Comment changer la couleur de la barre d'en-tête et de la barre d'adresse dans la nouvelle version de Chrome sur Lollipop?
N'ont encore rien trouvé sur ce sujet. J'aime vraiment la possibilité de changer la couleur de la barre d'adresse et en-tête de couleur sur la vue d'ensemble? Est-il un moyen facile de faire cela?

 .
.
Je pense que vous avez besoin D'Android 5.0 Lollipop pour que cela fonctionne, et de Chrome fusionner les onglets et les applications mis à sur .
4 réponses
Trouvé la solution après quelques recherches.
Vous devez ajouter une balise <meta> dans votre <head> contenant name="theme-color", avec votre code hexadécimal comme valeur de contenu. Par exemple:
<meta name="theme-color" content="#999999" />
Vous avez réellement besoin de 3 meta tags pour soutenir Android, iPhone et Windows Phone
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#4285f4">
Par exemple, pour définir l'arrière-plan sur votre couleur de marque préférée
Ajouter ci-Dessous Meta property à votre code HTML dans TÊTE Section
<head>
...
<meta name="theme-color" content="Your Hexa Decimal Code">
...
</head>
Exemple
<head>
...
<meta name="theme-color" content="#444444">
...
</head>
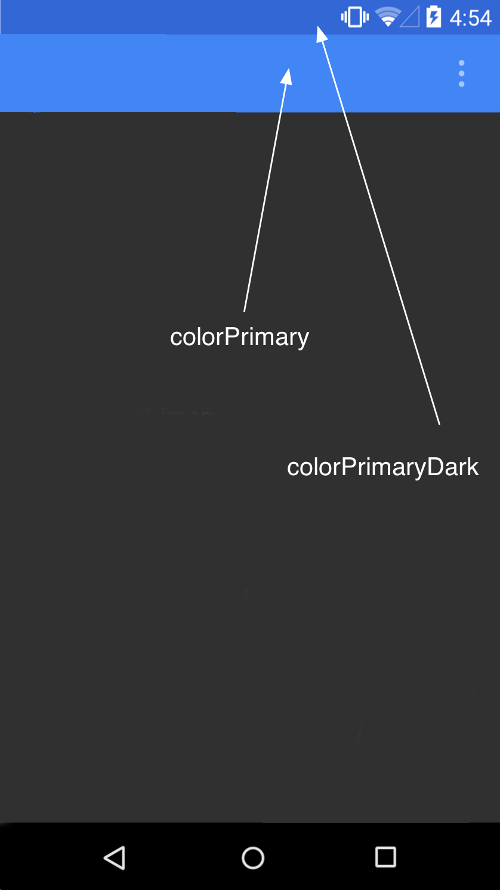
Dans L'Image ci-dessous, je viens de mentionner comment Chrome a pris votre propriété theme-color
Firefox OS, Safari, Internet Explorer et Opera Coast vous permettent de définir des couleurs pour les éléments du navigateur, et même la plate-forme en utilisant des balises meta.
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Safari style spécifique
À Partir des lignes directricesDocuments Ici
Masquer Les Composants De L'Interface Utilisateur Safari
Réglez la balise meta compatible apple-mobile-web-app sur Oui pour activer le mode autonome. Par exemple, le code HTML suivant affiche le contenu web en mode autonome.
<meta name="apple-mobile-web-app-capable" content="yes">
Modification de L'apparence de la barre d'État
Vous pouvez modifier l'apparence de la barre d'état par défaut en noir ou noir translucide. Avec noir-translucide, la barre d'état flotte au-dessus du contenu Plein écran, plutôt que de le pousser vers le bas. Cela donne à la mise en page plus de hauteur, mais obstrue le Sommet. Voici le code requis:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Pour en savoir plus sur l'apparence de la barre d'état, voir Apple-mobile-web-app-status-bar-style.
Par Exemple:
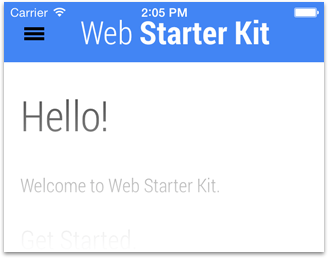
Capture d'écran à l'aide de noir translucide
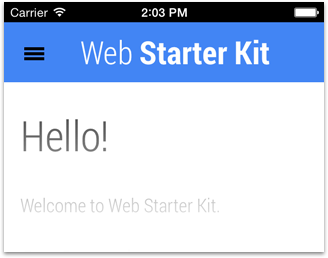
Capture d'écran en utilisant le noir
De la la documentation Officielle,
Par exemple, pour définir la couleur d'arrière-plan orange:
<meta name="theme-color" content="#db5945">
En outre, Chrome affichera de belles favicons haute résolution quand ils sont fournis. Chrome pour Android choisit l'icône res la plus élevée que vous fournissez, et nous vous recommandons de fournir un fichier PNG 192×192px. Par exemple:
<link rel="icon" sizes="192x192" href="nice-highres.png">