comment faire face à google map à l'intérieur d'une div cachée (image mise à jour)
J'ai une page et une carte google est dans un div caché au début. Je montre ensuite la div après avoir cliqué sur un lien, mais seul le coin supérieur gauche de la carte apparaît.
J'ai essayé de faire exécuter ce code après le clic:
map0.onResize();
Ou:
google.maps.event.trigger(map0, 'resize')
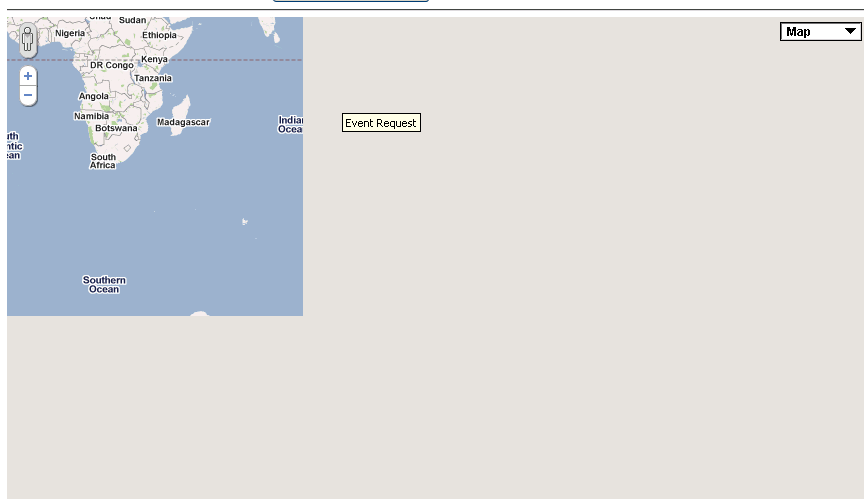
Des idées. voici une image de ce que je vois après avoir montré la div avec la carte cachée dedans.
23 réponses
Juste testé moi-même et voici comment je l'ai approché. Assez simple, Faites-moi savoir si vous avez besoin de clarification
HTML
<div id="map_canvas" style="width:700px; height:500px; margin-left:80px;" ></div>
<button onclick="displayMap()">Show Map</button>
CSS
<style type="text/css">
#map_canvas {display:none;}
</style>
Javascript
<script>
function displayMap()
{
document.getElementById( 'map_canvas' ).style.display = "block";
initialize();
}
function initialize()
{
// create the map
var myOptions = {
zoom: 14,
center: new google.maps.LatLng( 0.0, 0.0 ),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map( document.getElementById( "map_canvas" ),myOptions );
}
</script>
J'avais le même problème et j'ai découvert que lorsque vous montrez le div, appelez google.maps.event.trigger(map, 'resize'); et il semble résoudre le problème pour moi.
google.maps.event.trigger($("#div_ID")[0], 'resize');
Si vous n'avez pas de variable map disponible, ce devrait être le premier élément (sauf si vous avez fait quelque chose de stupide) dans le div qui contient GMAP.
J'avais une carte Google dans un onglet Bootstrap, qui ne s'affichait pas correctement. C'était mon fix.
// Previously stored my map object(s) in googleMaps array
$('a[href="#profileTab"]').on('shown', function() { // When tab is displayed...
var map = googleMaps[0],
center = map.getCenter();
google.maps.event.trigger(map, 'resize'); // fixes map display
map.setCenter(center); // centers map correctly
});
Comment faire pour actualiser la carte lorsque vous redimensionnez votre div
Il ne suffit pas d'appeler google.maps.event.trigger(map, 'resize'); vous devez également réinitialiser le centre de la carte.
var map;
var initialize= function (){
...
}
var resize = function () {
if (typeof(map) == "undefined") {) {
// initialize the map. You only need this if you may not have initialized your map when resize() is called.
initialize();
} else {
// okay, we've got a map and we need to resize it
var center = map.getCenter();
google.maps.event.trigger(map, 'resize');
map.setCenter(center);
}
}
Comment écouter l'événement redimensionner
Angulaire (ng-show ou de l'interface utilisateur-bootstrap effondrement)
Se lie directement à la visibilité de l'élément plutôt qu'à la valeur liée à ng-show, car le $watch peut se déclencher avant que le ng-show ne soit mis à jour (donc le div sera toujours invisible).
scope.$watch(function () { return element.is(':visible'); },
function () {
resize();
}
);
JQuery .afficher()
Utilisez le rappel intégré
$("#myMapDiv").show(speed, function() { resize(); });
Bootstrap 3 Modal
$('#myModal').on('shown.bs.modal', function() {
resize();
})
J'ai eu le même problème, la google.maps.event.trigger(map, 'resize') ne fonctionnait pas pour moi.
Ce que j'ai fait était de mettre une minuterie pour mettre à jour la carte après avoir mis visible le div...
//CODE WORKING
var refreshIntervalId;
function showMap() {
document.getElementById('divMap').style.display = '';
refreshIntervalId = setInterval(function () { updateMapTimer() }, 300);
}
function updateMapTimer() {
clearInterval(refreshIntervalId);
var map = new google.maps.Map(....
....
}
Je ne sais pas si c'est le moyen le plus pratique de le faire mais ça marche!
Si vous avez une carte Google insérée en copiant / collant le code iframe et que vous ne voulez pas utiliser L'API Google Maps , c'est une solution facile. Exécutez simplement la ligne javascript suivante lorsque vous affichez la carte cachée. Il prend juste le code HTML iframe et l'insère au même endroit, donc il rend à nouveau:
document.getElementById("map-wrapper").innerHTML = document.getElementById("map-wrapper").innerHTML;
Version JQuery:
$('#map-wrapper').html( $('#map-wrapper').html() );
Le code HTML:
....
<div id="map-wrapper"><iframe src="https://www.google.com/maps/..." /></div>
....
L'exemple suivant fonctionne pour une carte initialement cachée dans un onglet Bootstrap 3:
<script>
$(document).ready( function() {
/* Detects when the tab is selected */
$('a[href="#tab-id"]').on('shown.bs.tab', function() {
/* When the tab is shown the content of the wrapper
is regenerated and reloaded */
$('#map-wrapper').html( $('#map-wrapper').html() );
});
});
</script>
Il est également possible de simplement déclencher l'événement de redimensionnement de la fenêtre native.
Google Maps se rechargera automatiquement:
window.dispatchEvent(new Event('resize'));
Avec jQuery, vous pouvez faire quelque chose comme ça. Cela m'a aidé à charger une carte Google dans Umbraco CMS sur un onglet qui ne serait pas visible de tout de suite.
function waitForVisibleMapElement() {
setTimeout(function () {
if ($('#map_canvas').is(":visible")) {
// Initialize your Google Map here
} else {
waitForVisibleMapElement();
};
}, 100);
};
waitForVisibleMapElement();
Ma solution est très simple et efficace:
HTML
<div class="map-wrap">
<div id="map-canvas"></div>
</div>
CSS
.map-wrap{
height:0;
width:0;
overflow:hidden;
}
Jquery
$('.map-wrap').css({ height: 'auto', width: 'auto' }); //For showing your map
$('.map-wrap').css({ height: 0, width: 0 }); //For hiding your map
Je suppose que la question originale est avec une carte qui est initialisée dans une div cachée de la page. J'ai résolu un problème similaire en redimensionnant la carte dans la div cachée lorsque le document est prêt, après son initialisation, quel que soit son état d'affichage. Dans mon cas, j'ai 2 cartes, une est montrée et une est cachée quand elles sont initialisées et je ne veux pas initial une carte chaque fois qu'elle est montrée. Il est un ancien poste, mais j'espère qu'il aide tous ceux qui cherchent.
J'ai trouvé que cela fonctionnait pour moi:
Pour masquer:
$('.mapWrapper')
.css({
visibility: 'hidden',
height: 0
});
Pour afficher:
$('.mapWrapper').css({
visibility: 'visible',
height: 'auto'
});
Si utilisé dans les onglets Bootstrap v3, ce qui suit devrait fonctionner:
$('a[href="#tab-location"]').on('shown.bs.tab', function(e){
var center = map.getCenter();
google.maps.event.trigger(map, 'resize');
map.setCenter(center);
});
Où tab-location est l'ID de l'onglet contenant la carte.
Tout comme John Doppelmann et HoffZ l'ont indiqué, mettez tout le code ensemble comme suit dans votre div showing function ou onclick event:
setTimeout(function(){
var center = map.getCenter();
google.maps.event.trigger(map, 'resize');
map.setCenter(center);
});
Cela a parfaitement fonctionné pour moi
Ma solution était:
CSS:
.map {
height: 400px;
border: #ccc solid 1px;
}
JQuery:
$('.map').width(555); // width of map canvas
Je n'aimais pas que la carte ne se charge qu'après que la div cachée soit devenue visible. Dans un carrousel, par exemple, cela ne fonctionne pas vraiment.
Cette solution consiste à ajouter de la classe à l'élément caché pour l'afficher et le cacher avec position absolue à la place, puis rendre la carte et supprimer la classe après le chargement de la carte.
Testé dans le carrousel Bootstrap.
HTML
<div class="item loading"><div id="map-canvas"></div></div>
CSS
.loading { display: block; position: absolute; }
JS
$(document).ready(function(){
// render map //
google.maps.event.addListenerOnce(map, 'idle', function(){
$('.loading').removeClass('loading');
});
}
Utilisez cette ligne de codes lorsque vous souhaitez afficher la carte.
$("#map_view").show("slow"); // use id of div which you want to show.
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=initialize";
document.body.appendChild(script);
$("#map_view").show("slow"); // use id of div which you want to show.
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=initialize";
document.body.appendChild(script);
Premier message. Mon GoogleMap div était dans un conteneur div avec {display: none} jusqu'à ce que l'onglet clique. J'ai eu le même problème que OP. cela a fonctionné pour moi:
google.maps.event.addDomListener(window, 'load', setTimeout(initialize, 1));
Collez ce code à l'intérieur et à la fin de votre code où votre onglet div conteneur est cliqué et révèle votre div caché. L'important est que votre conteneur div doit être visible avant que initialize puisse être appelé.
J'ai essayé un certain nombre de solutions proposées ici et d'autres pages et elles ne fonctionnaient pas pour moi. Laissez-moi savoir si cela fonctionne pour vous. Grâce.
Ajoutez ce code avant le div ou passez-le à un fichier js:
<script>
$(document).on("pageshow","#div_name",function(){
initialize();
});
function initialize() {
// create the map
var myOptions = {
zoom: 14,
center: new google.maps.LatLng(0.0, 0.0),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("div_name"), myOptions);
}
</script>
Cet événement sera déclenché après le chargement div afin d'actualiser le contenu de la carte sans avoir à appuyer sur F5
En montrant la carte, je géocodeune adresse, puis en définissant le centre des cartes.
Le google.maps.event.trigger(map, 'resize'); n'a pas fonctionné pour moi.
, j'ai dû utiliser un map.setZoom(14);
Code ci-dessous:
document.getElementById('map').style.display = 'block';
var geocoder = new google.maps.Geocoder();
geocoder.geocode({ 'address': input.value }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker2 = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
map.setZoom(14);
marker2.addListener('dragend', function (event) {
$('#lat').val(event.latLng.lat());
$('#lng').val(event.latLng.lng());
});
}
});
function init_map() {
var myOptions = {
zoom: 16,
center: new google.maps.LatLng(0.0, 0.0),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('gmap_canvas'), myOptions);
marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(0.0, 0.0)
});
infowindow = new google.maps.InfoWindow({
content: 'content'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
infowindow.open(map, marker);
}
google.maps.event.addDomListener(window, 'load', init_map);
jQuery(window).resize(function() {
init_map();
});
jQuery('.open-map').on('click', function() {
init_map();
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src='https://maps.googleapis.com/maps/api/js?v=3.exp'></script>
<button type="button" class="open-map"></button>
<div style='overflow:hidden;height:250px;width:100%;'>
<div id='gmap_canvas' style='height:250px;width:100%;'></div>
</div>