Comment créer la forme du triangle dans l'angle supérieur droit d'un autre div regarder divisé par bord
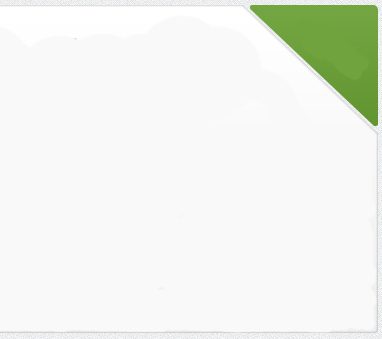
je veux créer la forme comme sur cette image:

j'ai créé la forme du triangle comme sur cette image, et j'ai placé les marges pour être en haut à l'angle droit, mais je ne sais pas comment le faire paraître divisé à partir de la div gauche comme montré sur l'image.
est-ce que je dois "couper" div gauche pour rester c'est bordure grise et pour avoir l'air divisé du triangle vert?
Est-il une idée de comment faire cela?
EDIT:
- je j'utilise la barre de navigation fixe sur la page, donc quand je fais défiler si div est position: absolute, barre de navigation va derrière div.
- l'espace entre le triangle vert et le reste de div devrait être transparent, parce que j'utilise l'image comme arrière-plan de page
3 réponses
je suggère, compte tenu de la majoration suivante:
<div id="box"></div>
le CSS:
#box {
width: 10em;
height: 6em;
border: 4px solid #ccc;
background-color: #fff;
position: relative;
}
#box::before,
#box::after {
content: '';
position: absolute;
top: 0;
right: 0;
border-color: transparent;
border-style: solid;
}
#box::before {
border-width: 1.5em;
border-right-color: #ccc;
border-top-color: #ccc;
}
#box::after {
border-radius: 0.4em;
border-width: 1.35em;
border-right-color: #0c0;
border-top-color: #0c0;
}
placer deux div absolument positionnés dans un div conteneur avec position relative. Faites ensuite les triangles avec le triangle extérieur étant légèrement plus grand que le triangle intérieur. Placez ensuite ces éléments dans le coin supérieur droit du conteneur.
HTML
<div class="container">
<div class="inner-triangle"></div>
<div class="outer-triangle"></div>
</div>
CSS
.container{
border: 2px solid gray;
position: relative;
height: 100px;
}
.inner-triangle{
border-left: 20px solid transparent;
border-right: 20px solid green;
border-bottom: 20px solid transparent;
height: 0;
width: 0;
position: absolute;
right: 0px;
z-index: 2;
}
.outer-triangle{
border-left: 22px solid transparent;
border-right: 22px solid gray;
border-bottom: 22px solid transparent;
height: 0;
width: 0;
position: absolute;
right: 0px;
z-index: 1;
}
js Fiddle:http://jsfiddle.net/u8euZ/1
vous pouvez utiliser un pseudo élément de rotation en conjonction avec un overflow:hidden sur le parent.
A partir d'ici vous pouvez positionner le pseudo en haut à droite en utilisant position:absolute et vous devriez être bon d'aller!
div {
height: 250px;
width: 300px;
background: lightgray;
border-radius: 10px;
border: 5px solid dimgray;
position: relative;
overflow: hidden;
margin: 30px auto;
}
div:before {
content: "";
position: absolute;
top: -60px;
right: -60px;
height: 100px;
width: 100px;
background: green;
border: 5px solid dimgray;
transform: rotate(45deg);
}
/***********FOR DEMO ONLY*******************/
html, body {
margin:0;
padding:0;height:100%;
vertical-align:top;overflow:hidden;
background: rgb(79, 79, 79);
background: -moz-radial-gradient(center, ellipse cover, rgba(79, 79, 79, 1) 0%, rgba(34, 34, 34, 1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%, rgba(79, 79, 79, 1)), color-stop(100%, rgba(34, 34, 34, 1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(79, 79, 79, 1) 0%, rgba(34, 34, 34, 1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(79, 79, 79, 1) 0%, rgba(34, 34, 34, 1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(79, 79, 79, 1) 0%, rgba(34, 34, 34, 1) 100%);
background: radial-gradient(ellipse at center, rgba(79, 79, 79, 1) 0%, rgba(34, 34, 34, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4f4f4f', endColorstr='#222222', GradientType=1);
}<div></div>