Comment changer UISearchBar Placeholder et couleur de teinte d'image?
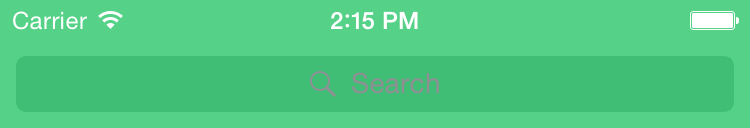
j'essaie les résultats de recherche depuis des heures, mais je n'arrive pas à comprendre. Peut-être qu'il n'est pas possible. J'essaie de changer la teinte du texte et de la loupe d'un UISearchBar. Je ne viserai iOS 8.0+ que si c'est important. Voici mon code et à quoi il ressemble maintenant:
let searchBar = UISearchBar()
searchBar.placeholder = "Search"
searchBar.searchBarStyle = UISearchBarStyle.Minimal
searchBar.tintColor = UIColor.whiteColor()

j'aimerais que la loupe et la loupe soient blanches, ou peut-être un vert foncé.
11 réponses
si vous avez une image personnalisée que vous pouvez utiliser, vous pouvez définir l'image et changer la couleur du texte en utilisant quelque chose de similaire à ce qui suit:
[searchBar setImage:[UIImage imageNamed:@"SearchWhite"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
UITextField *searchTextField = [searchBar valueForKey:@"_searchField"];
if ([searchTextField respondsToSelector:@selector(setAttributedPlaceholder:)]) {
UIColor *color = [UIColor purpleColor];
[searchTextField setAttributedPlaceholder:[[NSAttributedString alloc] initWithString:@"Search" attributes:@{NSForegroundColorAttributeName: color}]];
}
dans cet exemple j'ai utilisé purpleColor, à la place vous pouvez utiliser le + (UIColor *)colorWithRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha méthode pour créer votre propre couleur vert foncé.
EDIT: je viens de réaliser que vous l'écriviez dans swift... duh. J'ai tapé ça rapidement pour ne pas laisser la réponse dans Obj-C.
searchBar.setImage(UIImage(named: "SearchWhite"), forSearchBarIcon: UISearchBarIcon.Search, state: UIControlState.Normal);
var searchTextField: UITextField? = searchBar.valueForKey("searchField") as? UITextField
if searchTextField!.respondsToSelector(Selector("attributedPlaceholder")) {
var color = UIColor.purpleColor()
let attributeDict = [NSForegroundColorAttributeName: UIColor.purpleColor()]
searchTextField!.attributedPlaceholder = NSAttributedString(string: "search", attributes: attributeDict)
}
Swift 3,0
var searchTextField: UITextField? = searchBar.value(forKey: "searchField") as? UITextField
if searchTextField!.responds(to: #selector(getter: UITextField.attributedPlaceholder)) {
let attributeDict = [NSForegroundColorAttributeName: UIColor.white]
searchTextField!.attributedPlaceholder = NSAttributedString(string: "Search", attributes: attributeDict)
}
Swift 4 / xcode 9.0, Swift 3 / xcode 8.2.1
UISearchBar la personnalisation de l'échantillon
UISearchBar extension
import UIKit
extension UISearchBar {
private func getViewElement<T>(type: T.Type) -> T? {
let svs = subviews.flatMap { .subviews }
guard let element = (svs.filter { is T }).first as? T else { return nil }
return element
}
func getSearchBarTextField() -> UITextField? {
return getViewElement(type: UITextField.self)
}
func setTextColor(color: UIColor) {
if let textField = getSearchBarTextField() {
textField.textColor = color
}
}
func setTextFieldColor(color: UIColor) {
if let textField = getViewElement(type: UITextField.self) {
switch searchBarStyle {
case .minimal:
textField.layer.backgroundColor = color.cgColor
textField.layer.cornerRadius = 6
case .prominent, .default:
textField.backgroundColor = color
}
}
}
func setPlaceholderTextColor(color: UIColor) {
if let textField = getSearchBarTextField() {
textField.attributedPlaceholder = NSAttributedString(string: self.placeholder != nil ? self.placeholder! : "", attributes: [NSForegroundColorAttributeName: color])
}
}
func setTextFieldClearButtonColor(color: UIColor) {
if let textField = getSearchBarTextField() {
let button = textField.value(forKey: "clearButton") as! UIButton
if let image = button.imageView?.image {
button.setImage(image.transform(withNewColor: color), for: .normal)
}
}
}
func setSearchImageColor(color: UIColor) {
if let imageView = getSearchBarTextField()?.leftView as? UIImageView {
imageView.image = imageView.image?.transform(withNewColor: color)
}
}
}
UIImage extension (https://stackoverflow.com/a/40884483/4488252)
import UIKit
extension UIImage {
func transform(withNewColor color: UIColor) -> UIImage {
UIGraphicsBeginImageContextWithOptions(size, false, scale)
let context = UIGraphicsGetCurrentContext()!
context.translateBy(x: 0, y: size.height)
context.scaleBy(x: 1.0, y: -1.0)
context.setBlendMode(.normal)
let rect = CGRect(x: 0, y: 0, width: size.width, height: size.height)
context.clip(to: rect, mask: cgImage!)
color.setFill()
context.fill(rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return newImage
}
}
Utilisation
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: UIScreen.main.bounds.width, height: 44))
searchBar.searchBarStyle = .minimal
view.addSubview(searchBar)
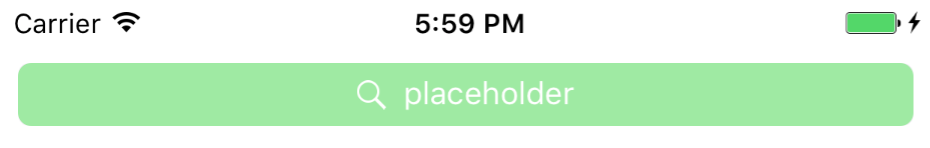
searchBar.placeholder = "placeholder"
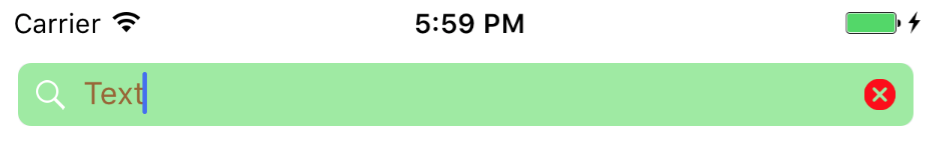
searchBar.setTextColor(color: .brown)
searchBar.setTextFieldColor(color: UIColor.green.withAlphaComponent(0.3))
searchBar.setPlaceholderTextColor(color: .white)
searchBar.setSearchImageColor(color: .white)
searchBar.setTextFieldClearButtonColor(color: .red)
}
}
Résultat
Swift 3: Si vous voulez changer le paramètre, clearbutton et Loupe de verre
let textFieldInsideSearchBar = searchBar.value(forKey: "searchField") as? UITextField
textFieldInsideSearchBar?.textColor = UIColor.white
let textFieldInsideSearchBarLabel = textFieldInsideSearchBar!.value(forKey: "placeholderLabel") as? UILabel
textFieldInsideSearchBarLabel?.textColor = UIColor.white
let clearButton = textFieldInsideSearchBar?.value(forKey: "clearButton") as! UIButton
clearButton.setImage(clearButton.imageView?.image?.withRenderingMode(.alwaysTemplate), for: .normal)
clearButton.tintColor = UIColor.white
let glassIconView = textFieldInsideSearchBar?.leftView as? UIImageView
glassIconView?.image = glassIconView?.image?.withRenderingMode(.alwaysTemplate)
glassIconView?.tintColor = UIColor.white
Vous pouvez changer la couleur du texte, sans violer l'api privée règle:
UILabel.appearanceWhenContainedInInstancesOfClasses([UITextField.self]).textColor = UIColor.whiteColor()
j'ai trouvé un moyen de changer le texte dans la barre de recherche. Il fonctionne avec swift 3 et Xcode8.
tout d'abord, sous-classe la classe UISearchBar.
class CustomSearchBar: UISearchBar {
UISearchBar inclure un point de vue qui a le rôle important textfield que vous vouliez. Fonction suivante obtenir l'index dans les sous-vues.
func indexOfSearchFieldInSubviews() -> Int! {
var index: Int!
let searchBarView = subviews[0]
for (i, subview) in searchBarView.subviews.enumerated() {
if subview.isKind(of: UITextField.self) {
index = i
break
}
}
return index
}
override func draw(_ rect: CGRect) {
// Find the index of the search field in the search bar subviews.
if let index = indexOfSearchFieldInSubviews() {
// Access the search field
let searchField: UITextField = subviews[0].subviews[index] as! UITextField
// Set its frame.
searchField.frame = CGRect(x: 5, y: 5, width: frame.size.width - 10, height: frame.size.height - 10)
// Set the font and text color of the search field.
searchField.font = preferredFont
searchField.textColor = preferredTextColor
// Set the placeholder and its color
let attributesDictionary = [NSForegroundColorAttributeName: preferredPlaceholderColor.cgColor]
searchField.attributedPlaceholder = NSAttributedString(string: preferredPlaceholder, attributes: attributesDictionary)
// Set the background color of the search field.
searchField.backgroundColor = barTintColor
}
super.draw(rect)
}
Là vous allez, profiter de de ce.
petite mise à jour de la grande réponse de Vasily Bodnarchuk.
Swift 4+
NSForegroundColorAttributeName a été modifié pour NSAttributedStringKey.foregroundColor
extension UISearchBar {
var textField: UITextField? { return value(forKey: "searchField") as? UITextField }
var placeholderLabel: UILabel? { return textField?.value(forKey: "placeholderLabel") as? UILabel }
var icon: UIImageView? { return textField?.leftView as? UIImageView }
var iconColor: UIColor? {
get {
return icon?.tintColor
}
set {
icon?.image = icon?.image?.withRenderingMode(.alwaysTemplate)
icon?.tintColor = newValue
}
}
}
Je n'ai pas pu le faire fonctionner correctement avec l'une des solutions ci-dessus.
j'ai créé la catégorie UISearchBar suivante qui fonctionne correctement sur iOS 8.4 et 10.3:
UISearchBar+PlaceholderColor.h
#import <UIKit/UIKit.h>
@interface UISearchBar (PlaceholderColor)
- (void)setPlaceholderColor:(UIColor *)placeholderColor;
@end
UISearchBar+PlaceholderColor.m
#import "UISearchBar+PlaceholderColor.h"
@implementation UISearchBar (PlaceholderColor)
- (void)setPlaceholderColor:(UIColor *)placeholderColor {
UILabel *labelView = [self searchBarTextFieldLabelFromView:self];
[labelView setTextColor:placeholderColor];
}
- (UILabel *)searchBarTextFieldLabelFromView:(UIView *)view {
for (UIView *v in [view subviews]) {
if ([v isKindOfClass:[UILabel class]]) {
return (UILabel *)v;
}
UIView *labelView = [self searchBarTextFieldLabelFromView:v];
if (labelView) {
return (UILabel *)labelView;
}
}
return nil;
}
@end
USAGE:
[mySearchBar setPlaceholderColor:[UIColor redColor]];
NOTE IMPORTANTE:
assurez-vous que vous call setPlaceholderColor: AFTER votre barre D'UISearchBar a été ajoutée à la vue et a créé sa hiérarchie de vues.
si vous ouvrez votre barre de recherche par programmation, appelez-la AFTER votre premier appel de réponse, en tant que tel:
[mySearchBar becomeFirstResponder];
[searchBar setPlaceholderColor:[UIColor redColor]];
Sinon, si vous avez un effet de levier UISearchBarDelegate:
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
[searchBar setPlaceholderColor:[UIColor redColor]];
}
pour quelqu'un qui essaie juste de changer le texte et qui a de la difficulté à voir le placeholder mis à jour, ça a marché pour moi en le mettant ici au lieu de viewDidLoad.
- (void)viewDidLayoutSubviews {
[super viewDidLayoutSubviews];
self.searchBar.placeholder = @"My Custom Text";
}
Fait un Apple Swift version 4.1 barre de recherche de l'extension :-
import Foundation
import UIKit
extension UISearchBar{
func setTextField(placeHolderColor:UIColor = .gray,placeHolder:String = "Search Something",textColor:UIColor = .white,backgroundColor:UIColor = .black,
placeHolderFont:UIFont = UIFont.systemFont(ofSize: 12.0),
textFont:UIFont = UIFont.systemFont(ofSize: 12.0) ){
for item in self.subviews{
for mainView in (item as UIView).subviews{
mainView.backgroundColor = backgroundColor
if mainView is UITextField{
let textField = mainView as? UITextField
if let _textF = textField{
_textF.text = "success"
_textF.textColor = textColor
_textF.font = textFont
_textF.attributedPlaceholder = NSMutableAttributedString.init(string: placeHolder, attributes: [NSAttributedStringKey.foregroundColor : placeHolderColor,
NSAttributedStringKey.font : placeHolderFont])
}
}
}
}
}
}
alors vous pouvez utiliser ceci pour votre barre de recherche comme ceci: -controller.searchBar.setTextField(placeHolderColor: .white, placeHolder: "Search A Pet", textColor: .white, backgroundColor: .green, placeHolderFont: UIFont.systemFont(ofSize: 14.0), textFont: UIFont.systemFont(ofSize: 14.0))
J'espère que cette contribution fonctionnera pour mes autres amis :) happy coding!!
dans Swift 4, en supposant que votre contrôleur de recherche est réglé comme ceci:
let searchController = UISearchController(searchResultsController: nil)
puis définissez le texte du placeholder comme suit:
searchController.searchBar.placeholder = "Here is my custom text"