Comment créer des boutons Borderless dans Android [dupliquer]
cette question a déjà une réponse ici:
- comment créer des boutons standard Borderless (comme dans les lignes directrices mentionnées)? 19 réponses
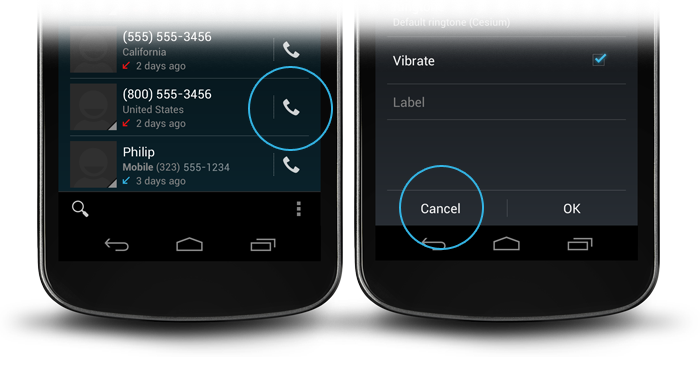
Le Android "instructions de Conception 151980920" dis à utiliser sans bordure des boutons (voir photo ci-dessous), mais ne pas vraiment expliquer comment. Quelqu'un a posé la même question il y a quelques semaines ici: comment créer des boutons standard Borderless (comme dans le design guidline mentionné)? et il y avait une réponse marquée comme "la" réponse, mais je suis toujours perdu et je ne vois pas d'ajouter des commentaires à une question qui a été "fermé"
La réponse-er dit
"Regarder dans le thème attributs
buttonBarStyle,buttonBarButtonStyle, etborderlessButtonStyle"
mais je ne sais toujours pas comment utiliser ces choses. J'ai cherché un peu sur Google et je n'ai rien trouvé donc j'ai pensé que je pourrais poser la question à nouveau, et j'espère que quelqu'un peut fournir un peu plus de détails sur la façon dont cela fonctionne.

8 réponses
j'ai pensé que j'avais résolu cela quand j'ai regardé ici il y a quelques semaines et j'ai remarqué la réponse à propos de l'utilisation d'un fond transparent, mais ce n'est pas tout à fait suffisant parce qu'il empêche le bouton d'être mis en évidence lorsqu'il est pressé.
aussi, mettre le style à Widget.Holo.Button.Borderless n'est pas approprié parce qu'il rend les limites de bouton à grand.
pour comprendre cela une fois pour toutes, je vérifie le code source android pour l'application Calendrier standard et trouvé qu'il utilise le suivant:
android:background="?android:attr/selectableItemBackground"
le fait de cette façon assure que le bouton est sans frontières et la taille correcte.
regardez ça: http://developer.android.com/guide/topics/ui/controls/button.html#Borderless
l'attribut sur votre Button ou ImageButton étiquette:
style="?android:attr/borderlessButtonStyle"
si vous utilisez ActionbarSherlock...
<Button
android:id="@+id/my_button"
style="@style/Widget.Sherlock.ActionButton" />
il y a quelques jours encore une fois.
voici ma solution:
cela se fait en 2 étapes: le réglage de l'attribut de fond de bouton à android:attr/selectablitembackground vous crée un bouton avec la rétroaction, mais pas d'arrière-plan.
android:background="?android:attr/selectableItemBackground"
la ligne pour diviser le bouton borderless du reste de vous layout est fait par une vue avec l'arrière-plan android: attr / dividerVertical
android:background="?android:attr/dividerVertical"
pour une meilleure compréhension voici une mise en page pour une combinaison de boutons OK / Cancel borderless en bas de votre écran (comme dans l'image de droite ci-dessus).
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentBottom="true">
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:layout_marginLeft="4dip"
android:layout_marginRight="4dip"
android:background="?android:attr/dividerVertical"
android:layout_alignParentTop="true"/>
<View
android:id="@+id/ViewColorPickerHelper"
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="4dip"
android:layout_marginTop="4dip"
android:background="?android:attr/dividerVertical"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/BtnColorPickerCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@id/ViewColorPickerHelper"
android:background="?android:attr/selectableItemBackground"
android:text="@android:string/cancel"
android:layout_alignParentBottom="true"/>
<Button
android:id="@+id/BtnColorPickerOk"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="?android:attr/selectableItemBackground"
android:text="@android:string/ok"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@id/ViewColorPickerHelper"/>
</RelativeLayout>
ce code fonctionne pour moi:
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="?android:attr/dividerVertical" />
<LinearLayout
style="?android:attr/buttonBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:measureWithLargestChild="true"
android:orientation="horizontal"
android:paddingLeft="2dip"
android:paddingRight="2dip"
android:paddingTop="0dip" >
<Button
android:id="@+id/cancel"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClickCancel"
android:text="@string/cancel" />
<Button
android:id="@+id/info"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClickInfo"
android:visibility="gone"
android:text="@string/info" />
<Button
android:id="@+id/ok"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClickSave"
android:text="@string/save" />
</LinearLayout>
je montre les 3 boutons du bas
<Button android:id="@+id/my_button" style="@android:style/Widget.Holo.Button.Borderless" />
vous devez également mettre les marges et le rembourrage de l'image à 0. Regardez aussi la deuxième, non marquée réponse à comment créer des boutons Sans Frontières standard (comme dans le design guidline mentionné)?