Comment faire pour modifier le bouton SEARCHBAR annuler l'image dans les formulaires xamarin
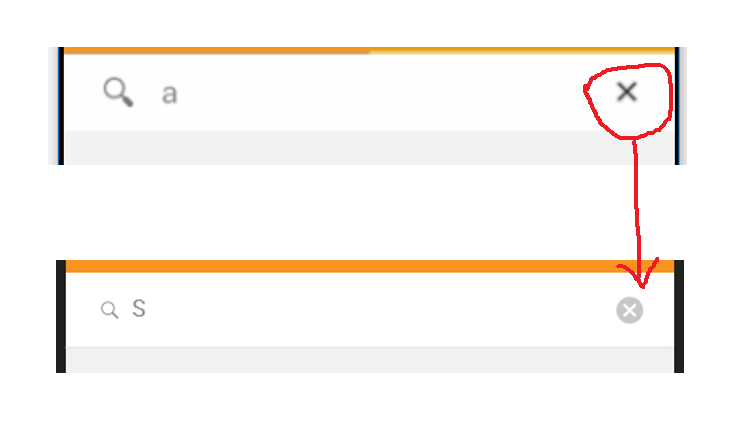
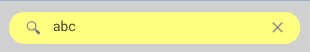
j'ai utilisé le moteur de recherche personnalisé pour changer la couleur de la barre de recherche. Mais je ne sais pas comment changer le symbole de croix de bouton d'annulation(X) à l'image comme montré dans la capture d'écran ci-jointe. Mon render personnalisé est comme ci-dessous,
public class CustomSearchBarRenderer : SearchBarRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<SearchBar> e)
{
base.OnElementChanged(e);
if (e.OldElement == null)
{
LinearLayout linearLayout = this.Control.GetChildAt(0) as LinearLayout;
linearLayout = linearLayout.GetChildAt(2) as LinearLayout;
linearLayout = linearLayout.GetChildAt(1) as LinearLayout;
GradientDrawable gd = new GradientDrawable();
gd.SetStroke(0, Android.Graphics.Color.LightGray);
linearLayout.Background = gd;
AutoCompleteTextView textView = linearLayout.GetChildAt(0) as AutoCompleteTextView;
}
}
}
2 réponses
Comment changer de barre de recherche annuler l'image du bouton dans xamarin forms
modifier votre code comme ceci:
public class MySearchBarRenderer : SearchBarRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.SearchBar> e)
{
base.OnElementChanged(e);
if (Control != null)
{
var searchView = Control;
int searchViewCloseButtonId = Control.Resources.GetIdentifier("android:id/search_close_btn", null, null);
var closeIcon = searchView.FindViewById(searchViewCloseButtonId);
(closeIcon as ImageView).SetImageResource(Resource.Drawable.cancel_icon);
}
}
}
effet .
vous pouvez utiliser renderer comme ceci pour votre code
using System;
using Android.Content;
using Android.Graphics.Drawables;
using Android.Support.V4.Content;
using Android.Widget;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
using CustomRenderers
[assembly: ExportRenderer(typeof(SearchBar), typeof(CustomSearchBarRenderer))]
namespace CustomRenderers
{
public class CustomSearchBarRenderer : SearchBarRenderer
{
Context context;
public CustomSearchBarRenderer(Context context) : base(context)
{
this.context = context;
}
protected override void OnElementChanged(ElementChangedEventArgs<SearchBar> e)
{
base.OnElementChanged(e);
if (Control == null)
{
return;
}
if (e.OldElement == null)
{
//remove the underline line of the edittext
LinearLayout linearLayout = this.Control.GetChildAt(0) as LinearLayout;
linearLayout = linearLayout?.GetChildAt(2) as LinearLayout;
linearLayout = linearLayout?.GetChildAt(1) as LinearLayout;
if (linearLayout != null)
{
//set transparent to remove the underline line of edittext
linearLayout.SetBackground(new ColorDrawable(Android.Graphics.Color.Transparent));
}
}
//set rounded background
Control.Background = ContextCompat.GetDrawable(Context, Resource.Drawable.RoundedSearchViewRectangle);
//abc_ic_clear_material is system clear icon which is in gray color
ImageView searchClose = (ImageView)Control.FindViewById(context.Resources.GetIdentifier("android:id/search_close_btn", null, null));
searchClose?.SetImageResource(Resource.Drawable.abc_ic_clear_material);
}
}
}
il s'agit des ressources\Drawable\RoundedSearchViewRectangle.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="20dp" />
<solid android:color="#ffff80" />
</shape>
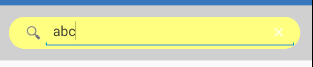
Avant d'appliquer ce code, nous avons

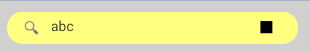
il ressemblera à ceci avant et après appliquer ce code:

et vous pouvez changer l'icône de avec ce code
searchClose?.SetImageResource(Resource.Drawable.ic_stop);
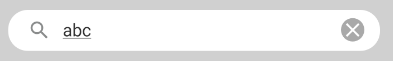
si vous voulez un bouton clair avec un cercle gris autour de lui, vous pouvez mettre le fond:
searchClose.SetBackgroundResource(Resource.Drawable.SearchViewClearButton);
Resources\Drawable\SearchViewClearButton.xml
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:innerRadius="0dp"
android:shape="ring"
android:thickness="12dp"
android:useLevel="false">
<solid android:color="#a9a9a9" />
</shape>
</item>
</layer-list>
si vous voulez pour masquer le bouton annuler, vous pouvez utiliser ce code
Control.ShowsCancelButton = false;