comment déployer angular2 app construit en utilisant angular-cli
j'ai créé n nouvelle application angulaire en utilisant angular-cli.
j'ai terminé l'application et la prévisualiser en utilisant ng-serve, ça fonctionne parfaitement.
Après que j'ai utilisé ng bâtir-prod, qui génère le 'dist' dossier. Quand je mets ce dossier dans xampp pour l'exécuter, il ne fonctionne pas. J'ai trouvé qu'il n'y a pas de *.les fichiers js, qui devraient y être après *.ts ->*.js conversion (je suppose).
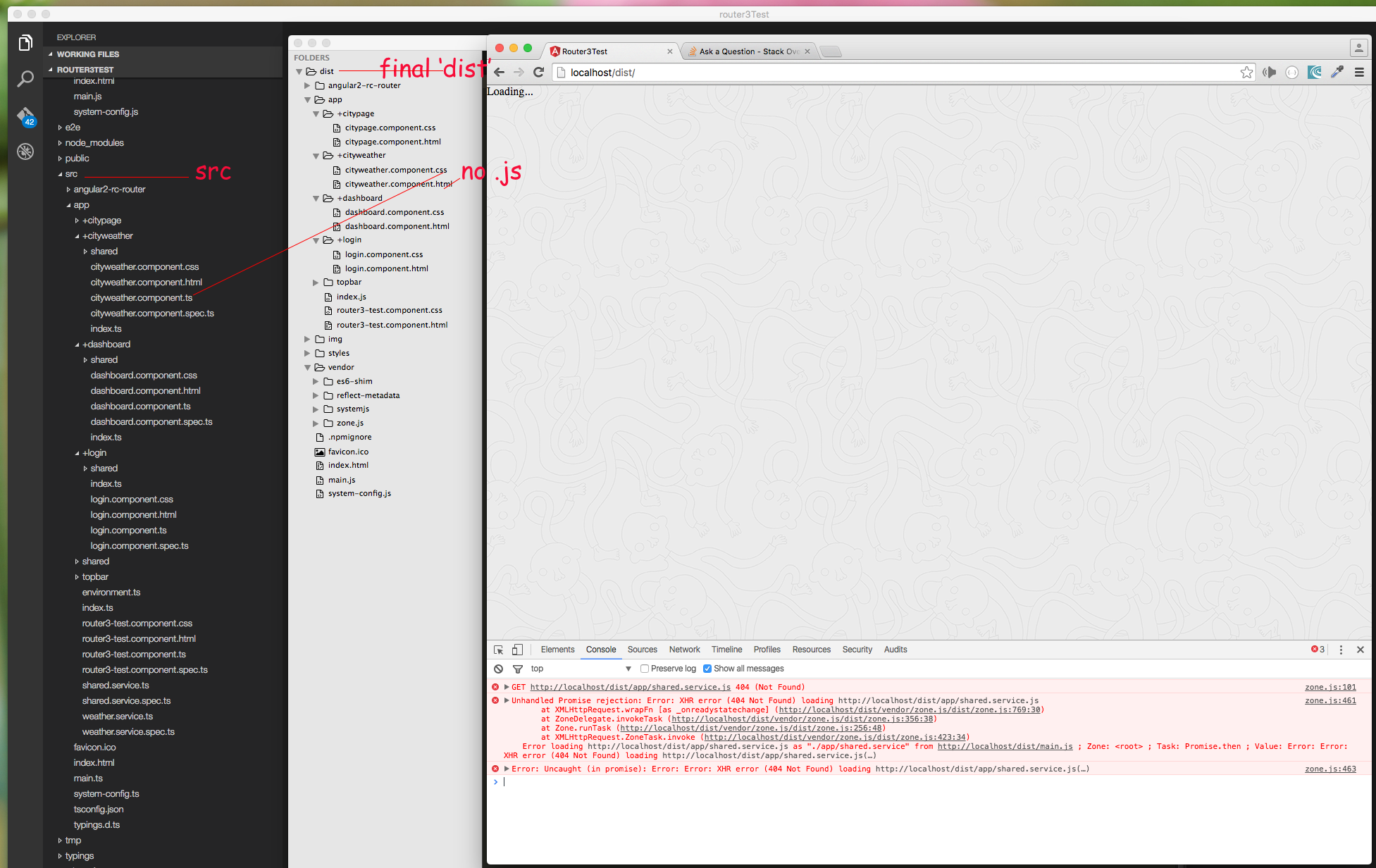
j'ai joint la capture d'écran, dans lequel sur le côté gauche il est affichage du dossier src ayant tout .les fichiers ts, au milieu, montrent le dossier' dist ' et la capture d'écran du navigateur.
veuillez me guider comment puis-je générer une application entièrement fonctionnelle à partir d'angular-cli, que je peux exécuter sur mon serveur xampp.
Capture d'écran:

9 réponses
méthode 1(populaire) : Si vous utilisez angular-cli, alors
ng build --prod
fera l'affaire. Ensuite, vous pouvez copier tout .dist dossier à votre dossier de serveur
méthode 2 :
vous pouvez utiliser le serveur http pour servir votre application . Pour installer le serveur http
npm install http-server -g
et après aller dans votre dossier de projet
http-server ./dist
il servira tous les fichiers de votre dossier. vous pouvez vérifier le terminal quelle adresse ip et quel port vous pouvez utiliser pour accéder à l'application. Maintenant, ouvrez votre navigateur et tapez
ip-adress:port/index.html
l'Espérons, vous aidera :)
Bonus: Si vous voulez vous déployer à heroku. S'il Vous Plaît passer par ce tutoriel détaillé https://medium.com/@ryanchenkie_40935/angular-cli-deployment-host-your-angular-2-app-on-heroku-3f266f13f352
Pour ceux qui recherchent une réponse pour l'hébergement IIS...
Construisez votre projet
ng build --prod
copier tout le contenu du ./ dist dossier dans le dossier racine de votre site Web en maintenant la structure du dossier à l'intérieur ./dist (c'est à dire - ne bouge pas rien). En utilisant la version bêta-18 de l'angular-cli tous les actifs (images dans mon cas) ont été copiés ./dist/actifs au cours de la construction et ont été référencé correctement dans leur contenant des composants.
consultez votre index.fichier html et éditer cette ligne
<base href="/[your-project-folder-name]/dist/">
votre contenu doit être chargé correctement. Vous pouvez ensuite charger les styles globalement
vous devriez mettre la base href comme recommandé par Johan
ng build --prod --bh /[your-project-folder-name]/dist/
Voici un exemple avec Heroku:
créer un compte Heroku et installer le CLI
Déplacer
angular-clidepdependenciespackage.json(de sorte qu'il soit installé lorsque vous poussez vers Heroku.Ajouter un
postinstallscript qui sera exécuténg buildquand le code est poussé vers Heroku. Ajoutez également une commande de démarrage pour un serveur de noeuds qui sera créé à l'étape suivante. Cela placera les fichiers statiques pour l'application dans undistrépertoire sur le serveur et démarrer l'application après.
"scripts": {
// ...
"start": "node server.js",
"postinstall": "ng build --aot -prod"
}
- créer un serveur Express pour servir l'application.
// server.js
const express = require('express');
const app = express();
// Run the app by serving the static files
// in the dist directory
app.use(express.static(__dirname + '/dist'));
// Start the app by listening on the default
// Heroku port
app.listen(process.env.PORT || 8080);
- créer une télécommande Heroku et pousser pour déployer l'application.
heroku create
git add .
git commit -m "first deploy"
git push heroku master
Voici un rapide article je l'ai fait a plus de détails, y compris la façon de forcer les demandes d'utilisation de HTTPS et comment gérer PathLocationStrategy :)
Utiliser ng build--bh drapeau
définit la balise de base href à / myUrl / dans votre index.html:
ng build --base-href /myUrl/
ng build --bh /myUrl/
j'utilise la dernière version de L'Angular-CLI (au moment de cette réponse son 1.0.0 Beta-18)
la façon dont cette version Fonctionne est qu'elle met tout dans les fichiers pack et les appelle dans l'index.fichier html. Après cela, vous devez copier vos actifs sur le dossier dist (pour une raison quelconque, il ne le fait pas). Enfin, vérifiez votre base href assurez-vous que le jeu pour ce qu'il doit être mis à la et il devrait fonctionner. C'est ce qui a fonctionné pour moi et J'ai testé sur les deux Apache et le nœud.
j'utilise actuellement Angular-CLI 1.0.0-beta.32,3
dans le répertoire racine de votre projet npm install http-server-g
après une installation réussie ng bâtir-prod
sur la réussite de la course à pied serveur http ./ dist
Si quelqu'un travaille avec Nginx, alors voici la solution:
supposez que vous voulez déployer votre application angulaire à L'hôte:http://example.com et PORT:8080
Note-L'hôte et le PORT peuvent être différents dans votre cas.
assurez-vous que vous avez <base href="/"> à vous de l'index.étiquette de tête html.
tout d'abord, allez sur votre chemin angulaire repo (i.e. /home/user/helloWorld) à votre machine.
Puis construire /dist pour votre production serveur à l'aide de la commande suivante:
ng build --prod --base-href http://example.com:8080maintenant, Copiez le dossier /dist (i.e./home/user/helloWorld / dist) à partir de la position angulaire de votre machine vers la machine distante où vous voulez héberger votre serveur de production.
maintenant, connectez-vous à votre serveur distant et ajoutez la configuration suivante du serveur nginx.
server { listen 8080; server_name http://example.com; root /path/to/your/dist/location; # eg. root /home/admin/helloWorld/dist index index.html index.htm; location / { try_files $uri $uri/ /index.html; # This will allow you to refresh page in your angular app. Which will not give error 404. } }maintenant redémarrez nginx.
C'est ça !! Maintenant vous pouvez accéder votre angulaire application à http://example.com:8080
J'espère que ce sera utile.
le serveur http ne supporte pas le routage côté client, donc rien d'autre que votre URL de base ne va fonctionner. Au lieu de cela, vous pouvez utiliser angulaires-http-server:
npm install -g angular-http-server
ng build --prod
cd dist
angular-http-server
ceci ne doit être utilisé que pour tester l'application en local avant de le déployer sur un serveur Web. Pour savoir comment déployer l'application sur un serveur Web, consultez le Angulaire.io article sur le déploiement, qui traite des considérations à prendre en compte lors de la construction en vue d'un déploiement et fournit des configurations pour une variété de serveurs Web utilisés couramment dans la production.