- dans le coin supérieur gauche de cet onglet se trouve une icône avec un triangle de divulgation. Cliquez sur elle.
- accédez à
→css→ - Mettez en surbrillance tout le texte et appuyez sur Supprimer.
- rincer et répéter pour chaque feuille de style que vous souhaitez désactiver.
Firefox (Win et Mac)
- dans la barre d'outils du menu, choisissez: "Affichage" > "Style de Page" > "Pas de Style"
- dans la barre D'outils du développeur Web, choisissez: "CSS" > "désactiver les Styles" > "tous les Styles"
Si le Web Dev Barre d'outils est installé, les gens peuvent utiliser ce raccourcis clavier: Commande + Maj + S (Mac) et Contrôle + Maj + S (Win)
- Safari (Mac): dans la barre d'outils du menu, choisissez "développer" > "Désactiver Les Styles"
- Opera (Win): dans le menu, choisissez "Page" > "Style" > "Mode Utilisateur"
- Chrome (Win): Via l'icône d'engrenage, choisissez l'onglet" CSS " > " désactiver tout Les Styles"
- Internet Explorer 8: dans la barre d'outils du menu, choisissez "Affichage" > "Style" > "Pas De Style"
- Internet Explorer 7: via le menu de la barre D'outils IE Developer: désactiver > tout CSS
- Internet Explorer 6: dans la barre D'outils accessibilité Web, choisissez " CSS " > "désactiver CSS"
Ce script fonctionne pour moi (pointe du chapeau à scrappedcola)
var el=document.getElementsByTagName('*');for(var i=0;i<el.length; i++){if (el[i].getAttribute("type")=="text/css") el[i].parentNode.removeChild(el[i]); };
Le style en ligne reste intact, cependant
Installez Adblock Plus, puis ajoutez la règle *.css dans les options de filtres (onglet Filtres personnalisés). La méthode affecte uniquement sur feuilles de style externes . Il ne désactive pas les styles en ligne.
Désactiver tous les CSS externes
Cette méthode fait exactement ce que vous avez demandé.
En développant l'idée de scrappedocola/renergy, vous pouvez transformer le JavaScript en un bookmarklet {[6] } qui s'exécute sur l'uri javascript: afin que le code puisse être réutilisé facilement sur plusieurs pages sans avoir à ouvrir les outils de développement ou à garder quoi que ce soit dans votre presse-papiers.
Exécutez simplement l'extrait suivant et faites glisser le lien vers votre barre de favoris/favoris:
<a href="javascript: var el = document.querySelectorAll('style,link');
for (var i=0; i<el.length; i++) {
el[i].parentNode.removeChild(el[i]);
};">
Remove Styles
</a>- j'éviterais de boucler les milliers d'éléments sur une page avec
getElementsByTagName('*')et vérifier et agir sur chacun individuellement. - j'éviterais de compter sur jQuery existant sur la page avec
$('style,link[rel="stylesheet"]').remove()lorsque le javascript supplémentaire n'est pas extrêmement lourd.
Une autre façon de réaliser la solution de @David Baucum en moins d'étapes:
- clic Droit -> inspecter l'élément
- Cliquez sur le nom de la feuille de style qui affecte votre élément (juste à droite de la déclaration)
- Mettez en surbrillance tout le texte et appuyez sur Supprimer.
Il pourrait être plus pratique dans certains cas.
Sur Firefox, le moyen le plus simple est via la commande de menu Affichage > Style de Page > Pas de Style. Mais cela éteint également les effets d'un balisage HTML de présentation. Donc, utiliser des plugins comme suggéré par @JoelKuiper est généralement mieux; ils donnent plus de flexibilité (par exemple, éteindre quelques feuilles de style).
J'ai essayé dans les outils de développement Chrome et la méthode n'est valide que si les CSS sont inclus en tant que fichiers externes et cela ne fonctionnera pas pour les styles en ligne.
Array.prototype.forEach.call(document.querySelectorAll('link'), (element)=>element.remove());
Ou
var linkElements = document.querySelectorAll('link');
Array.prototype.forEach.call(linkElements, (element)=>element.remove());
Explications
-
document.querySelectorAll('link')obtient tous les nœuds de liaison. Cela renverra un tableau d'éléments DOM. Notez que ce n'est pas un objet tableau de javascript. -
Array.prototype.forEach.call(linkElementsboucle les éléments de liaison -
element.remove()supprime l'élément du DOM
Résultant en HTML simple page
Comme la plupart des réponses semblent être assez anciennes ici, référençant les éléments de menu que je n'arrive pas à trouver dans les versions actuelles des navigateurs populaires, voici comment le faire dans la version actuelle dans Firefox Developer Edition:
- Ouvrir Les Outils De Développement (
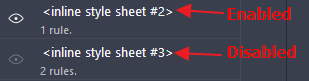
CTRL + SHIFT + I) - Sélectionnez l'onglet Éditeur de Style
- là, vous devriez voir toutes les sources de CSS dans votre document. Vous pouvez désactiver chacun d'eux en cliquant sur l'icône en forme d'œil à côté d'eux.
Pour les pages qui reposent sur des CSS externes (la plupart des pages de nos jours), une solution simple et fiable consiste à tuer l'élément head:
document.querySelector("head").remove();
Cliquez avec le bouton droit sur cette page (dans Chrome / Firefox), sélectionnez Inspect, collez le code dans la console devtools et appuyez sur Enter.
Une version bookmarklet du même code que vous pouvez coller comme URL d'un signet:
javascript:(function(){document.querySelector("head").remove();})()
Maintenant, en cliquant sur le signet dans votre barre de favoris affichera la page sans css les feuilles de style.
La suppression de la tête ne fonctionnera pas pour les pages qui utilisent des styles en ligne.
Si vous utilisez Safari sur MacOS, alors:
- ouvrir les préférences Safari ( cmd+,) et dans l'onglet avancé cochez la case "Afficher le menu développer dans la barre de menus".
- Maintenant, sous le menu Develop vous trouverez une optionDisable Styles .
En fait, c'est plus facile que vous ne le pensez. Dans tous les navigateurs, appuyez sur F12 pour afficher la console de débogage. Cela fonctionne pour IE, Firefox et Chrome. Pas sûr au sujet de l'Opéra. Ensuite, commentez le CSS dans les fenêtres de l'élément. C'est tout.
Lors de l'inspection HTML avec L'outil de développement du navigateur que vous préférez (par exemple Chrome Devtools) trouvez l'élément <head> et supprimez-le du tout.
Notez que cette va également supprimer js, mais pour moi, c'est le moyen le plus rapide pour obtenir la page nu.
Toutes les réponses suggérées éliminent simplement le css pour ce chargement de page. Selon votre cas d'utilisation, vous pouvez ne pas charger le css du tout:
Chrome Dev Tools > onglet Réseau > clic droit sur la feuille de style en question > bloquer l'url de la demande
Vous pouvez bloquer toute demande de l'inspecteur avec un clic droit, même pour les fichiers css > https://umaar.com/dev-tips/68-block-requests/