Comment contrôler la mise en cache de page web, à travers tous les navigateurs?
nos enquêtes nous ont montré que tous les navigateurs ne respectent pas les directives de cache http de manière uniforme.
pour des raisons de sécurité, nous ne voulons pas que certaines pages de notre application soient mises en cache, ever, par le navigateur web. Cela doit fonctionner pour au moins les navigateurs suivants:
- Internet Explorer 6+
- Firefox 1.5+
- Safari 3+
- Opera 9+
- Chrome
notre exigence provenait d'un test de sécurité. Après vous être déconnecté de notre site Web, vous pouvez appuyer sur le bouton Précédent et voir les pages mises en cache.
26 réponses
Introduction
l'ensemble minimum de en-têtes correct qui fonctionne à travers tous les clients mentionnés (et mandataires):
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache
Expires: 0
le Cache-Control est conforme aux spécifications HTTP 1.1 Pour les clients et les mandataires (et implicitement requis par certains clients à côté de Expires ). Le Pragma est conforme aux spécifications HTTP 1.0 Pour les clients préhistoriques. Le Expires est conforme aux spécifications HTTP 1.0 et 1.1 Pour les clients et les mandataires. Dans HTTP 1.1 , le Cache-Control a priorité sur le Expires , donc c'est après tout pour les mandataires HTTP 1.0 seulement.
si vous ne vous souciez pas de IE6 et de sa mise en cache cassée lorsque vous servez des pages sur HTTPS avec seulement no-store , alors vous pouvez omettre Cache-Control: no-cache .
Cache-Control: no-store, must-revalidate
Pragma: no-cache
Expires: 0
si vous ne vous souciez pas des clients IE6 ou HTTP 1.0 (HTTP 1.1 a été introduit en 1997), alors vous pouvez omettre Pragma .
Cache-Control: no-store, must-revalidate
Expires: 0
si vous ne vous souciez pas non plus des mandataires HTTP 1.0, alors vous pouvez omettre Expires .
Cache-Control: no-store, must-revalidate
d'un autre côté, si le serveur inclut automatiquement un en-tête valide Date , alors vous pourriez théoriquement omettre Cache-Control aussi et vous reposer sur Expires seulement.
Date: Wed, 24 Aug 2016 18:32:02 GMT
Expires: 0
mais cela peut échouer si, par exemple, l'utilisateur final manipule la date du système d'exploitation et le logiciel client est en s'appuyant sur elle.
autres Cache-Control des paramètres tels que max-age ne sont pas pertinents si les paramètres Cache-Control susmentionnés sont spécifiés. L'en-tête Last-Modified comme inclus dans la plupart des autres réponses ici est seulement intéressant si vous voulez réellement pour mettre en cache la requête, donc vous n'avez pas besoin de la Spécifier du tout.
comment le configurer?
utilisant PHP:
header("Cache-Control: no-cache, no-store, must-revalidate"); // HTTP 1.1.
header("Pragma: no-cache"); // HTTP 1.0.
header("Expires: 0"); // Proxies.
utilisant Java Servlet, ou Node.js:
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate"); // HTTP 1.1.
response.setHeader("Pragma", "no-cache"); // HTTP 1.0.
response.setHeader("Expires", "0"); // Proxies.
utilisant ASP.NET-MVC
Response.Cache.SetCacheability(HttpCacheability.NoCache); // HTTP 1.1.
Response.Cache.AppendCacheExtension("no-store, must-revalidate");
Response.AppendHeader("Pragma", "no-cache"); // HTTP 1.0.
Response.AppendHeader("Expires", "0"); // Proxies.
utilisant ASP.NET API Web:
// `response` is an instance of System.Net.Http.HttpResponseMessage
response.Headers.CacheControl = new CacheControlHeaderValue
{
NoCache = true,
NoStore = true,
MustRevalidate = true
};
response.Headers.Pragma.ParseAdd("no-cache");
// We can't use `response.Content.Headers.Expires` directly
// since it allows only `DateTimeOffset?` values.
response.Content?.Headers.TryAddWithoutValidation("Expires", 0.ToString());
utilisant ASP.NET:
Response.AppendHeader("Cache-Control", "no-cache, no-store, must-revalidate"); // HTTP 1.1.
Response.AppendHeader("Pragma", "no-cache"); // HTTP 1.0.
Response.AppendHeader("Expires", "0"); // Proxies.
utilisant ASP:
Response.addHeader "Cache-Control", "no-cache, no-store, must-revalidate" ' HTTP 1.1.
Response.addHeader "Pragma", "no-cache" ' HTTP 1.0.
Response.addHeader "Expires", "0" ' Proxies.
utilisant Ruby sur Rails, ou Python / flacon:
response.headers["Cache-Control"] = "no-cache, no-store, must-revalidate" # HTTP 1.1.
response.headers["Pragma"] = "no-cache" # HTTP 1.0.
response.headers["Expires"] = "0" # Proxies.
Utilisant Python / Django:
response["Cache-Control"] = "no-cache, no-store, must-revalidate" # HTTP 1.1.
response["Pragma"] = "no-cache" # HTTP 1.0.
response["Expires"] = "0" # Proxies.
Utilisant Python / Pyramid:
request.response.headerlist.extend(
(
('Cache-Control', 'no-cache, no-store, must-revalidate'),
('Pragma', 'no-cache'),
('Expires', '0')
)
)
Utilisant Google Go:
responseWriter.Header().Set("Cache-Control", "no-cache, no-store, must-revalidate") // HTTP 1.1.
responseWriter.Header().Set("Pragma", "no-cache") // HTTP 1.0.
responseWriter.Header().Set("Expires", "0") // Proxies.
Apache .htaccess fichier:
<IfModule mod_headers.c>
Header set Cache-Control "no-cache, no-store, must-revalidate"
Header set Pragma "no-cache"
Header set Expires 0
</IfModule>
utilisant HTML4:
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
métabalises HTML vs en-têtes de réponse HTTP
Important à savoir est que lorsqu'une page HTML est servie sur une connexion HTTP, et qu'un en-tête est présent dans à la fois les en-têtes de réponse HTTP et les balises HTML <meta http-equiv> , puis celle spécifiée dans L'en-tête de réponse HTTP aura priorité sur la balise HTML meta. La balise HTML meta ne sera utilisée que lorsque la page est visualisée à partir d'un système de fichiers Disque local via une URL file:// . Voir aussi W3 spécification HTML chapitre 5.2.2 . Faites attention lorsque vous ne les spécifiez pas par programme, car le serveur web peut inclure des valeurs par défaut.
en général, vous feriez mieux de simplement et non spécifiez les métabalises HTML pour éviter toute confusion par les débutants, et utilisez des en-têtes HTTP durs. En outre, spécifiquement ces étiquettes <meta http-equiv> sont invalides dans HTML5. Seules les valeurs http-equiv énumérées dans la spécification HTML5 sont autorisées.
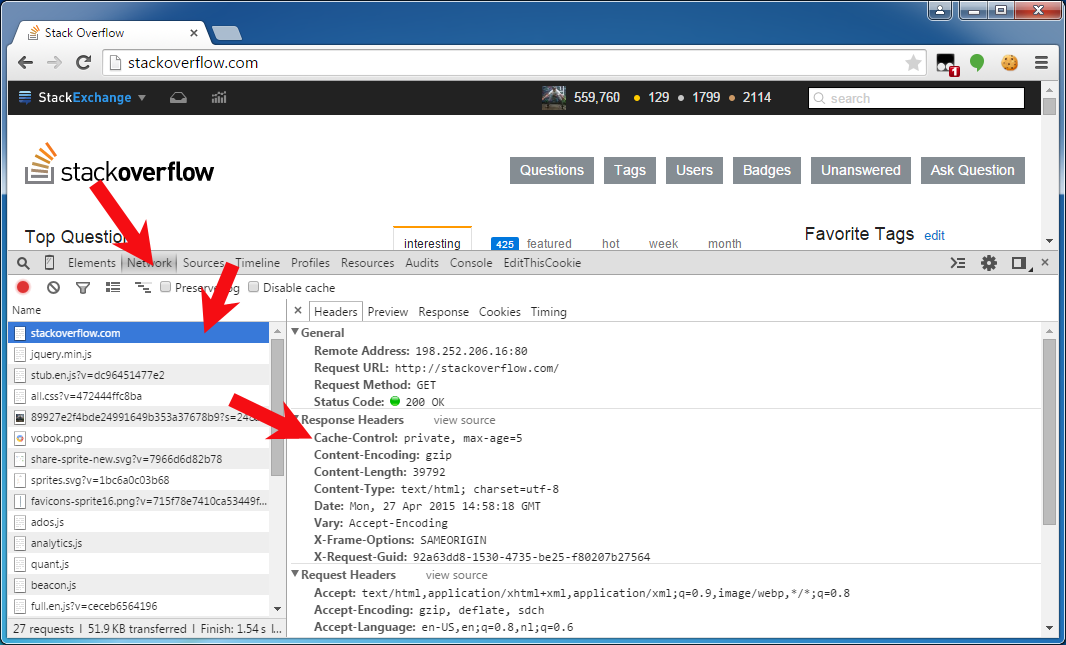
vérifier les en-têtes de réponse HTTP réels
pour vérifier l'un et l'autre, vous pouvez les voir/les déboguer dans le moniteur de trafic HTTP de l'ensemble d'outils de développeur de webbrowser. Vous pouvez y accéder en appuyant sur F12 dans Chrome/Firefox23+/IE9+, puis en ouvrant le panneau "Network" ou "Net", puis en cliquant sur la requête HTTP d'intérêt pour découvrir tous les détails sur la requête HTTP et la réponse. Le ci-dessous capture d'écran est de Chrome:

I souhaitez définir ces en-têtes sur les téléchargements de fichiers trop
tout d'abord, cette question et réponse est ciblée sur les "pages web" (pages HTML), pas sur les "téléchargements de fichiers" (PDF, zip, Excel, etc.). Vous feriez mieux de les mettre en cache et d'utiliser un identifiant de version de fichier quelque part dans URI path ou querystring pour forcer un chargement de nouveau sur un fichier modifié. Lorsque vous appliquez ces en-têtes no-cache sur les téléchargements de fichiers de toute façon, alors méfiez-vous du bogue IE7/8 lorsque vous servez un téléchargement de fichier sur HTTPS au lieu de HTTP. Pour plus de détails, voir .jsf. IE n'a pas pu ouvrir ce site internet. Le site demandé n'est pas disponible ou ne peut pas être trouvé .
(Hey, tout le monde: s'il vous plaît ne copiez pas simplement et coller toutes les en-têtes que vous pouvez trouver)
tout d'Abord, "1519130920 bouton" Retour de l'histoire est pas un cache :
le modèle de fraîcheur (Section 4.2) ne s'applique pas nécessairement aux mécanismes historiques. C'est une histoire mécanisme peut afficher une représentation, même si elle a expiré.
Dans L'ancienne spécification HTTP, la formulation était encore plus forte, disant explicitement aux navigateurs de ne pas tenir compte des directives cache pour l'historique des boutons de retour.
Retour est censé retourner dans le temps (le temps lorsque l'utilisateur était connecté). Il ne navigue pas vers une URL précédemment ouverte.
cependant, dans la pratique, le cache peut influencer le bouton back, dans des circonstances très spécifiques:
- La Page doit livré HTTPS , sinon ce cache-busting ne seront pas fiables. De plus, si vous n'utilisez pas HTTPS, votre page est vulnérable au vol de connexion de bien d'autres façons.
- vous devez envoyer
Cache-Control: no-store, must-revalidate(certains navigateurs observentno-storeet certains observentmust-revalidate)
Vous jamais besoin de tout:
-
<meta>avec des en-têtes de cache - ça ne marche pas du tout. Totalement inutile. -
post-check/pre-check- c'est seulement la directive IE qui s'applique seulement aux ressources cachables . - envoie le même en-tête deux fois ou en douzaines de parties. Quelques bribes de PHP là-bas remplacent en fait les en-têtes précédents, résultant en un seul dernier envoyé.
si vous voulez, vous pouvez ajouter:
-
no-cacheoumax-age=0, ce qui rendra la ressource (URL) "périmée" et exigera des navigateurs de vérifier avec le serveur s'il y a une nouvelle version (no-storeimplique déjà ceci encore plus fort). -
Expiresavec une date dans le passé pour les clients HTTP/1.0 (bien que réel HTTP/1.0-seuls les clients sont complètement inexistants ces jours-ci).
Bonus: La nouvelle mise en cache HTTP RFC .
comme porneL l'a déclaré, ce que vous voulez n'est pas de désactiver le cache, mais de désactiver le tampon d'historique. Différents navigateurs ont leurs propres façons subtiles de désactiver le tampon d'historique.
Dans Chrome (v28.0.1500.95 m), nous pouvons le faire que par Cache-Control: no-store .
in FireFox (v23.0.1) n'importe lequel de ceux-ci fonctionnera:
-
Cache-Control: no-store -
Cache-Control: no-cache(https seulement) -
Pragma: no-cache(https seulement) -
Vary: *(https seulement)
À l'Opéra (v12.15) nous ne pouvons 151960920" (https).
in Safari (v5.1.7, 7534.57.2) n'importe lequel de ceux-ci fonctionnera:
-
Cache-Control: no-store
<body onunload="">en html -
Cache-Control: no-store(https seulement)
In IE8 (v8.0.6001.18702 IC) n'importe lequel de ceux-ci fonctionnera:
-
Cache-Control: must-revalidate, max-age=0 -
Cache-Control: no-cache -
Cache-Control: no-store -
Cache-Control: must-revalidate
Expires: 0 -
Cache-Control: must-revalidate
Expires: Sat, 12 Oct 1991 05:00:00 GMT -
Pragma: no-cache(https seulement) -
Vary: *(https seulement)
combinaison ce qui précède nous donne cette solution qui fonctionne pour Chrome 28, FireFox 23, IE8, Safari 5.1.7, et Opera 12.15: Cache-Control: no-store, must-revalidate (https seulement)
notez que https est nécessaire car Opera ne désactiverait pas le tampon d'historique pour les pages http simples. Si vous ne pouvez pas vraiment obtenir https et que vous êtes prêt à ignorer Opera, le mieux que vous pouvez faire est ceci:
Cache-Control: no-store
<body onunload="">
ci-dessous montre les journaux bruts de mes tests:
HTTP:
-
Cache-Control: private, no-cache, no-store, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Opera 12.15
succès: Chrome 28, FireFox 23, IE8, Safari 5.1.7 -
Cache-Control: private, no-cache, no-store, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Opera 12.15
succès: Chrome 28, FireFox 23, IE8, Safari 5.1.7 -
Cache-Control: private, no-cache, no-store, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
Fail: Safari 5.1.7, Opera 12.15
succès: Chrome 28, FireFox 23 ,IE8 -
Cache-Control: private, no-cache, no-store, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
Fail: Safari 5.1.7, Opéra 12.15
succès: Chrome 28, FireFox 23 ,IE8 -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
Succès: IE8 -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
succès: IE8 -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
succès: IE8 -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
succès: IE8 -
Cache-Control: no-store
Fail: Safari 5.1.7, Opera 12.15
succès: Chrome 28, FireFox 23 ,IE8 -
Cache-Control: no-store
<body onunload="">
Fail: Opera 12.15
succès: Chrome 28, FireFox 23, IE8, Safari 5.1.7 -
Cache-Control: no-cache
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
succès: IE8 -
Vary: *
Fail: Chrome 28, FireFox 23, IE8, Safari 5.1.7, Opera 12.15
succès: aucun -
Pragma: no-cache
Fail: Chrome 28, FireFox 23, IE8, Safari 5.1.7, Opera 12.15
succès: aucun -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
succès: IE8 -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
succès: IE8 -
Cache-Control: must-revalidate, max-age=0
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
Succès: IE8 -
Cache-Control: must-revalidate
Expires: 0
Fail: Chrome 28, FireFox 23, Safari 5.1.7, Opera 12.15
succès: IE8 -
Cache-Control: must-revalidate
Expires: Sat, 12 Oct 1991 05:00:00 GMT
, FireFox 23, Safari 5.1.7, Opéra 12.15
succès: IE8 -
Cache-Control: private, must-revalidate, proxy-revalidate, s-maxage=0
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, FireFox 23, IE8, Safari 5.1.7, Opera 12.15
succès: aucun
HTTPS:
-
Cache-Control: private, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
<body onunload="">
Fail: Chrome 28, FireFox 23, IE8, Safari 5.1.7, Opera 12.15
succès: aucun -
Cache-Control: private, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
<body onunload="">
Fail: Chrome 28, FireFox 23, IE8, Safari 5.1.7, Opera 12.15
succès: aucun -
Vary: *
Fail: Chrome 28, Safari 5.1.7, Opera 12.15
succès: FireFox 23, IE8 -
Pragma: no-cache
Fail: Chrome 28, Safari 5.1.7, Opera 12.15
succès: FireFox 23, IE8 -
Cache-Control: no-cache
Fail: Chrome 28, Safari 5.1.7, Opera 12.15
succès: FireFox 23, IE8 -
Cache-Control: private, no-cache, max-age=0, proxy-revalidate, s-maxage=0
Fail: Chrome 28, Safari 5.1.7, Opera 12.15
succès: FireFox 23, IE8 -
Cache-Control: private, no-cache, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
Fail: Chrome 28, Safari 5.1.7, Opera 12.15
Succès: FireFox 23, IE8 -
Cache-Control: private, no-cache, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
Fail: Chrome 28, Safari 5.1.7, Opera 12.15
succès: FireFox 23, IE8 -
Cache-Control: must-revalidate
Fail: Chrome 28, FireFox 23, IE8, Safari 5.1.7
succès: Opéra 12.15 -
Cache-Control: private, must-revalidate, proxy-revalidate, s-maxage=0
<body onunload="">
Fail: Chrome 28, FireFox 23, IE8, Safari 5.1.7
succès: Opéra 12.15 -
Cache-Control: must-revalidate, max-age=0
Fail: Chrome 28, FireFox 23, Safari 5.1.7
succès: IE8, Opéra 12.15 -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Chrome 28, Safari 5.1.7
Success: FireFox 23, IE8, Opera 12.15 -
Cache-Control: private, no-cache, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
<body onunload="">
5.1.7
succès: FireFox 23, IE8, Opera 12.15 -
Cache-Control: no-store
Fail: Opera 12.15
succès: Chrome 28, FireFox 23, IE8, Safari 5.1.7 -
Cache-Control: private, no-cache, no-store, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
Pragma: no-cache
Vary: *
<body onunload="">
Échec: Opéra 12.15
succès: Chrome 28, FireFox 23, IE8, Safari 5.1.7 -
Cache-Control: private, no-cache, no-store, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
<body onunload="">
Fail: Opéra 12.15
Succès: Chrome 28, FireFox 23, IE8, Safari 5.1.7 -
Cache-Control: private, no-cache
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
Fail: Chrome 28, Safari 5.1.7, Opera 12.15
succès: FireFox 23, IE8 -
Cache-Control: must-revalidate
Expires: 0
Fail: Chrome 28, FireFox 23, Safari 5.1.7,
succès: IE8, Opéra 12.15 -
Cache-Control: must-revalidate
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Fail: Chrome 28, FireFox 23, Safari 5.1.7,
succès: IE8, Opéra 12.15 -
Cache-Control: private, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: 0
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7,
succès: IE8, Opéra 12.15 -
Cache-Control: private, must-revalidate, max-age=0, proxy-revalidate, s-maxage=0
Expires: Sat, 12 Oct 1991 05:00:00 GMT
<body onunload="">
Fail: Chrome 28, FireFox 23, Safari 5.1.7,
succès: IE8, Opéra 12.15 -
Cache-Control: private, must-revalidate
Expires: Sat, 12 Oct 1991 05:00:00 GMT
Pragma: no-cache
Vary: *
5.1.7
succès: FireFox 23, IE8, Opera 12.15 -
Cache-Control: no-store, must-revalidate
Fail: none
succès: Chrome 28, FireFox 23, IE8, Safari 5.1.7, Opera 12.15
j'ai trouvé le web.config route utile (j'ai essayé de l'ajouter à la réponse mais ne semble pas avoir été accepté en postant ici)
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Cache-Control" value="no-cache, no-store, must-revalidate" />
<!-- HTTP 1.1. -->
<add name="Pragma" value="no-cache" />
<!-- HTTP 1.0. -->
<add name="Expires" value="0" />
<!-- Proxies. -->
</customHeaders>
</httpProtocol>
</system.webServer>
Et voici l'express / nœud.js façon de faire de même:
app.use(function(req, res, next) {
res.setHeader('Cache-Control', 'no-cache, no-store, must-revalidate');
res.setHeader('Pragma', 'no-cache');
res.setHeader('Expires', '0');
next();
});
j'ai trouvé que toutes les réponses sur cette page toujours eu des problèmes. En particulier, j'ai remarqué qu'aucun D'eux n'arrêterait IE8 d'utiliser une version mise en cache de la page lorsque vous y accédez en appuyant sur le bouton arrière.
après beaucoup de recherches et d'essais, j'ai découvert que les deux seuls en-têtes dont j'avais vraiment besoin étaient:
Cache-Control: no-store
Vary: *
pour un explication de L'en-tête Vary, cocher http://www.w3.org/Protocols/rfc2616/rfc2616-sec13.html#sec13.6
sur IE6-8, FF1.5-3.5, Chrome 2-3, Safari 4, et Opera 9-10, ces en-têtes ont causé la page à être demandée du serveur lorsque vous cliquez sur un lien vers la page, ou mettez L'URL directement dans la barre d'adresse. Cela couvre environ 99% de tous les navigateurs utilisés à partir du 10 janvier.
sur IE6, et Opera 9-10, en appuyant sur le bouton arrière, la version mise en cache a quand même été chargée. Sur tous les autres navigateurs que j'ai testés, ils ont récupéré une nouvelle version du serveur. Jusqu'à présent, je n'ai trouvé aucun ensemble d'en-têtes qui fera en sorte que ces navigateurs de ne pas retourner les versions mises en cache des pages lorsque vous appuyez sur le bouton arrière.
mise à jour: après avoir écrit cette réponse, j'ai réalisé que notre serveur web s'identifie comme un serveur HTTP 1.0. Les en-têtes que j'ai énumérés sont les bons pour que les réponses D'un serveur HTTP 1.0 ne soient pas mises en cache par les navigateurs. Pour un serveur HTTP 1.1, consultez la réponse de BalusC "1519230920 .
après quelques recherches, nous avons établi la liste suivante des en-têtes qui semblaient couvrir la plupart des navigateurs:
- Expires : Mon, 26 Jul 1997 05: 00 :00 GMT
- Cache-Control : no-cache , privé, must-revalidate , max-stale=0, post-check=0, pre-check=0 no-store
- Pragma : no-cache
In ASP.NET nous les avons ajoutés en utilisant l'extrait suivant:
Response.ClearHeaders();
Response.AppendHeader("Cache-Control", "no-cache"); //HTTP 1.1
Response.AppendHeader("Cache-Control", "private"); // HTTP 1.1
Response.AppendHeader("Cache-Control", "no-store"); // HTTP 1.1
Response.AppendHeader("Cache-Control", "must-revalidate"); // HTTP 1.1
Response.AppendHeader("Cache-Control", "max-stale=0"); // HTTP 1.1
Response.AppendHeader("Cache-Control", "post-check=0"); // HTTP 1.1
Response.AppendHeader("Cache-Control", "pre-check=0"); // HTTP 1.1
Response.AppendHeader("Pragma", "no-cache"); // HTTP 1.0
Response.AppendHeader("Expires", "Mon, 26 Jul 1997 05:00:00 GMT"); // HTTP 1.0
trouvé de: http://forums.asp.net/t/1013531.aspx
L'utilisation de la pragma-tête de la réponse est un conte d'épouses. RFC2616 ne le définit qu'en tant qu'en-tête de requête
avertissement: je suggère fortement de lire la réponse de @BalusC. Après la lecture de la suite de la mise en cache tutoriel: http://www.mnot.net/cache_docs/ (je vous recommande de lire, aussi), je crois que c'est correct. Cependant, pour des raisons historiques (et parce que je l'ai testé moi-même), je vais inclure ma réponse originale ci-dessous:
j'ai essayé la réponse "acceptée" pour PHP, qui n'a pas fonctionné pour moi. Ensuite, j'ai fait un peu de j'ai trouvé une variante, Je l'AI testée et ça a marché. Le voici:
header('Cache-Control: no-store, private, no-cache, must-revalidate'); // HTTP/1.1
header('Cache-Control: pre-check=0, post-check=0, max-age=0, max-stale = 0', false); // HTTP/1.1
header('Pragma: public');
header('Expires: Sat, 26 Jul 1997 05:00:00 GMT'); // Date in the past
header('Expires: 0', false);
header('Last-Modified: '.gmdate('D, d M Y H:i:s') . ' GMT');
header ('Pragma: no-cache');
ça devrait marcher. Le problème était que lors de la définition de la même partie de l'en-tête deux fois, si le false n'est pas envoyé comme deuxième argument à la fonction d'en-tête, la fonction d'en-tête écrasera simplement l'appel précédent header() . Ainsi, lors de la définition du Cache-Control , par exemple si l'on ne veut pas mettre tous les arguments dans un header() appel de fonction, il doit faire quelque chose comme ceci:
header('Cache-Control: this');
header('Cache-Control: and, this', false);
voir la documentation plus complète ici .
il y a un bug dans IE6
le contenu avec "Content-Encoding: gzip" est toujours mis en cache même si vous utilisez "Cache-Control: no-cache".
http://support.microsoft.com/kb/321722
vous pouvez désactiver la compression gzip pour les utilisateurs IE6 (Vérifiez l'agent utilisateur pour "MSIE 6")
la RFC pour HTTP 1.1 dit que la bonne méthode est d'ajouter un en-tête HTTP pour:
Cache-Control: no-cache
les navigateurs plus anciens peuvent ignorer cela s'ils ne sont pas correctement conformes à HTTP 1.1. Pour ceux que vous pouvez essayer l'en-tête:
Pragma: no-cache
cela est également supposé fonctionner pour les navigateurs HTTP 1.1.
ces directives n'atténuent aucun risque pour la sécurité. Elles visent en fait à forcer les Autochtones vivant en milieu urbain à rafraîchir l'information volatile, et non à empêcher les Autochtones vivant en milieu urbain de conserver l'information. Voir cette question similaire . A tout le moins, il n'y a pas de garantie qu'il y ait des routeurs, des mandataires, etc. ne sera pas ignorer les consignes de mise en cache.
sur une note plus positive, les politiques concernant l'accès physique aux ordinateurs, l'installation de logiciels, etc. vous aurez une longueur d'avance sur la plupart des entreprises en termes de sécurité. Si les consommateurs de cette information sont des membres du public, la seule chose que vous pouvez vraiment faire est de les aider à comprendre qu'une fois que l'information atteint leur machine, Cette machine est leur responsabilité, pas la vôtre.
la documentation PHP pour la fonction d'en-tête a un exemple assez complet (fourni par un tiers):
header('Pragma: public');
header("Expires: Sat, 26 Jul 1997 05:00:00 GMT"); // Date in the past
header('Last-Modified: '.gmdate('D, d M Y H:i:s') . ' GMT');
header('Cache-Control: no-store, no-cache, must-revalidate'); // HTTP/1.1
header('Cache-Control: pre-check=0, post-check=0, max-age=0', false); // HTTP/1.1
header ("Pragma: no-cache");
header("Expires: 0", false);
si vous rencontrez des problèmes de téléchargement avec IE6-IE8 sur SSL et cache:no-cache header (et des valeurs similaires) avec les fichiers MS Office,vous pouvez utiliser cache:private, no-store header et le fichier de retour sur demande. Elle fonctionne.
dans mon cas je règle le problème dans chrome avec ce
<form id="form1" runat="server" autocomplete="off">
où je dois effacer le contenu d'un formulaire de données previus lorsque les utilisateurs cliquez sur le bouton Retour pour des raisons de sécurité
pour ASP.NET Core, créer une classe middleware simple:
public class NoCacheMiddleware
{
private readonly RequestDelegate m_next;
public NoCacheMiddleware( RequestDelegate next )
{
m_next = next;
}
public async Task Invoke( HttpContext httpContext )
{
httpContext.Response.OnStarting( ( state ) =>
{
// ref: /q/how-to-control-web-page-caching-across-all-browsers-4360/"Cache-Control", "no-cache, no-store, must-revalidate" );
httpContext.Response.Headers.Append( "Pragma", "no-cache" );
httpContext.Response.Headers.Append( "Expires", "0" );
return Task.FromResult( 0 );
}, null );
await m_next.Invoke( httpContext );
}
}
puis l'enregistrer avec Startup.cs
app.UseMiddleware<NoCacheMiddleware>();
assurez-vous d'ajouter ceci quelque part après
app.UseStaticFiles();
définir l'en-tête http modifié à une date quelconque en 1995 fait généralement l'affaire.
voici un exemple:
Expires: Wed, 15 Nov 1995 04:58:08 GMT Last-Modified: Wed, 15 Nov 1995 04:58:08 GMT Cache-Control: no-cache, must-revalidate
j'ai eu les meilleurs et les résultats les plus uniformes dans tous les navigateurs par réglage Pragma: no-cache
les en-têtes de la réponse fournie par BalusC n'empêchent pas Safari 5 (et peut-être aussi les versions plus anciennes) d'afficher le contenu de la mémoire cache du navigateur lorsque vous utilisez le bouton back du navigateur. Une façon d'empêcher cela est d'ajouter un attribut de gestionnaire d'événements onunload vide à la balise de corps:
<body onunload="">
ce hack brise apparemment le cache de Back-forward dans Safari: y a-t-il un événement de téléchargement de navigateur croisé lorsque vous cliquez sur le bouton back?
la réponse acceptée ne semble pas fonctionner pour IIS7+, étant donné le grand nombre de questions sur les en-têtes de cache qui ne sont pas envoyés dans II7:
- quelque chose force les réponses à avoir cache-control: private in IIS7
- IIS7: le paramètre de Cache ne fonctionne pas... pourquoi?
- IIS7 + ASP.NET MVC Client Caching Headers not Working
- Set cache-control pour des pages aspx
- Cache-control: no-store, must-revalidate not sent to client browser in IIS7 + ASP.NET MVC
et ainsi de suite
la réponse acceptée est la bonne dans quels en-têtes doivent être placés, mais pas dans la façon dont ils doivent être placés. Cela fonctionne avec IIS7:
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.Cache.AppendCacheExtension("no-store, must-revalidate");
Response.AppendHeader("Pragma", "no-cache");
Response.AppendHeader("Expires", "-1");
les ensembles de première ligne Cache-control à no-cache , et la deuxième ligne ajoute les autres attributs no-store, must-revalidate
aussi, juste pour la bonne mesure, assurez-vous de réinitialiser le ExpiresDefault dans votre fichier .htaccess si vous utilisez cela pour activer la mise en cache.
ExpiresDefault "access plus 0 seconds"
ensuite, vous pouvez utiliser ExpiresByType pour définir des valeurs spécifiques pour les fichiers que vous voulez mettre en cache:
ExpiresByType image/x-icon "access plus 3 month"
cela peut aussi s'avérer pratique si vos fichiers dynamiques, par exemple php, etc. sont mis en cache par le navigateur, et vous ne pouvez pas comprendre pourquoi. Cochez la case ExpiresDefault .
en plus des en-têtes envisager de servir votre page via https . De nombreux navigateurs ne mettent pas de https en cache par défaut.
//In .net MVC
[OutputCache(NoStore = true, Duration = 0, VaryByParam = "*")]
public ActionResult FareListInfo(long id)
{
}
// In .net webform
<%@ OutputCache NoStore="true" Duration="0" VaryByParam="*" %>
pour compléter BalusC - > réponse Si vous utilisez perl, vous pouvez utiliser CGI pour ajouter des en-têtes HTTP.
En Utilisant Perl:
Use CGI;
sub set_new_query() {
binmode STDOUT, ":utf8";
die if defined $query;
$query = CGI->new();
print $query->header(
-expires => 'Sat, 26 Jul 1997 05:00:00 GMT',
-Pragma => 'no-cache',
-Cache_Control => join(', ', qw(
private
no-cache
no-store
must-revalidate
max-age=0
pre-check=0
post-check=0
))
);
}
utilisant apache httpd.conf
<FilesMatch "\.(html|htm|js|css|pl)$">
FileETag None
<ifModule mod_headers.c>
Header unset ETag
Header set Cache-Control "max-age=0, no-cache, no-store, must-revalidate"
Header set Pragma "no-cache"
Header set Expires "Wed, 11 Jan 1984 05:00:00 GMT"
</ifModule>
Note: lorsque j'ai essayé d'utiliser la méta html, les navigateurs les ont ignorés et ont mis la page en cache.
je veux juste souligner que si quelqu'un veut empêcher la mise en cache seulement du contenu dynamique, l'ajout de ces en-têtes supplémentaires devrait être fait programmatically.
j'ai édité le fichier de configuration de mon projet pour ajouter des en-têtes non-cache, mais cela a aussi désactivé la mise en cache du contenu statique, ce qui n'est généralement pas souhaitable. La modification des en-têtes de réponse en code assure que les images et les fichiers de style seront mis en cache.
c'est assez évident, mais ça vaut toujours la peine mentionner.
et un autre avertissement. Soyez prudent en utilisant la méthode ClearHeaders de la classe HttpResponse. Il peut vous donner quelques ecchymoses si vous l'utilisez imprudemment. Comme il m'a donné.
après la redirection sur L'événement ActionFilterAttribute les conséquences de la suppression de tous les en-têtes sont la perte de toutes les données de session et de données dans le stockage TempData. Il est plus sûr de rediriger une Action ou de ne pas effacer les en-têtes lorsque la redirection a lieu.
sur en second lieu, je déconseille à tous d'utiliser la méthode ClearHeaders. Il est préférable d'enlever les en-têtes séparément. Et pour définir correctement L'en-tête Cache-Control, j'utilise ce code:
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
filterContext.HttpContext.Response.Cache.AppendCacheExtension("no-store, must-revalidate");
Je n'ai pas eu de chance avec <head><meta> éléments. Ajouter directement des paramètres relatifs au cache HTTP (en dehors du HTML doc) fonctionne en effet pour moi.
exemple de code en Python en utilisant web.py web.header les appels suivent. J'ai volontairement effacé mon code d'utilité.
import web
import sys
import PERSONAL-UTILITIES
myname = "main.py"
urls = (
'/', 'main_class'
)
main = web.application(urls, globals())
render = web.template.render("templates/", base="layout", cache=False)
class main_class(object):
def GET(self):
web.header("Cache-control","no-cache, no-store, must-revalidate")
web.header("Pragma", "no-cache")
web.header("Expires", "0")
return render.main_form()
def POST(self):
msg = "POSTed:"
form = web.input(function = None)
web.header("Cache-control","no-cache, no-store, must-revalidate")
web.header("Pragma", "no-cache")
web.header("Expires", "0")
return render.index_laid_out(greeting = msg + form.function)
if __name__ == "__main__":
nargs = len(sys.argv)
# Ensure that there are enough arguments after python program name
if nargs != 2:
LOG-AND-DIE("%s: Command line error, nargs=%s, should be 2", myname, nargs)
# Make sure that the TCP port number is numeric
try:
tcp_port = int(sys.argv[1])
except Exception as e:
LOG-AND-DIE ("%s: tcp_port = int(%s) failed (not an integer)", myname, sys.argv[1])
# All is well!
JUST-LOG("%s: Running on port %d", myname, tcp_port)
web.httpserver.runsimple(main.wsgifunc(), ("localhost", tcp_port))
main.run()
voir ce lien vers une étude de cas sur la mise en cache:
http://securityevaluators.com/knowledge/case_studies/caching /
Résumé, selon l'article, seulement Cache-Control: no-store fonctionne sur Chrome, Firefox et IE. IE accepte d'autres commandes, mais pas Chrome et Firefox. Le lien est une bonne lecture complète avec l'histoire de la mise en cache et de documenter la preuve de concept.