Comment colorier un mot spécifique dans un conteneur en utilisant CSS
Supposons que j'ai un conteneur:
<div id="container"> This is a red apple </div>
#container:[word="red"]{
color:red;
}
est-il possible de le faire en CSS pur sans introduire JavaScript ou modifier le HTML existant?
13 réponses
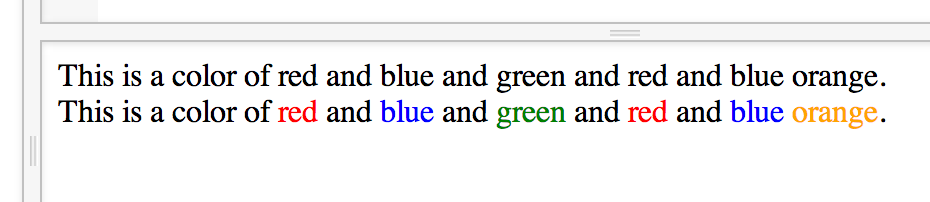
Pas pour prouver un point, mais pour répondre à votre question - ce possible dans CSS sans JS:Exemple
en bref: nous définissons une couleur de fond noire pour la couleur du texte et une image de fond rouge pour la chaîne rouge spécifique. Nous supprimons le texte original en utilisant -webkit-text-fill-color. Le fond est clippé sur le contour du texte à l'aide de -webkit-background-clip: text; et l'image rouge est dimensionnée et positionnée sur n'importe quelle chaîne de texte que nous voulons couleur.
remarque: Je ne recommanderais jamais d'utiliser ceci pour un site Web en direct. Cela fonctionne dans webkit seulement car il est basé sur des règles CSS non standard spécifiques à wekbit. Et la couleur n'est pas vraiment liée à la chaîne de texte colorée - c'est complètement statique.
Edit: Voici la CSS:
#container {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-size: 1.5em 1em;
background-repeat: no-repeat;
background-position: 3.4em 0;
background-color: #000;
background-image: url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCAABAAEDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD5rooor8DP9oD/2Q==);
}
Background
il s'agit D'une solution JavaScript vanille parce que ce n'est pas possible avec CSS. Ne plaisante pas, lire le cahier des charges. Vous pouvez le match sur un élément, le nom d'un attribut dans l'élément, et la valeur d'un attribut nommé dans un élément. J' ne pas voir quoi que ce soit pour le contenu correspondant à l'intérieur d'un élément si.
Introduction
voici ma chance. Je suis sûr qu'il ya une plus lisse, mais c'est l'essentiel de la façon dont ça commencerait comme ça. Aussi, puisqu'il y a un nombre fini de couleurs que vous voulez colorify, il est agréable d'utiliser un tas de if déclarations comme je l'ai fait.
une meilleure technique serait bien sûr de le faire de façon plus programmatique en construisant un dictionnaire de couleurs et donc de faire le code organisé. Mais ça marche, et C'est Vanilla JS. Apparemment, je n'avais pas d'expertise en Regex, donc je suis sûr que quelques lignes sont inutiles.
- Fonctionne pour plusieurs couleurs occurrences
- Fonctionne pour plusieurs couleurs comme visible
http://jsfiddle.net/TB62H/5/
var text = document.getElementById("content");
var str = text.innerHTML,
reg = /red|blue|green|orange/ig; //g is to replace all occurances
//fixing a bit
var toStr = String(reg);
var color = (toStr.replace('\/g', '|')).substring(1);
//split it baby
var colors = color.split("|");
if (colors.indexOf("red") > -1) {
str = str.replace(/red/g, '<span style="color:red;">red</span>');
}
if (colors.indexOf("blue") > -1) {
str = str.replace(/blue/g, '<span style="color:blue;">blue</span>');
}
if (colors.indexOf("green") > -1) {
str = str.replace(/green/g, '<span style="color:green;">green</span>');
}
if (colors.indexOf("orange") > -1) {
str = str.replace(/orange/g, '<span style="color:orange;">orange</span>');
}
document.getElementById("updated").innerHTML = str;
Résultats

malheureusement CSS n'a pas de sélecteur en ce moment pour réaliser ce dont vous avez besoin. Vous devez utiliser JavaScript ou les scripts côté serveur pour obtenir ce que vous voulez.
Maintenant, si vous me permettez d'utiliser un peu de javascript, et peut-être la mise en garde que je n'ai aucune idée de la façon dont cela va se dimensionner, pourrait casser beaucoup de CSS, et la mise en œuvre est un peu bâclée. Cela dit, je pense que nous pouvons simplement donner un peu de CSS d'un coup de main en réécrivant le HTML.
Comme vous le savez, nous pouvons ajouter les travées autour des mots et nous pouvons sélectionner que. Mais au lieu de simplement choisir celui choisi et de joindre les informations de style, nous enjambons tous les mots. Et joindre le mot en tant que valeur de l'attribut "mot". Avec l'aide d'un moyen d'obtenir tous les textNodes, il pourrait ressembler à quelque chose comme
//adapted from https://stackoverflow.com/a/10730777/1480215
function makeHighlightable(){
var n, a=[], walk=document.createTreeWalker(document.body,NodeFilter.SHOW_TEXT,null,false);
while(n=walk.nextNode()) a.push(n);
for(var i=0;i<a.length;i++){
var newSpan=document.createElement("span")
var words=a[i].nodeValue.replace(/[\r\n]/g,"").split(' ');
for(var j=0;j<words.length;j++){
var escapedWord=words[j].replace(/[^a-zA-Z0-9-']/g,'').toLowerCase()
words[j]='<span word="'+escapedWord+'">'+words[j]+'</span>'
}
words=words.join(" ")
newSpan.innerHTML=words
a[i].parentNode.replaceChild(newSpan,a[i])
}
}
makeHighlightable()
Avec cela en place, vous pouvez maintenant faire
#container [word=red]{ /* space instead of : */
color:#F00;
}
et peut-être du travail.
Simple mais de toute façon DROIT de réponse: NO.
s'il vous Plaît, ne soyez pas impoli avec les autres dans vos commentaires, ils ont pris le temps de lire votre question, pensez à la façon de résoudre un tel problème, écrire une réponse (ou un commentaire) et l'... VOUS aider... ils ne méritent pas d'être traités de façon grossière.
cordialement et bon coup d'oeil.
Miguel.
BTW: check Wrap certain mot avec à l'aide de jquery et http://forum.jquery.com/topic/wrapping-specific-words-inside-span-elements
- cela ne peut pas être fait en utilisant seulement les sélecteurs css à la documentation de caisse actuelle pour sélecteurs CSS
il peut être facilement fait avec Jquery avec une seule ligne déclarations
mise en évidence et suppression de la mise en évidence sur le bouton cliquez sur
Jquery
var text = $('div').text().replace(/Ipsum/g,"<span class='red'>Ipsum</span>");
$('div').html(text);
EDIT:
$('#id1').click(
function(){
var text = $('div').text().replace(/Ipsum/g,"<span class='red'>Ipsum</span>");
$('div').html(text);
}
);
$('#id2').click(
function(){
$( "span.red" ).each(function() {
$( this ).contents().unwrap();
});
}
);
CSS
.red {
color: red;
}
HTML
<div>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
EDIT:
<input type="button" value="Click to highlight" id="id1" />
<input type="button" value="Click to remove highlight" id="id2" />
Utiliser <span> pour cela.
<div id="container"> This is a <span class="red">red</span> apple </div>
CSS:
.red {
color: red;
}
Modifier
Ce n'est pas possible sans Javascript ou HTML supplémentaire. Selon la CSS3 cahier des charges il n'y a pas de tel sélecteur (il y avait des pensées à propos d'un :contains() sélecteur pour CSS3). Voir aussi et Question.
Si vous ne voulez pas ajouter de code html/javascript avec le réponse est NON, vous ne pouvez pas
consultez la spécification suivante http://www.w3.org/TR/css3-selectors/#selectors
qui sont tous les sélecteurs disponibles pour CSS3 et donc c'est tout simplement impossible, et c'est votre réponse.
il vous reste 2 options sans changer le contenu. une seule est prête décrite ici:
- javascript
- côté serveur l'analyse donc tout est enveloppé avec la balise span
Utiliser pseudo éléments pour ajouter le mot de couleur et un peu de positionnement prudent pour couvrir l'instance initiale en noir. C'est sale, mais ça fonctionne.
#container
{
position: relative;
font-family: monospace;
margin: 0;
padding: 0;
font-size: 15px;
}
#container:after
{
content: "red";
color: red;
position: absolute;
left: 90px
}
EDIT: aussi, une variation qui fonctionne avec des polices proportionnelles (mais ne rend pas tout à fait aussi proprement, du moins pour moi, en Chrome):
#container
{
position: relative;
margin: 0;
padding: 0;
}
#container:before
{
content: "This is a ";
position: absolute;
z-index: 2
}
#container:after
{
content: "This is a red";
color: red;
position: absolute;
left: 0;
top: 0;
z-index: 1
}
Je ne comprends pas pourquoi les gens disent qu'il est impossible de le faire sans JavaScript. Je me souviens de faire ce genre de choses avec <span>
comme ceci:
<div id="container"> This is a <span style="color:red">red</span> apple </div>
Voici un code qui utilise jQuery pour envelopper une classe autour du mot red, qui peuvent être colorées.
<div id="container">This is a red apple</div>
$("#container:contains('red')").each(function(){
$(this).html($(this).html().replace("red", "<span class='red'>red</span>"));
});
Je m'occupais du même problème. J'avais mon contenu de base enveloppé dans un
balise et que je n'ai fait entourer chaque mot que je voulais souligné dans une balise et utilisé le CSS pour changer la couleur des étiquettes de couleur rouge. Facile et simple.
e.g
<p>Base text, and then I want <p1>THIS</p1> word highlighted
</p>
p1 {
color: red;
}
A si bien fonctionné et n'a pas du tout gâché le formatage.
vous devriez utiliser l'étiquette de portée pour entourer le mot "rouge"
<div id="container"> This is a <span>red</span> apple </div>
puis sélectionnez cette portée en utilisant
#container span {
color: red;
}