Comment créer une barre de défilement alphabétique affichant toute la lettre dans android?
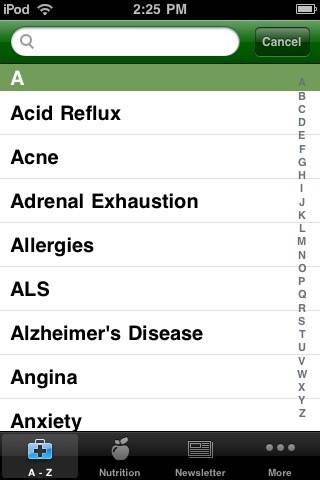
mon but est d'obtenir quelque chose comme ça :

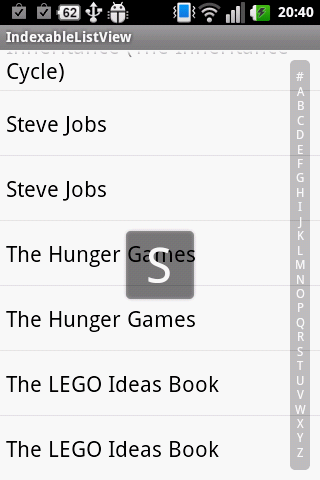
mais les seuls exemples que je peux trouver sont des listes comme celle-ci :
android-listview fastscroll with alphabet like on iPhone contacts activité
évidemment, je ne veux pas une liste comme les contacts qui affiche les lettres quand vous fastscroll. Je sais comment faire.
N'importe quel pointeur serait le bienvenu. (J'ai essayé ce mais pas de succès)
ci-dessous, la solution complète comme suggéré par FunkTheMonk (merci beaucoup):
définit listview comme d'habitude. Définissez un trait relatif contenant le ListView et à droite, un LinearLayout avec toutes les lettres. Pour une meilleure solution, la liste des lettres pourrait être générée dynamiquement pour n'afficher que les lettres liste. Puis dans la méthode onClick, ajouter le comportement pour faire défiler la liste:
xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ListView android:id="@android:id/list" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginRight="28dip" />
<LinearLayout android:orientation="vertical"
android:layout_width="28dip" android:layout_height="wrap_content"
android:layout_alignParentRight="true" android:background="@android:color/transparent" >
<TextView android:id="@+id/A" android:text="A" android:tag="A"
style="@style/alphabetTextView"/>
<TextView android:id="@+id/B" android:text="B" android:tag="B"
style="@style/alphabetTextView" />
<TextView android:id="@+id/C" android:text="C" android:tag="C"
style="@style/alphabetTextView" />
<TextView android:id="@+id/D" android:text="D" android:tag="D"
style="@style/alphabetTextView" />
<TextView android:id="@+id/E" android:text="E" android:tag="E"
style="@style/alphabetTextView" />
<TextView android:id="@+id/F" android:text="F" android:tag="F"
style="@style/alphabetTextView" />
<TextView android:id="@+id/G" android:text="G" android:tag="G"
style="@style/alphabetTextView" />
<TextView android:id="@+id/H" android:text="H" android:tag="H"
style="@style/alphabetTextView" />
<TextView android:id="@+id/I" android:text="I" android:tag="I"
style="@style/alphabetTextView" />
<TextView android:id="@+id/J" android:text="J" android:tag="J"
style="@style/alphabetTextView" />
<TextView android:id="@+id/K" android:text="K" android:tag="K"
style="@style/alphabetTextView" />
<TextView android:id="@+id/L" android:text="L" android:tag="L"
style="@style/alphabetTextView" />
<TextView android:id="@+id/M" android:text="M" android:tag="M"
style="@style/alphabetTextView" />
<TextView android:id="@+id/N" android:text="N" android:tag="N"
style="@style/alphabetTextView" />
<TextView android:id="@+id/O" android:text="O" android:tag="O"
style="@style/alphabetTextView" />
<TextView android:id="@+id/P" android:text="P" android:tag="P"
style="@style/alphabetTextView" />
<TextView android:id="@+id/Q" android:text="Q" android:tag="Q"
style="@style/alphabetTextView" />
<TextView android:id="@+id/R" android:text="R" android:tag="R"
style="@style/alphabetTextView" />
<TextView android:id="@+id/S" android:text="S" android:tag="S"
style="@style/alphabetTextView" />
<TextView android:id="@+id/T" android:text="T" android:tag="T"
style="@style/alphabetTextView" />
<TextView android:id="@+id/U" android:text="U" android:tag="U"
style="@style/alphabetTextView" />
<TextView android:id="@+id/V" android:text="V" android:tag="V"
style="@style/alphabetTextView" />
<TextView android:id="@+id/W" android:text="W" android:tag="W"
style="@style/alphabetTextView" />
<TextView android:id="@+id/X" android:text="X" android:tag="X"
style="@style/alphabetTextView" />
<TextView android:id="@+id/Y" android:text="Y" android:tag="Y"
style="@style/alphabetTextView" />
<TextView android:id="@+id/Z" android:text="Z" android:tag="Z"
style="@style/alphabetTextView" />
</LinearLayout>
</RelativeLayout>
Java
@Override
public void onClick(View v) {
String firstLetter = (String) v.getTag();
int index = 0;
if (stringList != null) {
for (String string : stringList) {
if (string.startsWith(firstLetter)) {
index = stringList.indexOf(string);
break;
}
}
}
lv.setSelectionFromTop(index, 0);
}
2 réponses
il s'agit d'une fonctionnalité iPhone, Android utilise le défilement rapide. Je vous recommande d'utiliser la plateforme alternative plutôt que d'essayer d'imposer des fonctionnalités communes.
si vous le devez, vous devrez l'implémenter vous-même. Mettez votre vue de liste dans un Relativevelayout et mettez A-Z TextViews dans un Linéarlayout vertical qui est placé à layout_alignParentRight="true" . Définissez la balise de TextView à A-Z correctement et mettez onClick="quickScroll" sur chacun d'eux.
mettre en œuvre dans votre Activité:
public void quickScroll(View v) {
String alphabet = (String)v.getTag();
//find the index of the separator row view
list.setSelectionFromTop(index, 0);
}
cela va faire défiler à la lettre sélectionnée onClick, mais je crois que vous pouvez faire défiler votre doigt sur l'alphabet sur iPhone et il va mettre à jour la liste? Vous devrez implémenter un onTouchListener plutôt qu'un onClickListener pour ça.
vous pouvez essayer d'utiliser IndexScroller qui seulement visible sur le toucher et auto invisible quand aucun contact.
Voici la capture d'écran