Comment créer une flèche orientée vers la droite (chevron) en utilisant des formes XML dans android? [fermé]
comment créer une flèche orientée vers la droite en utilisant des formes xml dans android comme ceci??
4 réponses
j'ai eu un problème similaire. Voici comment je l'ai résolu:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="@android:color/transparent"/>
<size android:width="2dp" android:height="50dp"/>
</shape>
</item>
<item android:bottom="20dp">
<rotate
android:fromDegrees="-45"
android:toDegrees="45">
<shape android:shape="rectangle">
<solid android:color="@android:color/black"/>
<corners
android:radius="1dp"
android:bottomRightRadius="0dp"
android:bottomLeftRadius="0dp"/>
</shape>
</rotate>
</item>
<item android:top="20dp">
<rotate
android:fromDegrees="45"
android:toDegrees="45">
<shape android:shape="rectangle">
<solid android:color="@android:color/black"/>
<corners
android:radius="1dp"
android:topRightRadius="0dp"
android:topLeftRadius="0dp"/>
</shape>
</rotate>
</item>
</layer-list>
le premier élément est une forme vide pour étendre le dessin. Ensuite, j'ai utilisé 2 rectangles. Chacun d'eux a 2 côtés arrondis.
vous devez utiliser ce drawable via un ImageView:
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/arrow"
android:contentDescription="@string/arrow_descriptor"/>
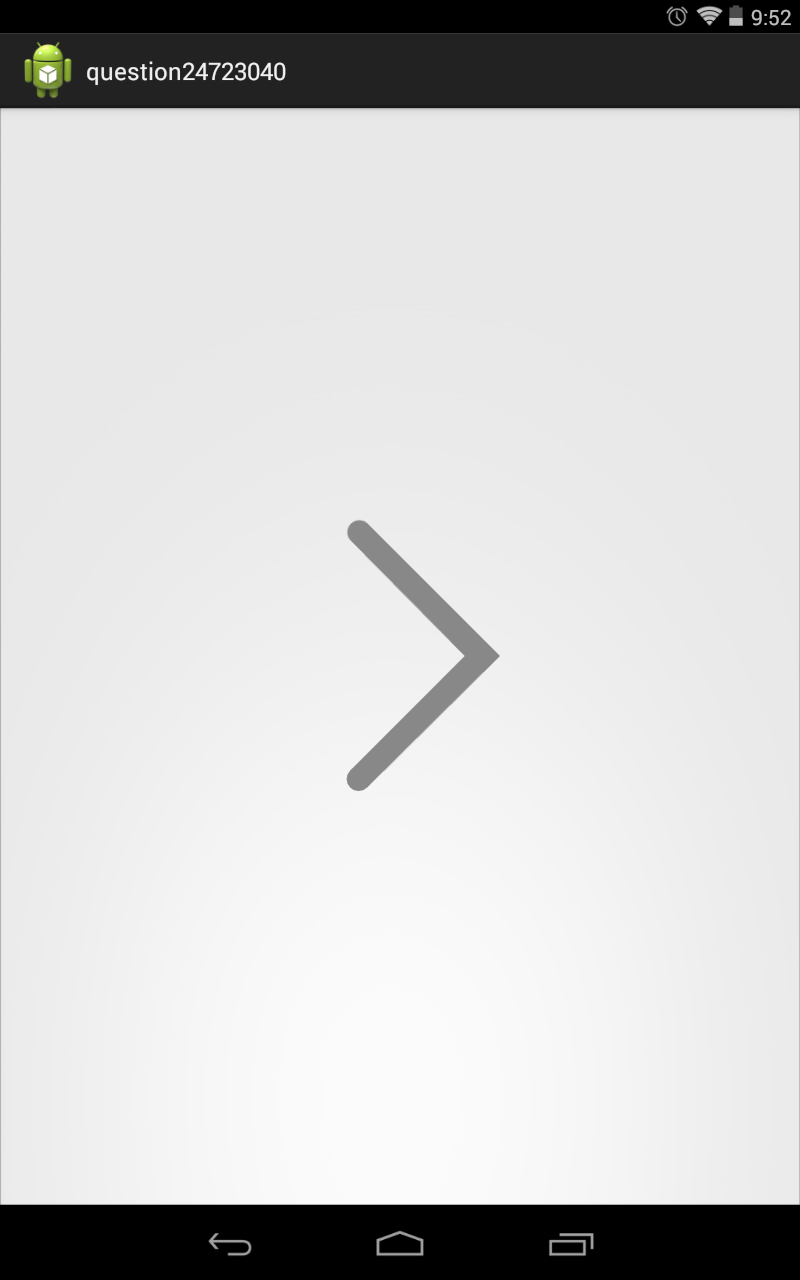
Voici le résultat:

Remarque: AndroidStudio ne rend pas différentes tailles de coin, mais il apparaît correctement sur les appareils.
pas besoin d'écrire votre propre XML, il y a un chevron de conception de matériel standard.
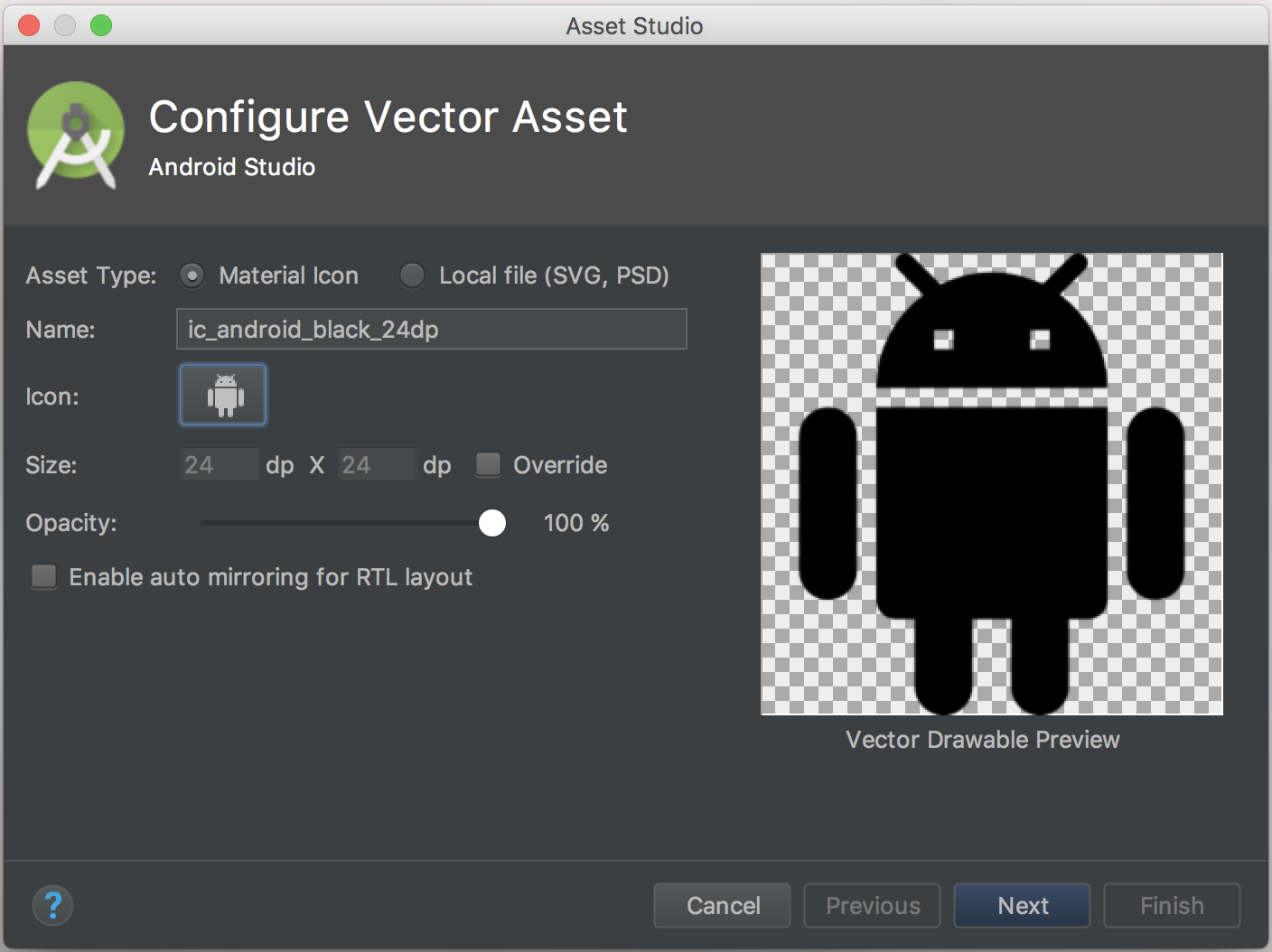
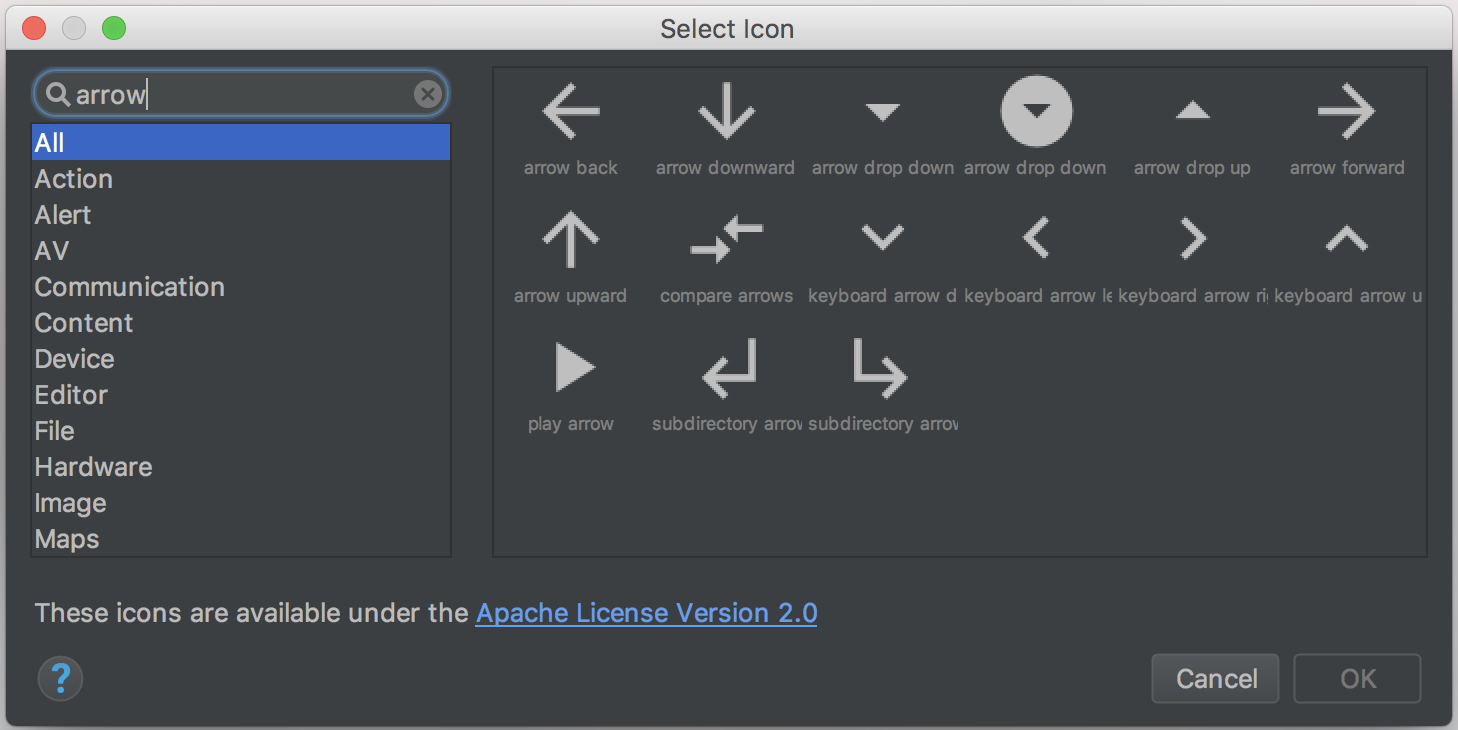
dans Android Studio, cliquez sur File -> New ->Vector Asset, puis cliquez sur l'icône (Bouton avec le logo Android) et recherchez "Flèche".
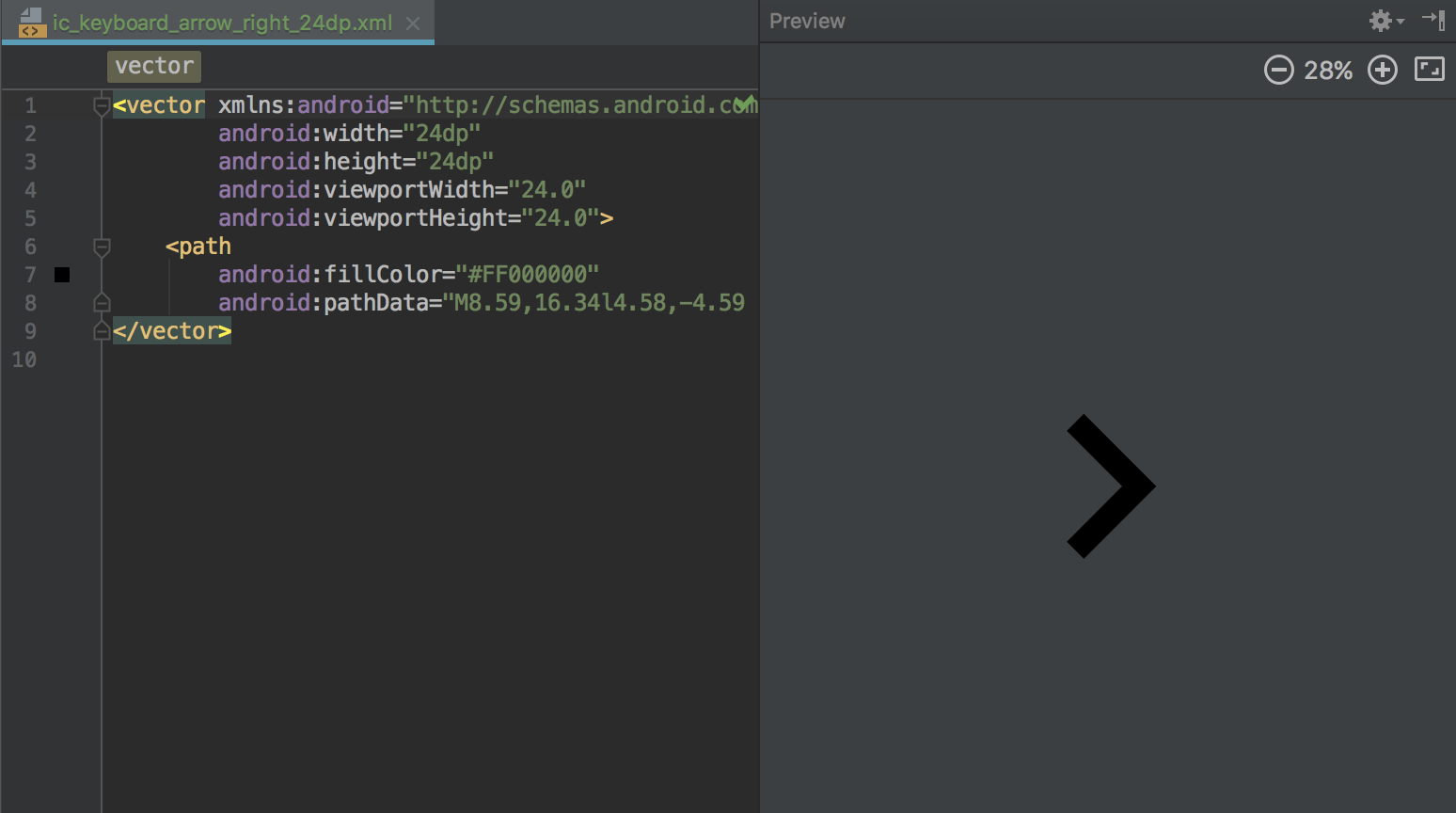
Sélectionnez la flèche que vous voulez, il sera ajouté à votre projet. Vous pouvez ouvrir le fichier XML et modifier les dimensions et la couleur si nécessaire.
il n'est pas possible de créer une telle forme en utilisant du xml étirable seulement ( Voir la réponse par user3249477), si vous voulez créer une telle forme par programmation, soit vous créez un dessin personnalisé ou une vue. Voici le code de la forme de la flèche droite. (La couleur et le diamètre peuvent être configurés en xml en utilisant styleable )
package com.kiriyard.stackoverflow24723040.views;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Path.Direction;
import android.util.AttributeSet;
import android.view.View;
public class ArrowView extends View {
private Paint arrowPaint;
private Path arrowPath;
private int arrowColor = 0xFF888888;
private float density;
private int diameter = 25, diameter_calc, radius_calc;
public ArrowView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
stuff();
}
public ArrowView(Context context, AttributeSet attrs) {
super(context, attrs);
stuff();
}
public ArrowView(Context context) {
super(context);
stuff();
}
private void stuff() {
//Getting density "dp"
density = getContext().getResources().getDisplayMetrics().scaledDensity;
//Calculating actual diameter
diameter_calc = (int) density * diameter;
radius_calc = diameter/2;
//Creating paint
arrowPaint = new Paint();
arrowPaint.setAntiAlias(true);
arrowPaint.setColor(arrowColor);
//Initialize path
arrowPath = new Path();
this.setWillNotDraw(false);
}
private int startX,startY, currentX, currentY;
protected void onDraw(Canvas c) {
startX = c.getWidth();
startY = c.getHeight()/2;
c.rotate(-45, startX, startY);
arrowPath.reset();
currentX = startX;
currentY = startY;
//Move to right end side center of the canvas
arrowPath.moveTo(currentX,currentY);
//Lets move up
currentY = radius_calc;
arrowPath.lineTo(currentX, currentY);
//Now draw circle
currentX-=radius_calc;
arrowPath.addCircle(currentX, radius_calc, radius_calc, Direction.CCW);
currentX-=radius_calc;
arrowPath.lineTo(currentX,currentY);
// Go to inner side center point
currentX = startX - diameter_calc;
currentY = startY - diameter_calc;
arrowPath.lineTo(currentX,currentY);
// Go left
currentX = startX - startY + radius_calc;
arrowPath.lineTo(currentX, currentY);
//Draw circle
currentY+=radius_calc;
c.drawCircle(currentX, currentY, radius_calc, arrowPaint);
currentY+=radius_calc;
arrowPath.lineTo(currentX, currentY);
//Go to start
arrowPath.lineTo(startX, startY);
c.drawPath(arrowPath, arrowPaint);
}
}
Capture d'écran

c'est une de la ! ... .. l'image dessinable est plus facile façon.
à l'Aide de votre imagination, et de la réponse suivante, vous allez atteindre votre but;)
Android comment créer le triangle et le rectangle de forme programmatique?