Comment créer une grille de boutons auto redimensionnement en tkinter?
j'essaie de créer une grille de boutons(pour obtenir l'effet cellule cliquable) avec Tkinter.
mon problème principal est que je ne peux pas faire le grid et les boutons s'ajustent automatiquement à la fenêtre parent.
par exemple, quand j'ai un grand nombre de boutons sur la grille, au lieu de les rétrécir pour que la grille s'adapte à l'intérieur de la fenêtre, j'obtiens un cadre étiré qui sort de l'écran.
L'effet que je cherche, c'est la grille remplir tout l'espace disponible, puis redimensionner ses cellules pour s'adapter à l'intérieur de cet espace. J'ai lu la documentation, mais je ne sais toujours pas comment la faire fonctionner.
<!-C'est le code de base qui est mon point de départ:def __init__(self):
root = Tk()
frame = Frame(root)
frame.grid()
#some widgets get added in the first 6 rows of the frame's grid
#initialize grid
grid = Frame(frame)
grid.grid(sticky=N+S+E+W, column=0, row=7, columnspan=2)
#example values
for x in range(60):
for y in range(30):
btn = Button(grid)
btn.grid(column=x, row=y)
root.mainloop()
3 réponses
Vous devez configurer les lignes et les colonnes ont un non-zéro de poids afin qu'ils prennent de l'espace supplémentaire:
for x in range(60):
Grid.columnconfigure(grid, x, weight=1)
for y in range(30):
Grid.rowconfigure(grid, y, weight=1)
Vous devez également configurer vos boutons afin qu'ils développer pour remplir la cellule:
btn.grid(column=x, row=y, sticky=N+S+E+W)
Ce qui doit être fait tout le chemin jusqu'à, donc, voici un exemple complet:
from tkinter import *
root = Tk()
frame=Frame(root)
Grid.rowconfigure(root, 0, weight=1)
Grid.columnconfigure(root, 0, weight=1)
frame.grid(row=0, column=0, sticky=N+S+E+W)
grid=Frame(frame)
grid.grid(sticky=N+S+E+W, column=0, row=7, columnspan=2)
Grid.rowconfigure(frame, 7, weight=1)
Grid.columnconfigure(frame, 0, weight=1)
#example values
for x in range(10):
for y in range(5):
btn = Button(frame)
btn.grid(column=x, row=y, sticky=N+S+E+W)
for x in range(10):
Grid.columnconfigure(frame, x, weight=1)
for y in range(5):
Grid.rowconfigure(frame, y, weight=1)
root.mainloop()
@Vaughn Cato a donné une excellente réponse ici. Cependant, il a accidentellement inclus un tas de code superflu dans son exemple. Voici un exemple complet nettoyé et plus organisé faisant exactement ce que son exemple fait.
from tkinter import *
#Create & Configure root
root = Tk()
Grid.rowconfigure(root, 0, weight=1)
Grid.columnconfigure(root, 0, weight=1)
#Create & Configure frame
frame=Frame(root)
frame.grid(row=0, column=0, sticky=N+S+E+W)
#Create a 5x10 (rows x columns) grid of buttons inside the frame
for row_index in range(5):
Grid.rowconfigure(frame, row_index, weight=1)
for col_index in range(10):
Grid.columnconfigure(frame, col_index, weight=1)
btn = Button(frame) #create a button inside frame
btn.grid(row=row_index, column=col_index, sticky=N+S+E+W)
root.mainloop()
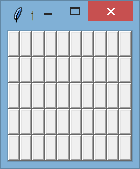
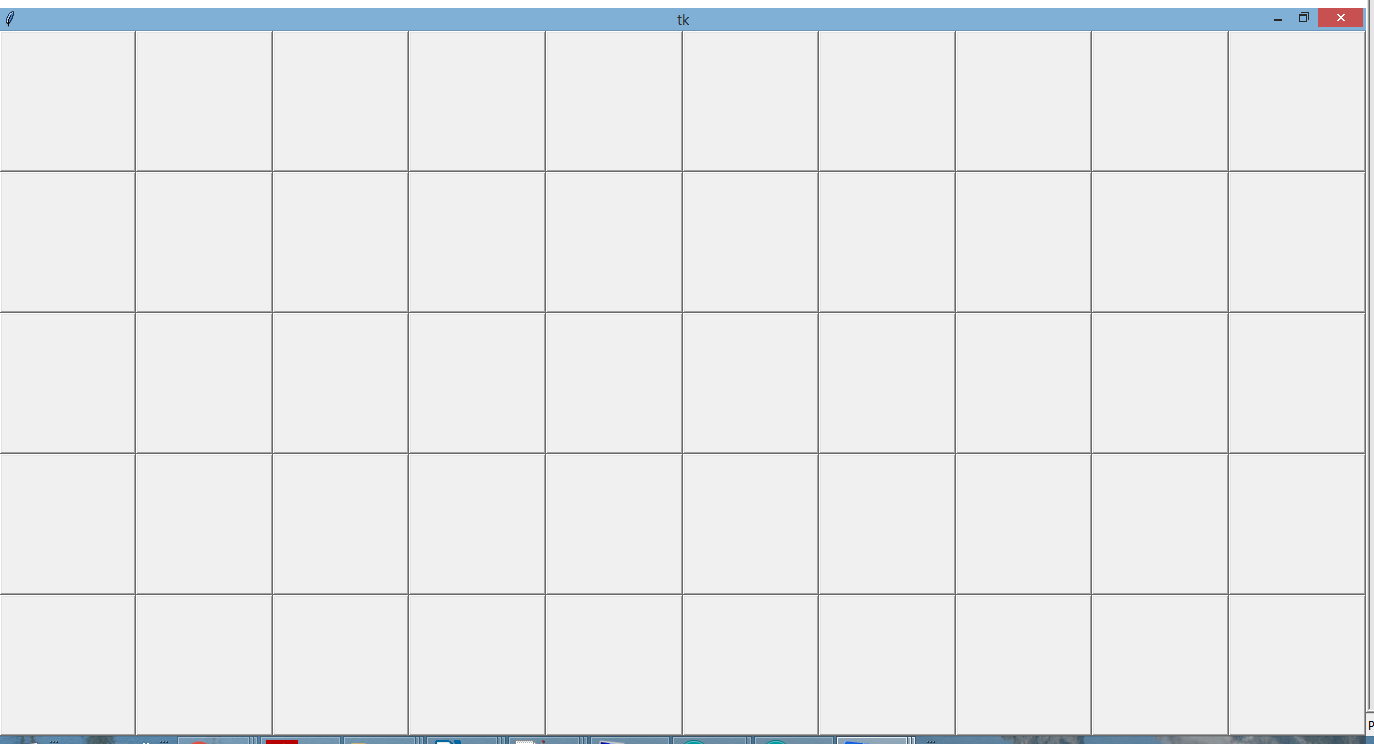
Captures d'écran:
Quand il ouvre son premier (petit):
après avoir maximisé la fenêtre:
pour étendre les boutons lorsque la fenêtre est maximisée, essayez de modifier le bouton.grille d'entrée comme suit:
btn.grid(column=x, row=y, sticky=N+S+E+W)