Comment changer la couleur de la barre d'état dans android
tout d'abord, ce n'est pas un duplicata comme dans Comment changer la couleur de fond de la barre d'état android
Comment changer la couleur de la barre d'état qui devrait être la même que dans la barre de navigation.
je veux que la couleur de la barre d'État soit la même que la couleur de la barre de navigation

13 réponses
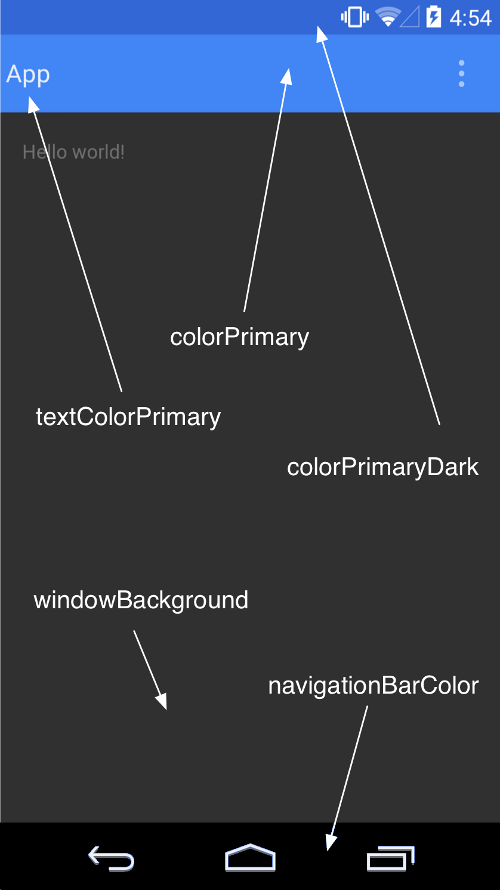
Android 5.0 Lollipop introduit le thème de Design matériel qui colore automatiquement la barre d'état basée sur la valeur colorPrimaryDark du thème.
ceci est supporté sur le périphérique pre-lollipop grâce au support de bibliothèque-v7-appcompat à partir de la version 21. billet de Blog sur la prise en charge appcompat v21 de Chris Banes

plus d'informations à propos de la matière Thème sur le site officiel des Développeurs Android
mise à jour:
Lollipop:
public abstract void setStatusBarColor (int color)
ajouté dans le niveau API 21
Android Lollipop apporté avec elle la possibilité de changer la couleur de la barre d'état dans votre application pour une expérience utilisateur plus immersive et en harmonie avec Google Material Design Guidelines .
Voici comment vous pouvez changer la couleur de la barre d'état en utilisant la nouvelle méthode window.setStatusBarColor introduit dans API level 21 .
changer la couleur de la barre d'état nécessite également de placer deux drapeaux supplémentaires sur la fenêtre; vous devez ajouter le drapeau FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS et effacer le drapeau FLAG_TRANSLUCENT_STATUS .
Code De Travail:
Window window = activity.getWindow();
// clear FLAG_TRANSLUCENT_STATUS flag:
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// add FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS flag to the window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
// finally change the color
window.setStatusBarColor(ContextCompat.getColor(activity,R.color.my_statusbar_color));
offcial developer référence : setStatusBarColor (int)
exemple: Matériau-Conception-partout
Chris Banes Blog-appcompat v21: conception de matériaux pour les appareils pré-Lollipop!

le transitionName pour le fond de vue sera android:status:background .
Place ce sont vos valeurs-V21 / styles.xml, pour activer ceci sur Lollipop:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_secondary</item>
<item name="colorAccent">@color/color_accent</item>
<item name="android:statusBarColor">@color/color_primary</item>
</style>
</resources>
c'est un moyen très facile de le faire sans Bibliothèque: si la version OS n'est pas supportée - sous kitkat - donc rien ne se passe. je fais cette étape:
- dans mon xml j'ai ajouté en haut cette vue:
<View android:id="@+id/statusBarBackground" android:layout_width="match_parent" android:layout_height="wrap_content" />
puis j'ai fait cette méthode:
public void setStatusBarColor(View statusBar,int color){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window w = getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//status bar height
int actionBarHeight = getActionBarHeight();
int statusBarHeight = getStatusBarHeight();
//action bar height
statusBar.getLayoutParams().height = actionBarHeight + statusBarHeight;
statusBar.setBackgroundColor(color);
}
}
vous avez aussi besoin de ces deux méthodes pour obtenir la barre d'action et la hauteur de la barre d'état:
public int getActionBarHeight() {
int actionBarHeight = 0;
TypedValue tv = new TypedValue();
if (getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true))
{
actionBarHeight = TypedValue.complexToDimensionPixelSize(tv.data,getResources().getDisplayMetrics());
}
return actionBarHeight;
}
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
alors la seule chose dont vous avez besoin est cette ligne pour définir la couleur de la barre d'état:
setStatusBarColor(findViewById(R.id.statusBarBackground),getResources().getColor(android.R.color.white));
Eh bien, Solution D'Izhar était OK, mais, personnellement, j'essaie d'éviter de code qui ressemble à ceci:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//Do what you need for this SDK
};
aussi, je n'aime pas dupliquer le code non plus. Dans votre réponse je dois ajouter une telle ligne de code dans toutes les activités:
setStatusBarColor(findViewById(R.id.statusBarBackground),getResources().getColor(android.R.color.white));
donc, j'ai pris solution Izhar et utilisé XML pour obtenir le même résultat: Créez un layout pour le statusbar status_bar.xml
<View xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/statusBarHeight"
android:background="@color/primaryColorDark"
android:elevation="@dimen/statusBarElevation">
Remarquez les attributs de hauteur et d'élévation, ils seront définis dans les valeurs, valeurs-v19, valeurs-v21 plus bas.
Ajoutez cette mise en page à la mise en page de vos activités en utilisant include, main_activity.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/Black" >
<include layout="@layout/status_bar"/>
<include android:id="@+id/app_bar" layout="@layout/app_bar"/>
//The rest of your layout
</RelativeLayout>
pour la barre d'Outils, Ajouter l'attribut marge supérieure:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/primaryColor"
app:theme="@style/MyCustomToolBarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
android:elevation="@dimen/toolbarElevation"
android:layout_marginTop="@dimen/appBarTopMargin"
android:textDirection="ltr"
android:layoutDirection="ltr">
Dans votre appTheme style-v19.xml et les styles-v21.xml, ajouter le windowTranslucent attr:
styles-v19.XML, v21:
<resources>
<item name="android:windowTranslucentStatus">true</item>
</resources>
et enfin, sur vos dimensions, dimens-v19, dimens-v21, ajouter les valeurs pour la barre d'outils topMargin, et la hauteur de la barre de statusBarHeight: dimens.xml pour moins de KitKat:
<resources>
<dimen name="toolbarElevation">4dp</dimen>
<dimen name="appBarTopMargin">0dp</dimen>
<dimen name="statusBarHeight">0dp</dimen>
</resources>
la hauteur de la barre d'état est toujours 24dp dimens-v19.xml pour KitKat et au-dessus:
<resources>
<dimen name="statusBarHeight">24dp</dimen>
<dimen name="appBarTopMargin">24dp</dimen>
</resources>
dimens-v21.xml pour Lolipop, il suffit d'ajouter l'élévation si nécessaire:
<resources>
<dimen name="statusBarElevation">4dp</dimen>
</resources>
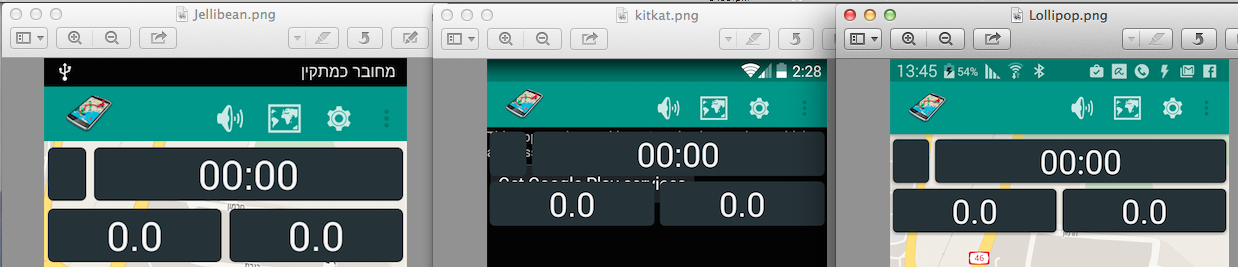
C'est le résultat pour Jellybean KitKat et Lollipop:

il suffit de créer un nouveau thème dans res/valeurs/styles.xml où vous changez le "colorPrimaryDark" qui est la couleur de la barre d'état:
<style name="AppTheme.GrayStatusBar" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimaryDark">@color/colorGray</item>
</style>
et modifier le thème d'activité dans AndroidManifest.xml à celui que vous voulez, sur l'activité suivante, vous pouvez changer la couleur d'arrière à l'original, en sélectionnant le thème original:
<activity
android:name=".LoginActivity"
android:theme="@style/AppTheme.GrayStatusBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
voici comment votre res/valeurs/couleurs.xml devrait ressembler à:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#c6d6f0</color>
<color name="colorGray">#757575</color>
</resources>
j'ai eu cette exigence: Changer par programmation la barre d'état la couleur en gardant transparent , afin de permettre la Navigation Tiroir à dessiner lui-même qui se chevauchent dans la trasparent barre d'état.
Je ne peux pas faire cela en utilisant L'API
getWindow().setStatusBarColor(ContextCompat.getColor(activity ,R.color.my_statusbar_color)
si vous cochez ici dans stack overflow tout le monde avant que cette ligne de code fixe la transparence de la barre d'État à solid avec
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
je suis capable de gérer couleur et transparence de la barre de statut comme ceci:
-
Android 4: il n'y a pas beaucoup que vous pouvez faire, parce que vous ne pouvez pas gérer la couleur de la barre d'État à partir de l'API ... la seule chose que vous pouvez faire est de fixer la barre d'état comme translucide et déplacer un élément de couleur de vous INTERFACE utilisateur sous la barre d'état. Pour ce faire, vous devez jouer avec
android:fitsSystemWindows="false"dans votre disposition principale. Cela vous permet de dessiner votre mise en page sous la barre d'état. Ensuite, vous devez jouer avec un peu de rembourrage avec le haut de votre disposition principale.
-
Android 5 et au-dessus: vous devez définir un style avec
<item name="android:windowDrawsSystemBarBackgrounds">true</item> <item name="android:statusBarColor">@android:color/transparent</item>cela permet au tiroir de navigation de chevaucher la barre d'état.
puis pour changer la couleur en gardant la barre d'état transparente vous devez définir la couleur de la barre d'état avec
drawerLayout.setStatusBarBackgroundColor(ContextCompat.getColor(activity, R.color.my_statusbar_color))où drawerLayout est défini comme ceci
<android.support.v4.widget.DrawerLayout android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true">
comme @Niels a dit que vous devez placer dans les valeurs-V21/styles.xml:
<item name="android:statusBarColor">@color/black</item>
mais ajouter tools:targetApi="lollipop" si vous voulez des styles simples.xml, comme:
<item name="android:statusBarColor" tools:targetApi="lollipop">@color/black</item>
vous pouvez changer la couleur de la barre d'état avec cette fonction. fonctionne sur android L signifie API 21 et plus et a besoin d'une chaîne de couleur comme "#ffffff" .
private void changeStatusBarColor(String color){
if (Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.parseColor(color));
}
}
Si vous voulez travailler sur Android 4.4 et au-dessus, essayez ceci. Je me réfère à la réponse de Harpreet et à ce lien. Android et la barre d'état transparente
tout d'abord, appelez méthode setStatusBarColored dans la méthode onCreate de Activity(Je l'ai mis dans une classe util). J'utilise une image ici, vous pouvez le modifier pour utiliser une couleur.
public static void setStatusBarColored(Activity context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
{
Window w = context.getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
int statusBarHeight = getStatusBarHeight(context);
View view = new View(context);
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
view.getLayoutParams().height = statusBarHeight;
((ViewGroup) w.getDecorView()).addView(view);
view.setBackground(context.getResources().getDrawable(R.drawable.navibg));
}
}
public static int getStatusBarHeight(Activity context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
la couleur de la barre d'État a été changée, mais la barre navi est coupée, donc nous devons définir la marge ou le décalage de la barre navi dans la méthode onCreate.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, (int)(this.getResources().getDimension(R.dimen.navibar_height)));
layoutParams.setMargins(0, Utils.getStatusBarHeight(this), 0, 0);
this.findViewById(R.id.linear_navi).setLayoutParams(layoutParams);
}
, Puis la barre d'état ressemblera à ceci.
C'est ce qui a fonctionné pour moi à KitKat et avec de bons résultats.
public static void setTaskBarColored(Activity context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
{
Window w = context.getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//status bar height
int statusBarHeight = Utilities.getStatusBarHeight(context);
View view = new View(context);
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
view.getLayoutParams().height = statusBarHeight;
((ViewGroup) w.getDecorView()).addView(view);
view.setBackgroundColor(context.getResources().getColor(R.color.colorPrimaryTaskBar));
}
}
une solution de plus:
final View decorView = w.getDecorView();
View view = new View(BaseControllerActivity.this);
final int statusBarHeight = UiUtil.getStatusBarHeight(ContextHolder.get());
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, statusBarHeight));
view.setBackgroundColor(colorValue);
((ViewGroup)decorView).addView(view);
édite le colorprimaire dans les couleurs.xml dans les Valeurs de la couleur que vous souhaitez que la Barre d'État. Par exemple:
<resources>
<color name="colorPrimary">#800000</color> // changes the status bar color to Burgundy
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="red">#FF0000</color>
<color name="white">#FFFFFF</color>
<color name="cream">#fffdd0</color>
<color name="burgundy">#800000</color>