Comment créer un compte à rebours circulaire en utilisant HTML, CSS ou JavaScript?
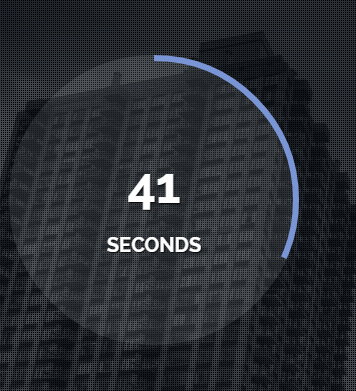
actuellement, je travaille sur un jeu-questionnaire et dans lequel, pour chaque question, je souhaite placer un chronomètre de Compte à rebours. J'ai des plugins, mais j'aimerais pouvoir les créer moi-même. Ce que j'essaie de créer ressemble à celui de l'image ci-dessous.Pouvez-vous me dire comment je peux le faire?
Est-il possible d'attribuer une bordure à seulement jusqu'à un certain pourcentage du périmètre, de sorte que je puisse donner à une frontière, d'abord, et ensuite parce que chaque seconde avances, je peux garder le diminuer / l'augmenter pour que je l'obtienne de la manière parfaite.
le minuteur que je souhaite créer devrait ressembler à ceci (j'espère que vous comprenez comment sa bordure bleue va augmenter chaque seconde):

2 réponses
voici quelque chose avec lequel je jouais il y a un moment. Il utilise une combinaison de transitions SVG, css et javascript. Vous devriez être capable de le déchirer et de l'utiliser comme point de départ...
/**
* The setTimeout({},0) is a workaround for what appears to be a bug in StackSnippets.
* It should not be required. See JSFiddle version.
*/
setTimeout(function() {
var time = 10; /* how long the timer will run (seconds) */
var initialOffset = '440';
var i = 1
/* Need initial run as interval hasn't yet occured... */
$('.circle_animation').css('stroke-dashoffset', initialOffset-(1*(initialOffset/time)));
var interval = setInterval(function() {
$('h2').text(i);
if (i == time) {
clearInterval(interval);
return;
}
$('.circle_animation').css('stroke-dashoffset', initialOffset-((i+1)*(initialOffset/time)));
i++;
}, 1000);
}, 0).item {
position: relative;
float: left;
}
.item h2 {
text-align:center;
position: absolute;
line-height: 125px;
width: 100%;
}
svg {
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
}
.circle_animation {
stroke-dasharray: 440; /* this value is the pixel circumference of the circle */
stroke-dashoffset: 440;
transition: all 1s linear;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div class="item html">
<h2>0</h2>
<svg width="160" height="160" xmlns="http://www.w3.org/2000/svg">
<g>
<title>Layer 1</title>
<circle id="circle" class="circle_animation" r="69.85699" cy="81" cx="81" stroke-width="8" stroke="#6fdb6f" fill="none"/>
</g>
</svg>
</div>vous devriez regarder le plugin jquery Bouton https://github.com/aterrien/jQuery-Knob, a généré toile circulaire d'entrée, et de régler la minuterie, le comportement de la forme :
var time = 0,
maxTime = 60;
$('#dial').knob({
readOnly : true,
thickness : 0.1,
max : maxTime
});
setInterval(function() {
if(time>maxTime) time = 0;
time++;
$('#dial')
.val(time)
.trigger('change');
}, 1000);
j'ai fait un codepen ici : http://codepen.io/pik_at/pen/azeYRg