Comment créer un bouton HTML qui agit comme un lien?
je voudrais créer un bouton HTML qui agit comme un lien. Donc, lorsque vous cliquez sur le bouton, il redirige vers une page. Je voudrais qu'il soit aussi accessible que possible.
j'aimerais aussi qu'il n'y ait pas de caractères ou de paramètres supplémentaires dans L'URL.
Comment puis-je y parvenir?
basé sur les réponses postées jusqu'à présent, je fais actuellement ceci:
<form method="get" action="/page2">
<button type="submit">Continue</button>
</form>
mais le problème, c'est que dans Safari et Internet Explorer , il ajoute un point d'interrogation à la fin de l'URL. Je dois trouver une solution qui n'ajoute aucun caractère à la fin de L'URL.
il y a deux autres solutions pour faire cela: utiliser JavaScript ou styliser un lien pour ressembler à un bouton.
En Utilisant JavaScript:
<button onclick="window.location.href='/page2'">Continue</button>
mais ce nécessite évidemment JavaScript, et pour cette raison, il est moins accessible aux lecteurs d'écran. Le point d'un lien est d'aller à une autre page. Donc essayer de faire un bouton agir comme un lien est la mauvaise solution. Ma suggestion est que vous devriez utiliser un lien et style il pour ressembler à un bouton .
<a href="/link/to/page2">Continue</a>
8 réponses
HTML
la manière HTML simple est de le mettre dans un <form> où vous spécifiez L'URL cible désirée dans l'attribut action .
<form action="http://google.com">
<input type="submit" value="Go to Google" />
</form>
si nécessaire, placer CSS display: inline; sur le formulaire pour le garder dans le flux avec le texte environnant. Au lieu de <input type="submit"> dans l'exemple ci-dessus, vous pouvez aussi utiliser <button type="submit"> . La seule différence est que l'élément <button> permet aux enfants.
intuitivement s'attendre à pouvoir utiliser <button href="http://google.com"> analogue à l'élément <a> , mais malheureusement non, cet attribut n'existe pas selon spécification HTML .
CSS
si CSS est autorisé, il suffit d'utiliser un <a> que vous style pour ressembler à un bouton en utilisant entre autres le appearance propriété ( seul Internet Explorer support est actuellement (juillet 2015) toujours pauvre ).
<a href="http://google.com" class="button">Go to Google</a>
a.button {
-webkit-appearance: button;
-moz-appearance: button;
appearance: button;
text-decoration: none;
color: initial;
}
ou choisissez une de ces nombreuses bibliothèques CSS comme Bootstrap .
<a href="http://google.com" class="btn btn-default">Go to Google</a>
JavaScript
si JavaScript est autorisé, définir le window.location.href .
<input type="button" onclick="location.href='http://google.com';" value="Go to Google" />
<button onclick="location.href='http://www.example.com'" type="button">
www.example.com</button>
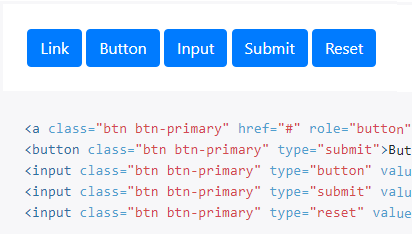
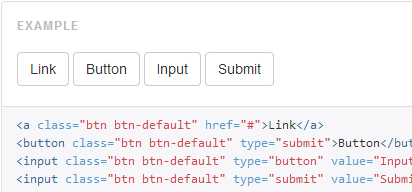
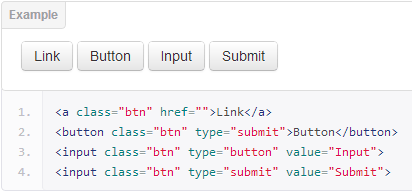
si c'est l'apparence visuelle d'un bouton que vous recherchez dans une balise d'ancrage HTML de base, vous pouvez utiliser le cadre Bootstrap pour formater n'importe lequel des liens/boutons de type HTML courants suivants pour apparaître comme un bouton. Veuillez noter les différences visuelles entre la version 2, 3 ou 4 du cadre:
<a class="btn" href="">Link</a>
<button class="btn" type="submit">Button</button>
<input class="btn" type="button" value="Input">
<input class="btn" type="submit" value="Submit">
Bootstrap (v4) aspect de l'échantillon:

Bootstrap (v3) aspect de l'échantillon:

Bootstrap (v2) aspect de l'échantillon:

utiliser:
<a href="http://www.stackoverflow.com/">
<button>Click me</button>
</a>
malheureusement, ce markup n'est plus valable dans HTML5 et ne validera pas et ne fonctionnera pas toujours comme prévu. Utilisez une autre approche.
à partir de HTML5, les boutons supportent l'attribut formaction . Mieux que tout, aucun Javascript ou ruse n'est nécessaire.
<form>
<button formaction="http://stackoverflow.com">Go to Stack Overflow!</button>
</form>mises en garde
- doit être entouré des étiquettes
<form>. -
<button>doit être du type "submit" (ou indéterminée), je ne pouvais pas le faire fonctionner avec le type "bouton."Ce qui nous amène au point ci-dessous. - Remplace l'action par défaut dans un formulaire. En d'autres termes, si vous faites ceci à l'intérieur d'une autre forme, il va provoquer un conflit.
référence: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button#attr-formaction Prise en charge du navigateur: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button#Browser_compatibility
il est en fait très simple et sans utiliser d'éléments de forme. Vous pouvez utiliser la balise avec un bouton à l'intérieur :).
comme ceci:
<a href="http://www.google.com" target="_parent"><button>Click me !</button></a>
et il chargera le href dans la même page. Vous voulez une nouvelle page? Il suffit d'utiliser target="_blank" .
si vous utilisez un formulaire intérieur, ajoutez l'attribut type=" reset " avec l'élément bouton. Il empêchera l'action de forme.
<button type="reset" onclick="location.href='http://www.example.com'">
www.example.com
</button>
<form>
<input TYPE="button" VALUE="Home Page"
onclick="window.location.href='http://www.wherever.com'">
</form>