Comment créer EditText avec le bouton cross (x) à la fin de celui-ci?
Est-il un widget comme EditText, qui contient un bouton croix, ou est-il un bien pour EditText par lequel il est créé automatiquement? Je veux que le bouton croisé supprime tout texte écrit dans EditText.
14 réponses
Utilisez la disposition suivante:
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="9dp"
android:padding="5dp">
<EditText
android:id="@+id/calc_txt_Prise"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal"
android:layout_marginTop="20dp"
android:textSize="25dp"
android:textColor="@color/gray"
android:textStyle="bold"
android:hint="@string/calc_txt_Prise"
android:singleLine="true" />
<Button
android:id="@+id/calc_clear_txt_Prise"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_gravity="right|center_vertical"
android:background="@drawable/delete" />
</FrameLayout>
Vous pouvez également utiliser l'id du bouton et effectuer l'action que vous voulez sur sa méthode onClickListener.
Si vous utilisez DroidParts , je viens d'ajouter ClearableEditText.
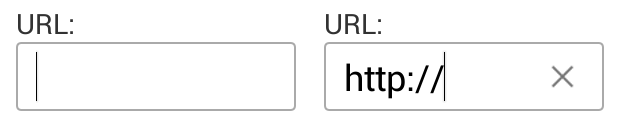
Voici à quoi cela ressemble avec un arrière-plan personnalisé et une icône claire définie sur abs__ic_clear_holo_light à partir de ActionBarSherlock :

Vous pouvez également vérifier ceci pour la réponse modifiée et étendue ClearableEditText .
Drawable x = getResources().getDrawable(R.drawable.x);
x.setBounds(0, 0, x.getIntrinsicWidth(), x.getIntrinsicHeight());
mEditText.setCompoundDrawables(null, null, x, null);
Où x est:

Pour drawable resource vous pouvez utiliser des images Android standard:
Http://androiddrawables.com/Menu.html
Par exemple :
android:background="@android:drawable/ic_menu_close_clear_cancel"
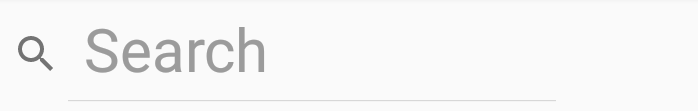
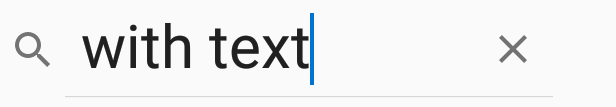
Android soutien de la bibliothèque dispose d'un SearchView la classe qui fait exactement cela. (Pas derrived de EditText cependant, il faut donc utiliser un SearchView.OnQueryTextListener au lieu d'un TextWatcher)
Utiliser en XML comme ceci:
<android.support.v7.widget.SearchView
android:id="@+id/searchView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:iconifiedByDefault="false"
android:queryHint="@string/SearchHint"
app:iconifiedByDefault="false"
app:queryHint="@string/SearchHint" />
Si vous ne voulez pas utiliser des vues personnalisées ou des mises en page spéciales, vous pouvez utiliser 9-patch pour créer le bouton (X).
Exemple: http://postimg.org/image/tssjmt97p/ (Je n'ai pas assez de points pour poster des images sur StackOverflow)
L'intersection des pixels noirs droit et inférieur représente la zone de contenu. Tout ce qui est en dehors de cette zone est rembourrage. Donc, pour détecter que l'Utilisateur a cliqué sur le x, vous pouvez définir un OnTouchListener comme suit:
editText.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (motionEvent.getAction() == MotionEvent.ACTION_UP){
if (motionEvent.getX()>(view.getWidth()-view.getPaddingRight())){
((EditText)view).setText("");
}
}
return false;
}
});
Selon vos besoins cette solution peut mieux fonctionner dans certains cas. Je préfère garder mon xml moins compliqué. Cela aide également si vous voulez avoir une icône sur la gauche, comme vous pouvez simplement l'inclure dans le 9 patch.
Ceci est une solution kotlin. Mettez cette méthode d'aide dans un fichier kotlin -
fun EditText.setupClearButtonWithAction() {
addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(editable: Editable?) {
val clearIcon = if (editable?.isNotEmpty() == true) R.drawable.ic_clear else 0
setCompoundDrawablesWithIntrinsicBounds(0, 0, clearIcon, 0)
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) = Unit
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) = Unit
})
setOnTouchListener(View.OnTouchListener { _, event ->
if (event.action == MotionEvent.ACTION_UP) {
if (event.rawX >= (this.right - this.compoundPaddingRight)) {
this.setText("")
return@OnTouchListener true
}
}
return@OnTouchListener false
})
}
Et puis utilisez-le comme suit dans la méthode onCreate et vous devriez être bon pour aller -
yourEditText.setupClearButtonWithAction()
BTW, vous devez ajouter R.drawable.ic_clear ou l'icône effacer au premier abord. Celui-ci est de google - https://material.io/tools/icons/?icon=clear&style=baseline
J'ai fait la partie UI comme ci-dessous:
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_marginTop="9dp"
android:padding="5dp">
<EditText
android:id="@+id/etSearchToolbar"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:textSize="13dp"
android:padding="10dp"
android:textColor="@android:color/darker_gray"
android:textStyle="normal"
android:hint="Search"
android:imeOptions="actionSearch"
android:inputType="text"
android:background="@drawable/edittext_bg"
android:maxLines="1" />
<ImageView
android:id="@+id/ivClearSearchText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="6dp"
android:src="@drawable/balloon_overlay_close"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
Edittext_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#C9C9CE" />
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
Croix / effacer le bouton Masquer / Afficher:
searchBox.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
if(charSequence.length() > 0){
clearSearch.setVisibility(View.VISIBLE);
}else{
clearSearch.setVisibility(View.GONE);
}
}
@Override
public void afterTextChanged(Editable editable) {}
});
Gérer les objets de recherche (c'est-à-dire lorsque l'utilisateur clique sur la recherche à partir du panneau de touches programmables)
searchBox.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
String contents = searchBox.getText().toString().trim();
if(contents.length() > 0){
//do search
}else
//if something to do for empty edittext
return true;
}
return false;
}
});`
Bouton Effacer / Croix
clearSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
searchBox.setText("");
}
});
Voici la bibliothèque complète avec le widget: https://github.com/opprime/EditTextField
Pour l'utiliser, vous devez ajouter la dépendance:
compile 'com.optimus:editTextField:0.2.0'
Dans la mise en page.fichier xml vous pouvez jouer avec les paramètres du widget:
xmlns:app="http://schemas.android.com/apk/res-auto"
-
App: clearButtonMode can Peut a ces valeurs: jamais Toujours whileEditing unlessEditing
-
Application: clearButtonDrawable
Échantillon en action:
Utiliser
android:drawableRight="@android:drawable/ic_input_delete"
Vous pouvez utiliser cet extrait avec la réponse Jaydip pour plus d'un bouton. appelez-le simplement après avoir obtenu une référence aux éléments ET et Button. J'ai utilisé le bouton vecotr, donc vous devez changer l'élément Button en ImageButton:
private void setRemovableET(final EditText et, final ImageButton resetIB) {
et.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus && et.getText().toString().length() > 0)
resetIB.setVisibility(View.VISIBLE);
else
resetIB.setVisibility(View.INVISIBLE);
}
});
resetIB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
et.setText("");
resetIB.setVisibility(View.INVISIBLE);
}
});
et.addTextChangedListener(new TextWatcher() {
@Override
public void afterTextChanged(Editable s) {}
@Override
public void beforeTextChanged(CharSequence s, int start,
int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start,
int before, int count) {
if(s.length() != 0){
resetIB.setVisibility(View.VISIBLE);
}else{
resetIB.setVisibility(View.INVISIBLE);
}
}
});
}
Si vous êtes dans la mise en page de cadre ou si vous pouvez créer une mise en page de cadre, j'ai essayé une autre approche....
<TextView
android:id="@+id/inputSearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_actionbar"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@+id/back_button"/>
<Button
android:id="@+id/clear_text_invisible_button"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="right|center_vertical"
android:background="@color/transparent"
android:layout_alignBaseline="@+id/inputSearch"
android:layout_alignBottom="@+id/inputSearch"
android:layout_alignRight="@+id/inputSearch"
android:layout_alignEnd="@+id/inputSearch"
android:layout_marginRight="13dp"
/>
C'est un texte d'édition où je mets une icône en croix comme un drawable droit et que je mets un bouton transparent qui efface le texte.