Comment créer une vue de grille / tuile?
par exemple, j'ai une classe .l'article, et je veux afficher cette classe comme une grille. Alors j'ai appliqué ce style:
.article{
width:100px;
height:100px;
background:#333;
float:left;
margin:5px;
}
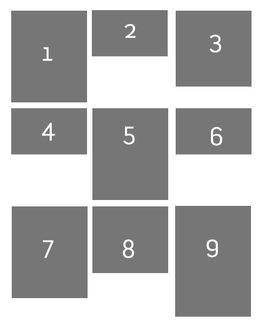
Que le style de faire de la .article regarder carrelé / grille. C'est un travail parfait avec une hauteur fixe. Mais si je veux régler la hauteur à auto (étirer automatiquement selon les données qu'il contient), la grille regarder désagréable.

et je veux faire la vue comme ceci:

8 réponses
ce type de disposition est appelé disposition de maçonnerie . La maçonnerie est une autre disposition de grille, mais elle remplira l'espace blanc causé par la hauteur de différence des éléments.
jQuery Masonry est l'un des plugins jQuery pour créer la disposition de la maçonnerie.
alternativement, vous pouvez utiliser CSS3 column s. Mais pour l'instant le plugin basé sur jQuery est le meilleur choix puisqu'il y a Compatibilité problème avec la colonne CSS3.
vous pouvez utiliser flexbox.
-
placez vos éléments dans une colonne multiligne flex container
#flex-container { display: flex; flex-flow: column wrap; } -
réorganiser les éléments, de sorte que L'ordre DOM soit respecté horizontalement au lieu de verticalement. Par exemple, si vous voulez 3 colonnes,
#flex-container > :nth-child(3n + 1) { order: 1; } /* 1st column */ #flex-container > :nth-child(3n + 2) { order: 2; } /* 2nd column */ #flex-container > :nth-child(3n + 3) { order: 3; } /* 3rd column */ -
forcer une rupture de colonne avant le premier élément de chaque colonne:
#flex-container > :nth-child(-n + 3) { page-break-before: always; /* CSS 2.1 syntax */ break-before: always; /* New syntax */ }malheureusement, tous les navigateurs ne prennent pas encore en charge les sauts de ligne dans flexbox. Il fonctionne sur Firefox, cependant.
#flex-container {
display: flex;
flex-flow: column wrap;
}
#flex-container > :nth-child(3n + 1) { order: 1; } /* 1st column */
#flex-container > :nth-child(3n + 2) { order: 2; } /* 2nd column */
#flex-container > :nth-child(3n + 3) { order: 3; } /* 3rd column */
#flex-container > :nth-child(-n + 3) {
page-break-before: always; /* CSS 2.1 syntax */
break-before: always; /* New syntax */
}
/* The following is optional */
#flex-container > div {
background: #666;
color: #fff;
margin: 3px;
display: flex;
justify-content: center;
align-items: center;
font-size: 36px;
}
#flex-container > :nth-child(1) { height: 100px; }
#flex-container > :nth-child(2) { height: 50px; }
#flex-container > :nth-child(3) { height: 75px; }
#flex-container > :nth-child(4) { height: 50px; }
#flex-container > :nth-child(5) { height: 100px; }
#flex-container > :nth-child(6) { height: 50px; }
#flex-container > :nth-child(7) { height: 100px; }
#flex-container > :nth-child(8) { height: 75px; }
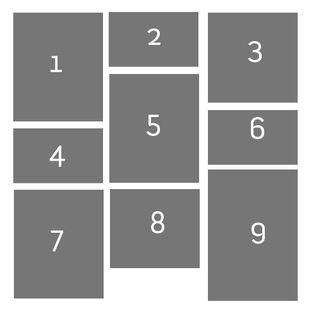
#flex-container > :nth-child(9) { height: 125px; }<div id="flex-container">
<div>1</div><div>2</div><div>3</div>
<div>4</div><div>5</div><div>6</div>
<div>7</div><div>8</div><div>9</div>
</div>maintenant que CSS3 est largement disponible et compatible à travers les principaux navigateurs, son temps pour une solution pure équipée de so's snippet tool:
Pour la création de maçonnerie mise en page à l'aide de CSS3 column-count avec column-gap suffirait. Mais j'ai aussi utilisé media-queries pour le rendre réceptif.
avant de plonger dans le mise en œuvre, s'il vous plaît considérer qu'il serait beaucoup plus sûr d'ajouter une bibliothèque de repli de maçonnerie jQuery pour rendre votre code compatible pour le navigateur héritage, particulièrement IE8 -:
<!--[if lte IE 9]>
<script src="/path/to/js/masonry.pkgd.min.js"></script>
<![endif]-->
nous y voilà:
.masonry-brick {
color: #FFF;
background-color: #FF00D8;
display: inline-block;
padding: 5px;
width: 100%;
margin: 1em 0; /* for separating masonry-bricks vertically*/
}
@media only screen and (min-width: 480px) {
.masonry-container {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 768px) {
.masonry-container {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 960px) {
.masonry-container {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}<div class="masonry-container">
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
</div>la meilleure option pour résoudre cela avec seulement css est d'utiliser la propriété CSS colonne-count.
.content-box {
border: 10px solid #000000;
column-count: 3;
}
vérifiez ceci pour plus d'informations: https://developer.mozilla.org/en/docs/Web/CSS/column-count
et si vous voulez aller encore plus loin que la maçonnerie, l'utilisation des isotopes http://isotope.metafizzy.co/ c'est la version avancée de la maçonnerie (développé par le même auteur), il n'est pas pur CSS, il utilise l'aide de Javascript, mais il est très populaire, de sorte que vous trouverez beaucoup de docs
si vous le trouvez très compliqué, alors il existe de nombreux plugins haut de gamme qui ont basé leur développement sur l'isotope déjà, par exemple Les Media Boxes http://codecanyon.net/item/media-boxes-responsive-jquery-grid/5683020
vous pouvez utiliser display: grid
par exemple:
c'est une grille avec 7 colonnes et vos lignes ont la taille automatique.
.myGrid{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-auto-rows: auto;
grid-gap: 10px;
justify-items: center;
}
Pour plus de détails acccess le lien suivant: https://css-tricks.com/snippets/css/complete-guide-grid /
avec le CSS Grid Module vous pouvez créer un disposition assez similaire .
1) placer trois colonnes de grille de largeur fixe
ul {
display: grid;
grid-template-columns: 150px 150px 150px;
...
}
2) Assurez-vous que les articles avec une grande portée de hauteur 2 lignes
li:nth-child(1),
li:nth-child(3),
li:nth-child(5),
li:nth-child(8),
li:nth-child(9),
li:nth-child(10),
li:nth-child(12)
{
grid-row: span 2;
}
body {
margin: 0;
}
ul {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-gap: 1rem;
justify-content: center;
align-items: center;
/* boring properties: */
list-style: none;
width: 90vw;
height: 85vh;
margin: 4vh auto;
border: 5px solid green;
padding: 1rem;
overflow: auto;
counter-reset: item;
}
li {
position: relative;
}
li:after {
content: counter(item);
counter-increment: item;
position: absolute;
padding: 0.3rem;
background: salmon;
color: white;
left:0;
top:0;
}
img {
outline: 5px solid salmon;
}
li:nth-child(1),
li:nth-child(3),
li:nth-child(5),
li:nth-child(8),
li:nth-child(9),
li:nth-child(10),
li:nth-child(12)
{
grid-row: span 2;
}<ul>
<li><img src="http://lorempixel.com/150/150/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/50/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/140/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/80/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/220/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/120/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/70/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/200/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/230/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/240/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/130/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/160/animals" alt="" /></li>
</ul>Codepen démo
Les problèmes:
- Les écarts entre les éléments ne seront pas en uniforme
- vous devez régler manuellement les éléments grand/haut pour s'étendre sur 2 lignes ou plus
- Limité prise en charge du navigateur :)
il y a un grid-based exemple.
.grid-layout {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
grid-auto-flow: dense;
padding: 10px;
}
.grid-layout .item {
padding: 15px;
color: #fff;
background-color: #444;
}
.span-2 {
grid-column-end: span 2;
grid-row-end: span 2;
}
.span-3 {
grid-column-end: span 3;
grid-row-end: span 4;
}<div class="grid-layout">
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-3">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-2">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-3">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-2">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
</div>basé sur ce code-pen par Rachel Andrew F. T. W