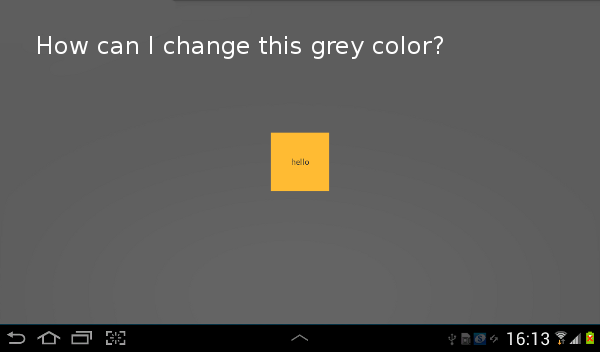
Comment changer la couleur de fond autour d'un fragment de dialogue?
je construis une coutume DialogFragment . La disposition de la boîte de dialogue est définie à my_dialog.xml , mais comment puis-je modifier la couleur autour de la boîte de dialogue (le gris transparent)?

my_dialog.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<TextView
android:id="@+id/hello"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@android:color/holo_orange_light"
android:gravity="center"
android:text="hello" />
</RelativeLayout>
MyDialogFragment.java
public class MyDialogFragment extends DialogFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.my_dialog, container);
getDialog().getWindow().requestFeature(Window.FEATURE_NO_TITLE);
return view;
}
}
8 réponses
j'ai dû mettre android:windowIsFloating à false et android:windowBackground à ma couleur personnalisée dans le style de dialogue:
les styles.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MyDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowBackground">@color/orange_transparent</item>
<item name="android:windowIsFloating">false</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowTitleStyle">@null</item>
<item name="android:colorBackgroundCacheHint">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="android:gravity">center</item>
</style>
</resources>
MyDialogFragment
public class MyDialogFragment extends DialogFragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setStyle(DialogFragment.STYLE_NO_TITLE, R.style.MyDialog);
}
}
je voulais un fond transparent pour mon DialogFragment , et, en code, cela fonctionne très bien:
@Override
public void onStart() {
super.onStart();
Window window = getDialog().getWindow();
window.setBackgroundDrawableResource(android.R.color.transparent);
}
bien sûr, vous pouvez spécifier n'importe quelle couleur ou Drawable en utilisant setBackgroundDrawable() ou setBackgroundDrawableResource() .
Cela fonctionne au moins en onStart() , mais pas dans onCreate() , et pas nécessairement dans onCreateView() , il semble .
qui dit, dans la plupart des cas, il est probablement plus propre pour faire ce en XML, en utilisant les styles , dans le sens suivant:
<style name="MyDialogStyle" parent="@android:style/Theme.Holo.Light.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
</style>
j'ai trouvé j'ai juste besoin de le faire:
<style name="MyDialog" parent="@android:style/Theme.Dialog">
<!-- other attributes -->
<item name="android:backgroundDimEnabled">false</item>
</style>
pour obtenir un dialogue entièrement transparent, vous pouvez définir dans onCreateView le suivant
-
setBackgroundDrawableàColor.TRANSPARENT -
setDimAmountà0
voir Exemple de code ici:
public class TextEditor extends DialogFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_text_editor, container);
// make dialog itself transparent
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
// remove background dim
getDialog().getWindow().setDimAmount(0);
//[add more custom code here...]
return view;
}
}
Substitution onCreate et de définir le style, il devrait y travailler.
@Override
public void onCreate(Bundle savedInstance){
super.onCreate(savedInstance);
setStyle(DialogFragment.STYLE_NO_FRAME, android.R.style.Theme_Translucent);
}
ceux qui utilisent AlertDialog builder dans ' onCreateDialog 'au lieu de ' onCreateView ' peuvent assigner un thème comme le code suivant. L'ensemble complet des thèmes peut être trouvé à partir de R. style . N'oubliez pas que certains d'entre eux pris en charge récemment et ne sont pas disponibles sur les vieux téléphones de l'appareil.
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity(), android.R.style.Theme_Translucent);
View view = getActivity().getLayoutInflater().inflate(R.layout.dialog_album, null);
builder.setView(view);
return builder.create();
}
changez votre texte Background sur le XML
je viens d'éditer votre code remplacez-le par le vôtre
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<TextView
android:id="@+id/hello"
android:layout_width="100dp"
android:layout_height="100dp"
android:gravity="center"
android:text="hello" />
parce que vous avez donné le TextView hauteur et largeur de 100dp. et définissez un arrière-plan qui remplira toute la boîte de dialogue. depuis votre page principale est wrap_content.
veuillez faire accepter la réponse si cela vous a aidé.
Modifier : pour changer le background
il suffit d'ajouter à votre disposition ou à votre textview
android:background="#232323" vous pouvez changez ce numéro pour n'importe quelle couleur que vous aimez. ou vous pouvez définir un arrière-plan à partir du drawable comme android:background="@drawable/yourpicturename"
la réponse de Jul était presque bonne pour moi. Mais il semble que cela ne fonctionne pas lorsque vous utilisez un AlertDialog.Constructeur.
j'ai dû mettre le style ici:
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the Builder class for convenient dialog construction
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity(), R.style.MyDialog );