Comment définir correctement L'en-tête de requête Http dans Angular 2
j'ai une application ionique 2 utilisant Angular 2, qui envoie un Http PUT à un ASP.NET serveur API de base. Voici la méthode que j'utilise pour envoyer la requête:
public update(student: Student): Promise<Student>
{
let headers = new Headers();
headers.append('Content-Type', 'application/json');
headers.append('authentication', `${student.token}`);
const url = `${this.studentsUrl}`;
return this.http
.put(url, JSON.stringify(student), { headers: headers })
.toPromise()
.then(() => student)
.catch(this.handleError);
}
je mets une clé d'authentification / valeur sur l'objet headers.
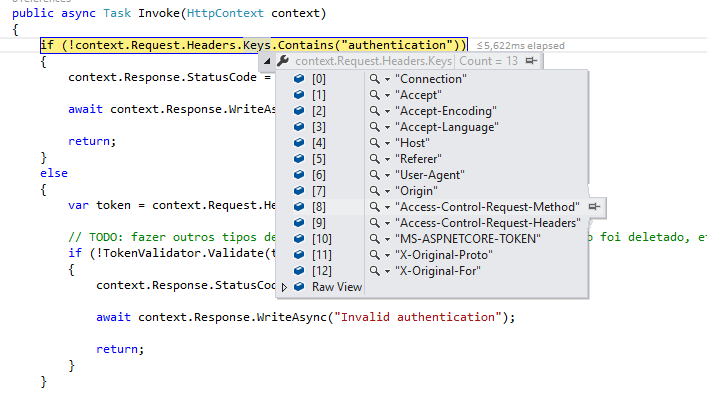
Mais quand je reçois cette requête sur le serveur, Je ne trouve pas la clé d'authentification sur l'en-tête:
Comme vous pouvez le voir sur la photo, il y a de touches sur le en-tête, mais pas les clés de contenu et d'authentification que j'ai ajoutées manuellement à l'en-tête de l'application client.
Qu'est-ce que je fais de mal?
6 réponses
votre paramètre pour les options de requête dans http.put () devrait en fait être de type RequestOptions. Essayez quelque chose comme ceci:
let headers = new Headers();
headers.append('Content-Type', 'application/json');
headers.append('authentication', `${student.token}`);
let options = new RequestOptions({ headers: headers });
return this.http
.put(url, JSON.stringify(student), options)
Angulaire 4 >
vous pouvez soit configurer les en-têtes manuellement, soit créer un intercepteur HTTP.
Prérequis Angulaire <4.3:
s'il vous Plaît assurez-vous d'utiliser @angular/common/http tout au long de votre application (ceci a été changé en angle 4.3).
- migrer vers le Module HttpClient
- Ici vous pouvez trouver le guide angulaire sur HttpClient.
Manuellement
la classe HttpHeaders est immuable, donc chaque set() renvoie une nouvelle instance et applique les modifications.
à Partir de l'angle docs.
création d'un en-tête:
http
.post('/api/items/add', body, {
headers: new HttpHeaders().set('Authorization', 'my-auth-token'),
})
.subscribe();
configuration des en-têtes multiples:
this.http
.post('api/items/add', body, {
headers: new HttpHeaders({
'Authorization': 'my-auth-token',
'x-header': 'x-value'
})
}).subscribe()
variable Locale (immuable instancier nouveau)
let headers = new HttpHeaders().set('header-name', 'header-value');
headers = headers.set('header-name-2', 'header-value-2');
this.http
.post('api/items/add', body, { headers: headers })
.subscribe()
intercepteur HTTP
une caractéristique majeure de @angular/common/http est l'interception, la possibilité de déclarer les intercepteurs qui se trouvent entre votre application et le backend. Lorsque votre application fait une requête, les intercepteurs la transforment avant de l'envoyer au serveur, et les intercepteurs peuvent transformer la réponse sur le chemin du retour avant que votre application ne la voit. Ceci est utile pour tout d'authentification à l'exploitation forestière.
à Partir de l'angle docs.
assurez-vous d'utiliser @angular/common/http tout au long de votre application. De cette façon, vos demandes seront traitées par l'intercepteur.
Étape 1 créer le service:
import * as lskeys from './../localstorage.items';
import { Observable } from 'rxjs/Observable';
import { Injectable } from '@angular/core';
import { HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpHeaders } from '@angular/common/http';
@Injectable()
export class HeaderInterceptor implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
if (true) { // e.g. if token exists, otherwise use incomming request.
return next.handle(req.clone({
setHeaders: {
'AuthenticationToken': localStorage.getItem('TOKEN'),
'Tenant': localStorage.getItem('TENANT')
}
}));
}
else {
return next.handle(req);
}
}
}
Étape 2, l'ajouter à votre module:
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: HeaderInterceptor,
multi: true // Add this line when using multiple interceptors.
},
// ...
]
Utile liens:
ceci devrait être facilement résolu en important des en-têtes D'angle:
import { Http, Headers } from "@angular/http";
On peut le faire bien à l'aide de Intercepteurs. Vous n'avez pas à définir les options dans tous vos services ne gèrent pas toutes vos réponses d'erreur, il suffit de définir 2 intercepteurs (un pour faire quelque chose avant d'envoyer le demande au serveur et à l'un de faire quelque chose avant d'envoyer le la réponse à votre service)
- Définir AuthInterceptor classe de faire quelque chose avant d'envoyer la requête au serveur. Vous pouvez configurer l'api token (récupérez-le à partir de localStorage, voir étape 4) et d'autres options dans cette classe.
- Définir respondsinterceptor classe pour faire quelque chose avant d'envoyer la réponse du serveur à votre service (httpClient). Vous pouvez gérer la réponse de votre serveur, le plus simple est de vérifier si le token de l'utilisateur est valide (si pas effacer le token de localStorage et rediriger vers login).
Dans votre app.module importer HTTP_INTERCEPTORS à partir de '@angulaire/common/http". Ajoutez ensuite à vos fournisseurs les intercepteurs (AuthInterceptor et responsseinterceptor). En faisant cela, votre application considérera les intercepteurs dans tous nos appels httpClient.
lors de la connexion réponse http (utilisez http service), enregistrer le token à localStorage.
alors utilisez httpClient pour tous vos services les plus appropriés.
Vous pouvez vérifier quelques bonnes pratiques sur mon github proyect ici
Vous avez une faute de frappe.
changement:headers.append('authentication', ${student.token});
À:headers.append('Authentication', student.token);
notez le Authentification est en majuscule
Pour nous, nous avons utilisé une solution comme ceci:
this.http.get(this.urls.order + '&list', {
headers: {
'Cache-Control': 'no-cache',
}
}).subscribe((response) => { ...
Référence ici