Comment personnaliser les onglets? (changer la couleur d'arrière-plan, l'indicateur de couleur et la couleur du texte)
dans ce lien: Comment appliquer un style programmatique?
Kevin Grant a donné une explication à cette question mon problème avec son code est la partie contextuelle. Pour être précis:
ctv = new CustomView(context, R.attr.tabStyleAttr);
dans ce code il est dit: le contexte ne peut pas être résolu à une variable
je veux appliquer un style spécifique aux onglets et c'est pourquoi définir le thème ne fonctionne pas pour moi. N'importe quelle alternative à mon problème est la bienvenue trop de cours.
j'essaie de changer la couleur de fond, la couleur de l'indicateur et la couleur du texte des onglets actionbar.
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction)
{
CustomView ctv;
ctv = new CustomView(this, R.attr.tabStyleAttr);
tab.setCustomView(ctv);
mViewPager.setCurrentItem(tab.getPosition());
}
les styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.Ab" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/abStyle</item>
<item name="@attr/actionBarTabStyle">@style/tabStyle</item>
<item name="android:actionBarTabTextStyle">@style/tabTextColor</item>
</style>
<style name="abStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid">
<item name="android:background">@drawable/ab_solid_style</item>
<item name="android:backgroundStacked">@drawable/ab_stacked_solid_style</item>
<item name="android:backgroundSplit">@drawable/ab_bottom_solid_style</item>
<item name="android:height">100dp</item>
</style>
<style name="tabStyle" parent="@android:style/Widget.Holo.Light.ActionBar.TabView">
<item name="android:background">@drawable/tab_indicator_ab_style</item>
</style>
<style name="tabTextColor" parent="@android:style/Widget.Holo.Light.ActionBar.TabText">
<item name="android:textColor">@android:color/white</item>
</style>
</resources>
activité principale.java (onCreate)
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Create the adapter that will return a fragment for each of the three primary sections
// of the app.
mAppSectionsPagerAdapter = new AppSectionsPagerAdapter(getSupportFragmentManager());
// Set up the action bar.
final ActionBar actionBar = getActionBar();
//set custom actionbar
actionBar.setCustomView(R.layout.titlebar);
//Displays the custom design in the actionbar
actionBar.setDisplayShowCustomEnabled(true);
//Turns the homeIcon a View
View homeIcon = findViewById(android.R.id.home);
//Hides the View (and so the icon)
((View)homeIcon.getParent()).setVisibility(View.GONE);
// Specify that we will be displaying tabs in the action bar.
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Set up the ViewPager, attaching the adapter and setting up a listener for when the
// user swipes between sections.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mAppSectionsPagerAdapter);
mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener()
{
@Override
public void onPageSelected(int position)
{
// When swiping between different app sections, select the corresponding tab.
// We can also use ActionBar.Tab#select() to do this if we have a reference to the Tab.
actionBar.setSelectedNavigationItem(position);
}
});
// For each of the sections in the app, add a tab to the action bar.
for (int i = 0; i < mAppSectionsPagerAdapter.getCount(); i++)
{
// Create a tab with text corresponding to the page title defined by the adapter.
// Also specify this Activity object, which implements the TabListener interface, as the
// listener for when this tab is selected.
Tab tab = actionBar.newTab().setText(mAppSectionsPagerAdapter.getPageTitle(i)).setTabListener(this);
actionBar.addTab(tab);
}
}
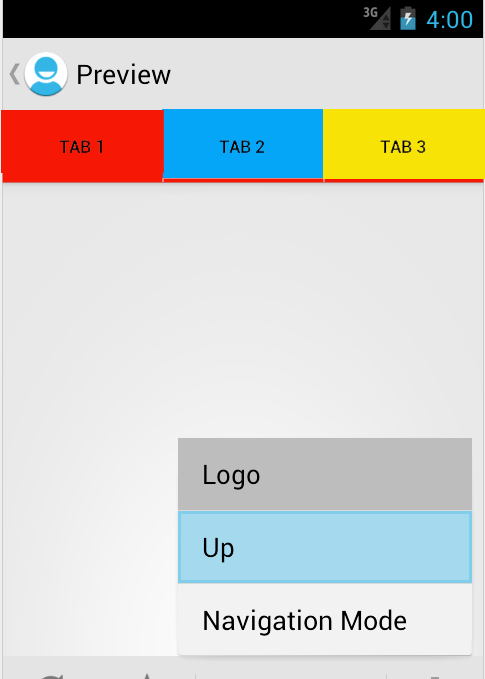
c'est Ce que je veux faire:

Comme pour le nouveau résultat à l'aide de Vues de ce qui s'est passé

activité principale.java
package com.example.android.effectivenavigation;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.FragmentTransaction;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends FragmentActivity implements ActionBar.TabListener
{
AppSectionsPagerAdapter mAppSectionsPagerAdapter;
//The viewpager displays on of the section at a time
ViewPager mViewPager;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Create the adapter that will return a fragment for each of the three primary sections
// of the app.
mAppSectionsPagerAdapter = new AppSectionsPagerAdapter(getSupportFragmentManager());
// Set up the action bar.
final ActionBar actionBar = getActionBar();
//set custom actionbar
actionBar.setCustomView(R.layout.titlebar);
//Displays the custom design in the actionbar
actionBar.setDisplayShowCustomEnabled(true);
//Turns the homeIcon a View
View homeIcon = findViewById(android.R.id.home);
//Hides the View (and so the icon)
((View)homeIcon.getParent()).setVisibility(View.GONE);
// Specify that we will be displaying tabs in the action bar.
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Set up the ViewPager, attaching the adapter and setting up a listener for when the
// user swipes between sections.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mAppSectionsPagerAdapter);
mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener()
{
@Override
public void onPageSelected(int position)
{
// When swiping between different app sections, select the corresponding tab.
// We can also use ActionBar.Tab#select() to do this if we have a reference to the Tab.
actionBar.setSelectedNavigationItem(position);
}
});
/*final Tab firstTab = actionBar.newTab()
.setText(mAppSectionsPagerAdapter.getPageTitle(0))
.setTabListener(this)
.setCustomView(R.id.nieuws_tab_layout);
/*final Tab secondTab = actionBar.newTab()
.setText(mAppSectionsPagerAdapter.getPageTitle(1))
.setCustomView(R.id.nieuws_tab_layout);
final Tab thirdTab = actionBar.newTab()
.setText(mAppSectionsPagerAdapter.getPageTitle(2))
.setCustomView(R.id.nieuws_tab_layout);
actionBar.addTab(firstTab);
actionBar.addTab(secondTab);
actionBar.addTab(thirdTab);*/
// For each of the sections in the app, add a tab to the action bar.
for (int i = 0; i < mAppSectionsPagerAdapter.getCount(); i++)
{
if(i == 0)
{
final View firstCustomView = new CustomView(this);
//firstCustomView.setBackgroundColor(Color.BLUE);
Tab tab = actionBar.newTab().setText(mAppSectionsPagerAdapter.getPageTitle(i)).setTabListener(this).setCustomView(R.layout.nieuws_tab_layout);
actionBar.addTab(tab);
}
else
{
// Create a tab with text corresponding to the page title defined by the adapter.
// Also specify this Activity object, which implements the TabListener interface, as the
// listener for when this tab is selected.
Tab tab = actionBar.newTab().setText(mAppSectionsPagerAdapter.getPageTitle(i)).setTabListener(this);
actionBar.addTab(tab);
}
}
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction)
{
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction)
{
//CustomView ctv;
//ctv = new CustomView(context, R.attr.tabStyleAttr);
// When the given tab is selected, switch to the corresponding page in the ViewPager.
//LayoutInflater inflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
//View tabView = inflater.inflate(R.layout.nieuws_tab_layout, null);
//tabView.setBackgroundColor(0xFF00FF00);
//tab.setCustomView(tabView);
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction)
{
}
public static class AppSectionsPagerAdapter extends FragmentPagerAdapter
{
public AppSectionsPagerAdapter(FragmentManager fm)
{
super(fm);
}
@Override
public Fragment getItem(int i)
{
switch (i)
{
case 0:
// The first section of the app is the most interesting -- it offers
// a launchpad into the other demonstrations in this example application.
return new LaunchpadSectionFragment();
default:
// The other sections of the app are dummy placeholders.
Fragment fragment = new DummySectionFragment();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, i + 1);
fragment.setArguments(args);
return fragment;
}
}
@Override
public int getCount()
{
return 3;
}
@Override
public CharSequence getPageTitle(int position)
{
switch(position)
{
case 0:
{
return "Tab1";
}
case 1:
{
return "Tab2";
}
case 2:
{
return "Tab3";
}
default:
{
return "Section " + (position + 1);
}
}
}
}
public static class LaunchpadSectionFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_section_launchpad, container, false);
// Demonstration of a collection-browsing activity.
rootView.findViewById(R.id.demo_collection_button).setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
Intent intent = new Intent(getActivity(), CollectionDemoActivity.class);
startActivity(intent);
}
});
// Demonstration of navigating to external activities.
rootView.findViewById(R.id.demo_external_activity).setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
// Create an intent that asks the user to pick a photo, but using
// FLAG_ACTIVITY_CLEAR_WHEN_TASK_RESET, ensures that relaunching
// the application from the device home screen does not return
// to the external activity.
Intent externalActivityIntent = new Intent(Intent.ACTION_PICK);
externalActivityIntent.setType("image/*");
externalActivityIntent.addFlags(
Intent.FLAG_ACTIVITY_CLEAR_WHEN_TASK_RESET);
startActivity(externalActivityIntent);
}
});
return rootView;
}
}
/**
* A dummy fragment representing a section of the app, but that simply displays dummy text.
*/
public static class DummySectionFragment extends Fragment
{
public static final String ARG_SECTION_NUMBER = "section_number";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_section_dummy, container, false);
Bundle args = getArguments();
((TextView) rootView.findViewById(android.R.id.text1)).setText(getString(R.string.dummy_section_text, args.getInt(ARG_SECTION_NUMBER)));
return rootView;
}
}
public class CustomView extends View
{
public CustomView(Context context)
{
super(context, null);
}
}
}
tab_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/nieuws_tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/nieuws"
android:gravity="center_vertical"
android:layout_marginTop="15dp"
android:textColor="@android:color/white"
android:textStyle="bold"
android:background="@android:color/black"
/>
</LinearLayout>
3 réponses
il suffit de définir votre vue personnalisée à l'Heure de création de l'onglet, quelque chose comme:
final Tab firstTab = actionBar.newTab()
.setText(mAppSectionsPagerAdapter.getPageTitle(0))
.setCustomView(R.id.custom_tab_view_red);
final Tab secondTab = actionBar.newTab()
.setText(mAppSectionsPagerAdapter.getPageTitle(1))
.setCustomView(R.id.custom_tab_view_blue);
// etc
actionBar.addTab(firstTab);
actionBar.addTab(secondTab);
// etc
dans inCreate() .
vous devrez aussi définir View s correspondant aux id s ci-dessus dans votre fichier de mise en page xml (et non style s).
Ou, si vous voulez créer la vue directement:
final View firstCustomView = new CustomView(this);
firstCustomView.setBackgroundColor(Color.BLUE); // or with drawable or resource
final Tab firstTab = actionBar.newTab()
.setText(mAppSectionsPagerAdapter.getPageTitle(0))
.setCustomView(firstCustomView);
actionBar.addTab(firstTab);
// then same for other tabs, just with another color
Laissant les informations ci-dessous pour référence:
pour définir une telle vue, vous avez besoin de le spécifier un Android Context . Il s'agit habituellement du Activity où les onglets seront affichés.
Supposons que vous initialisiez vos onglets dans un Activity , passez simplement l'instance Activity comme un Context :
ctv = new CustomView(this, R.attr.tabStyleAttr);
si de l'intérieur du Activity , ou par exemple:
ctv = new CustomView(getActivity(), R.attr.tabStyleAttr);
si de l'intérieur d'un Fragment , etc.
quant à la mise en place d'un style spécifique pour les onglets de barre d'action, pas besoin d'aller créer une vue programmatique personnalisée comme vous essayez de le faire. Lisez un peu à propos de la barre d'action d'abord, puis cochez l'exemple qu'ils fournissent. Comme vous pouvez le voir, vous pourrez spécifier le style de l'onglet en xml:
Dans votre fichier de manifeste, vous pouvez appliquer le thème à votre app entière:
<application android:theme="@style/CustomActionBarTheme" ... />ou à des activités individuelles:
<activity android:theme="@style/CustomActionBarTheme" ... />
par exemple.
pour un exemple complet correspondant parfaitement à votre cas d'utilisation, voir cet article de Android doc: https://developer.android.com/training/basics/actionbar/styling.html#CustomTabs . Remarquez l'utilisation de l'état des listes d'atteindre le "quand style sélectionné".
si un autre utilisant TabLayout comme dans mon cas j'ai utilisé cet extrait
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
tab.setCustomView(R.layout.chat_tab);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
tab.setCustomView(null);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
J'utilisais Tablayout, qui est fourni par la bibliothèque AndroidStudio. en ajoutant des onglets, utilisez simplement setCustomView () pour chaque onglet que vous souhaitez personnaliser. quelque chose comme ci-dessous
tabLayout.addTab(tabLayout.newTab().setText("FirstTab")); // default tab
tabLayout.addTab(tabLayout.newTab().setText("SecondTab").setCustomView(R.layout.tabview)); // Customized tab
et ci-dessous est le schéma de configuration pour Onglet particulier pour remplir notre exigence, ici je fais juste la couleur du texte de L'onglet différent
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"> <!-- TabLayout default color in my case -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Procurement"
android:textAllCaps="true"
android:textAppearance="@android:style/TextAppearance.DeviceDefault.Small"
android:textColor="@color/tab_selection" <!-- textcolor which ever you like-->
android:textStyle="bold"/>
</LinearLayout>